后代选择器(CSS选择器)
Posted qf928
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后代选择器(CSS选择器)相关的知识,希望对你有一定的参考价值。
后代选择器集中形式:
1.父代 * 从 父代 中的找到 所有子代。
2.父代 子代1 是从 父代 中找到 子代1 或者 父代 子代2 是从 父代 中找到 子代2 。
3.父代 子代1 子代2 这个是从 父代 中找到子代1,再从 子代1 找到 子代2.
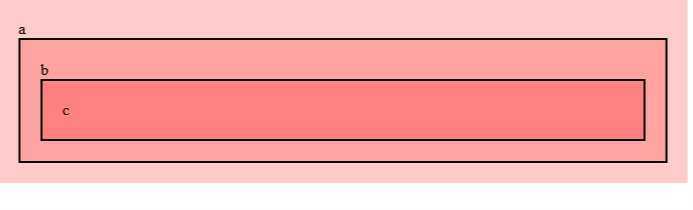
第一种形式:虽然是全部选中但是*的优先级较低。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> div padding: 20px; background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2 .a * border: 2px solid black; //这里是选中类a的所有后代 </style> </head> <body> <div class="a">a <div class="b">b <div class="c">c</div> </div> </div> </body> </html>

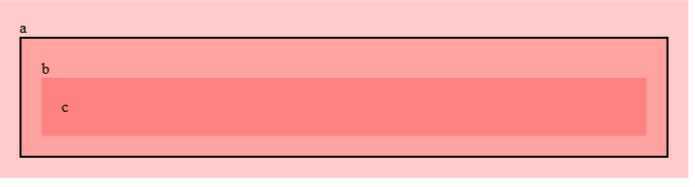
第二种形式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> div padding: 20px; background: rgba(255,0,0,0.2); .a .b border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。 </style> </head> <body> <div class="a">a <div class="b">b <div class="c">c</div> </div> </div> </body> </html>

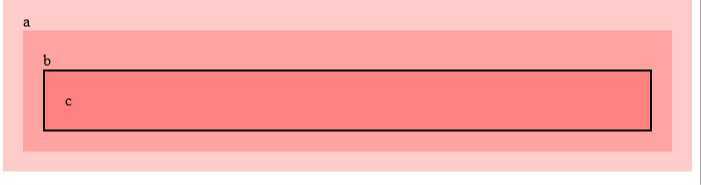
第三种形式:它并不可以同时选中 .b 和 .c,只能选中.c.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> div padding: 20px; background: rgba(255,0,0,0.2); .a .b .c border: 2px solid black; </style> </head> <body> <div class="a">a <div class="b">b <div class="c">c</div> </div> </div> </body> </html>

还有一点需要注意如下代码:在类名为c的div中嵌套了一个div 中再嵌套了一个类名为c的div,这时同样会被选中
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> div padding: 20px; background: rgba(255,0,0,0.2); .a .b .c border: 2px solid black; </style> </head> <body> <div class="a">a <div class="b">b <div class="c">c <div> <div class="c">span</div> </div> </div> </div> </div> </body> </html>
以上是关于后代选择器(CSS选择器)的主要内容,如果未能解决你的问题,请参考以下文章