unity 如何让物体绕自己的中心轴转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity 如何让物体绕自己的中心轴转相关的知识,希望对你有一定的参考价值。
这里有一个炮塔,如何让他旋转?
if(Input.GetKey(KeyCode.Q))
transform.Rotate(0,0,-25*Time.deltaTime );
if(Input.GetKey(KeyCode.E))
transform.Rotate(0,0,25*Time.deltaTime );
这是代码,但是有问题,如何修改?求大神

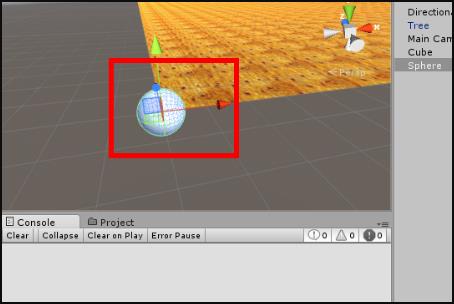
1、打开unity3d在场景中创建一个球体。

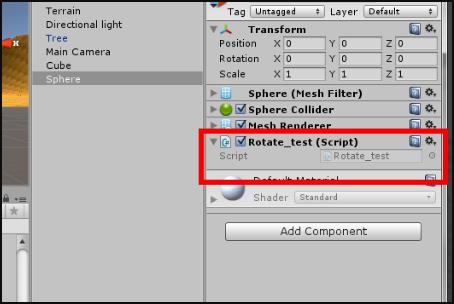
2、然后在项目文件夹中创建一个“Rotate_test”脚本。

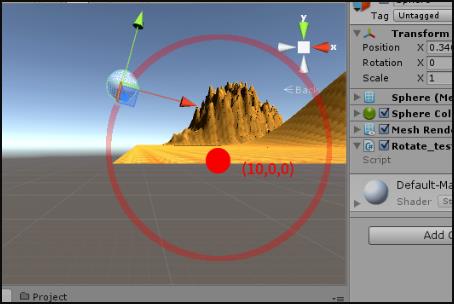
3、在脚本中的update中使用RotateAround让物体围绕世界坐标的“(10f,0f,0f)”这个点,以“(0f,0f,1f)”为轴向,也就是Z抽进行旋转,旋转角度是“3f”。
transform.RotateAround(new Vector3 (10f,0f, 0f), new Vector3 (0f, 0f, 1f), 3f);

4、把“Rotate_test”脚本放在球体上。

5、运行后我们法线球体围绕自定义的点以及Z轴向旋转。

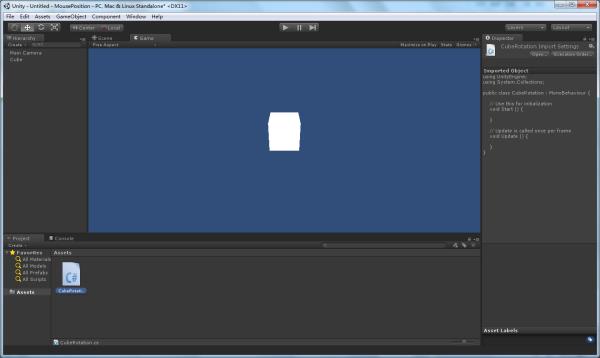
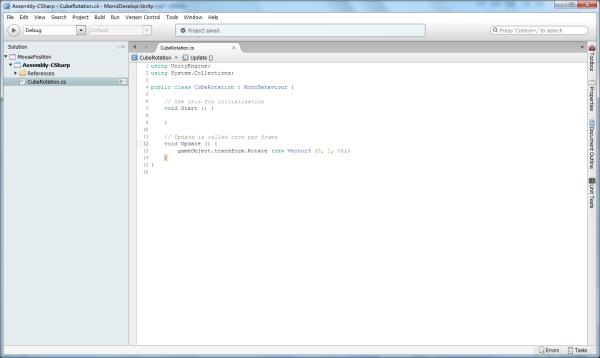
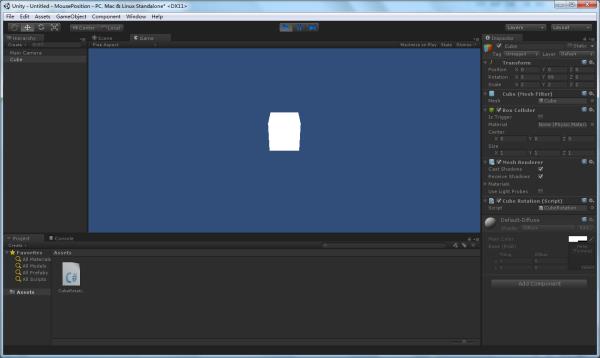
1.打开Unity3d工程,创建物体和脚本。

