2分钟,我把网站性能优化了3倍!
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2分钟,我把网站性能优化了3倍!相关的知识,希望对你有一定的参考价值。
大家好,我是鱼皮,最近有同学反映我做的 面试刷题网站 (mianshiya.com)页面加载速度有点慢,所以我决定先简单优化一下。
其实我只做了 1 件小事,花了两分钟左右,就把网站的加载速度从 5 秒左右优化到了 1.5 秒!从时间成本和效果来看,这已经是一个质的飞跃了。
那我究竟用了什么黑科技呢?给大家简单分享一下。
网站加载速度优化
我用到了两个技术,分别是 CDN 和 HTTP/2 ,这里重点讲下前者。
先说说 CDN,即内容分发网络。原本,我们的网页文件都是放到单个服务器(或集群)上的,来自天南地北的所有用户都只能从这台服务器上获取网站。这样有几个缺点:
单个服务器压力过大
如果服务器故障,所有用户都将无法访问(单点故障)
离服务器越远的用户,访问速度越慢
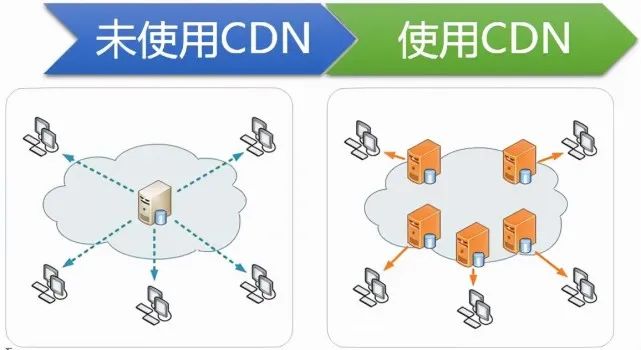
而 CDN 的作用就是帮助我们把原服务器上的文件分发到多个不同地域的网络节点上,当用户访问网站时,只需要从离他们最近的节点获取网页文件即可(如果获取不到,CDN 会自动从源站拉取文件,俗称 回源 )。
因此,使用 CDN 可以分摊单台服务器的负载、减少网站文件传输时间、为网站提升了一定的容错能力。如果前段时间西安某程序用了 CDN,可能也不会闹出事故了。
放一张对比网络拓补图,一目了然:

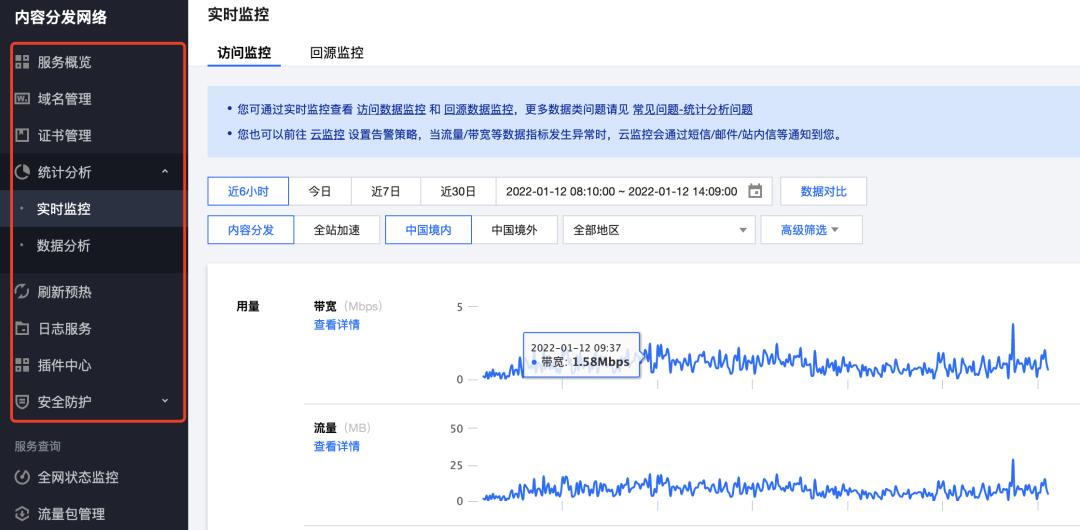
如何给网站开启 CDN 呢?我们普通人是很难自己搭建 CDN 的,一般都是使用云服务商提供的 CDN 服务。像我肯定是用腾讯云了,因为我的网站前后端全部放在了腾讯云上,CDN 配置更轻松、回源更快速、有问题也相对好解决。

通过上图左侧的列表,我们可以看到 CDN 相关的配置是非常非常多的。
首先要配置一个 CDN 域名,一般是自己的二级域名(xxx.com)再加上 cdn / static 之类的前缀,比如:cdn.yupi.com。
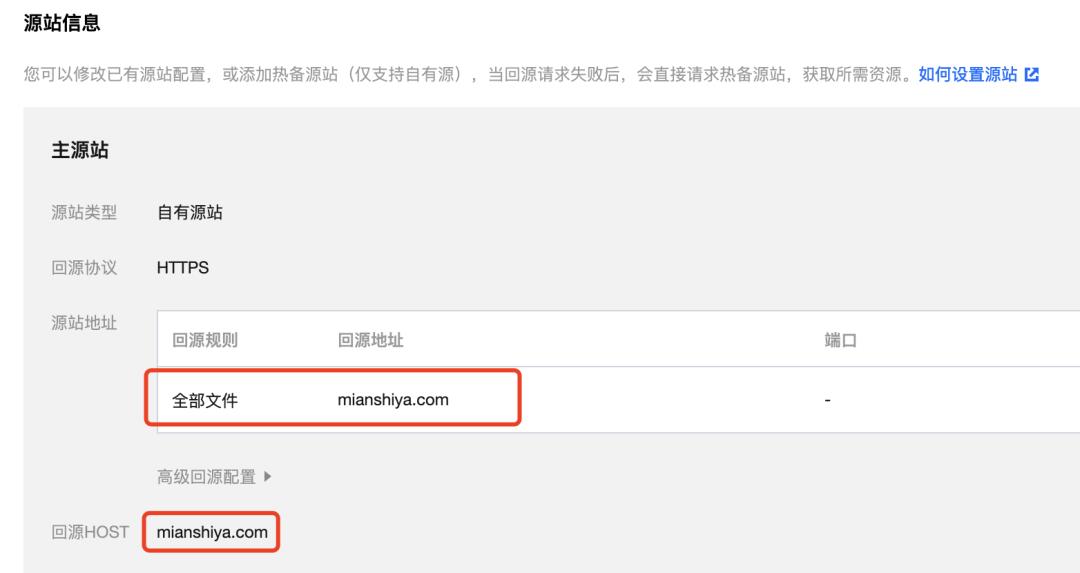
然后要给该域名配置 回源地址 和 回源 HOST ,如果 CDN 还没有缓存你的文件,则会从该地址拉取源文件。回源 HOST 主要是为了告诉源站你是谁、是谁要从我这拿文件,从而返回给你正确的资源。