2.在void Update()里输入gameObject.transform.Rotate (new Vector3 (0, 1, 0));,表示物体围绕中心轴旋转。

3.将脚本赋予物体。

4.点击播放按钮测试效果。

旋转方向可以是:Vector3.upward.....
旋转中心可以是:Space.Self, Space.World追问
试了一下好像不行啊,大神能不能写全面一点
追答汗……已经汗清楚了……你有把script拉到物体上面吗?
如果实在不行的话,试试下面这个
Quaternion fromRotation = transform.localRotation;
Quaternion toRotation = Quaternion.Euler (0, yDeg, 0); //y轴旋转 yDeg角度
transform.localRotation = Quaternion.Lerp (fromRotation, toRotation, Time.deltaTime * 10);
如果你没有把script拉到物体上面的话,就得加
GameObject obj = GameObject.Find("炮塔(物体名字)“);
然后在上面所有的transform变为obj.transform
threejs绕轴转,粒子系统,控制器操作等
前言:threejs系列的第二篇文章,也是一边学习一边总结;
1,一个物体绕着另一个物体转动
上一篇文中主要是物体自转,为了描述一个一个物体绕另一个物体转,这里我描述了一个月球绕地球公转,并且自转的场景;
首先依照前面的教程,创建两个球体,一大一小,并添加纹理图片,作为地球和月球,然后创建一个细圆环作为星球运行的轨迹,(注意调整圆环的位置,使得月球的运行轨迹刚好在圆环上)这里就不做分析;
最重要的部分是要添加一个转轴到场景中
// 添加一个转轴 pivotPoint = new THREE.Object3D(); pivotPoint.rotation.x = 0.4; scene.add(pivotPoint);
注意一点就是因为小球要绕着轴转动,所以小球要添加到轴中,(spheresml表示小球)即:
pivotPoint.add(spheresml);
然后,我们在render函数中,设置轴转动,带动小球的转动
//在control中设置初始值
this.rotationSpeedY = 0.01;
//在render函数中
pivotPoint.rotation.y += control.rotationSpeedY;
requestAnimationFrame(render);
然后通过requestAnimationFrame函数完成动画
2,粒子系统
我们背景是一个星空,可以创建一个许多的点粒子来完成,粒子的颜色是随机变化的
var starsGeometry = new THREE.Geometry(); // an empty geometry
for (var i = 0; i < 2000; i++) {
// create a new vertex with random coordinates between -1 and 1
var vertex = new THREE.Vector3();
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
//vertex.multiplyScalar(67);
starsGeometry.vertices.push(vertex);
}
var starsMaterial = new THREE.ParticleBasicMaterial({
color: Math.random() * 0xffffff,
size: 2,
sizeAttenuation: false
});
var stars = new THREE.ParticleSystem(starsGeometry, starsMaterial);
stars.scale.set(300, 300, 300);
stars.name = \'stars\';
scene.add(stars);
同时为星星添加一个旋转动画
scene.getObjectByName(\'stars\').rotation.y += control.starRoitationSpeedZ;
3, TrackballControls控制器操作
首先,我们需要用 script标签引入 TrackballControls.js文件
然后添加如下的代码创建一个控制器实例
camControl = new THREE.TrackballControls(camera);
然后在render函数中进行更新
camControl.update();
这时候,你用鼠标拖动,或者滚动鼠标滑轮的时候,就会看到效果了

最后的效果图,如图所示:完整代码下载:github(threejs-three) 如果,你觉得我写的对你有所帮助的话,请给我个star吧,谢谢
文章最后,对光源的种类进行一个小总结:
光源大致分为8种:
基础光源:(1)AmbientLight: 环境光 ;它的颜色会添加到整个场景和所有对象的当前颜色上
(2)PointLight: 点光源;空间中的一点,朝所有的方向发射光线
(3)SpotLight: 聚光灯光源;聚光灯是由点光源发出,这种类型的光也可以产生投影,有聚光的效果
(4)DirectionalLight:方向光,平行光;例如:太阳光
特殊光源:
(1)HemisphereLight:半球光光源 ;可以为室内场景创建更加自然的光照效果,模拟反光面和光线微弱的天气
(2)AreaLight:面光源; 使用这种光源可以指定散发光线的平面,而不是空间的一个点
(3)RectAreaLight:矩形区域光源;这种光从一个矩形面均匀地发射,可以用来模拟明亮的窗户或者带状的照明;可以产生投影
(4)LensFlare:镜头炫光;这不是一种光源,但是通过该炫光可以为场景中的光源添加炫目的效果
AmbientLight( color, intensity );
DirectionalLight( color, intensity );
-
color:设置光的颜色;
-
intensity:设置光的强度。
PointLight( color, intensity, distance, decay )
-
color:设置光的颜色;
-
intensity:设置光的强度,默认值为1;
-
distance:设置光距离物体的距离;
-
decay:设置光的衰减量;
属性:
-
.decay:默认值为1; -
.distance:默认为0.0,这个属性描述了光线强度减弱到0时距离光源的位置; -
.isPointLight:默认值为true,用来检查光线是否为点光; -
.power:用来描述光的能量,默认为4pi; -
.shadow:用来计算光所产生的阴影
RectAreaLight( color, intensity, distance, angle, penumbra, decay )
-
color:设置光的颜色;
-
intensity:设置光的强度,默认值为1;
-
distance:设置光距离物体的距离;
-
angle:设置光的照射角度;
-
penumbra:这个参数不是很清楚。。。;
-
decay:设置光的衰减量;
属性:
-
.castShadow:如果设置为true,将会产生动态的投影,默认值为false; -
.decay:描述光的衰减,默认值为1; -
.distance:默认为0.0,这个属性描述了光线强度减弱到0时距离光源的位置; -
.isRectAreaLight:默认为true,用来检查光是否是矩形区域光; -
.position:相当于设置Object3D.DefaultUp坐标坐标为( 0, 1, 0 ),相当于光线是从正上方平行照射下来; -
.shadow:用来计算光所产生的阴影; -
.target:平行光的方向是从光的位置指向目标物体的位置,默认目标物体的位置是( 0, 0, 0 )。
SpotLight( color, intensity, distance, angle, penumbra, decay );
-
color:设置光的颜色; -
intensity:设置光的强度; -
distance:设置光源到物体的距离; -
angle:聚光灯能够照射的最大范围; -
penumbra:由于边缘造成的聚光锥衰减的百分比; -
decay:光的衰减速度;
属性:
-
.angle:默认值为Math.PI/3,不超过Math.PI/2; -
.castShadow:默认值为true,值为true时会动态投影; -
.decay:设置光的衰减程度,值在0和1之间; -
.distance:设置光衰减为0时距离光源的距离; -
.isSpotLight:用来检查光源是否是聚光灯; -
.penumbra:由于光边缘造成的聚光锥衰减的百分比,值可以在0和1之间,默认值为0; -
.position:相当于设置Object3D.DefaultUp坐标坐标为( 0, 1, 0 ),相当于光线是从正上方平行照射下来; -
.power:光强度大小,默认值为4PI; -
.shadow:SpotLightShadow用来计算光产生的阴影; -
.target:平行光的方向是从光的位置指向目标物体的位置,默认目标物体的位置是( 0, 0, 0 )。
以上是关于unity 如何让物体绕自己的中心轴转的主要内容,如果未能解决你的问题,请参考以下文章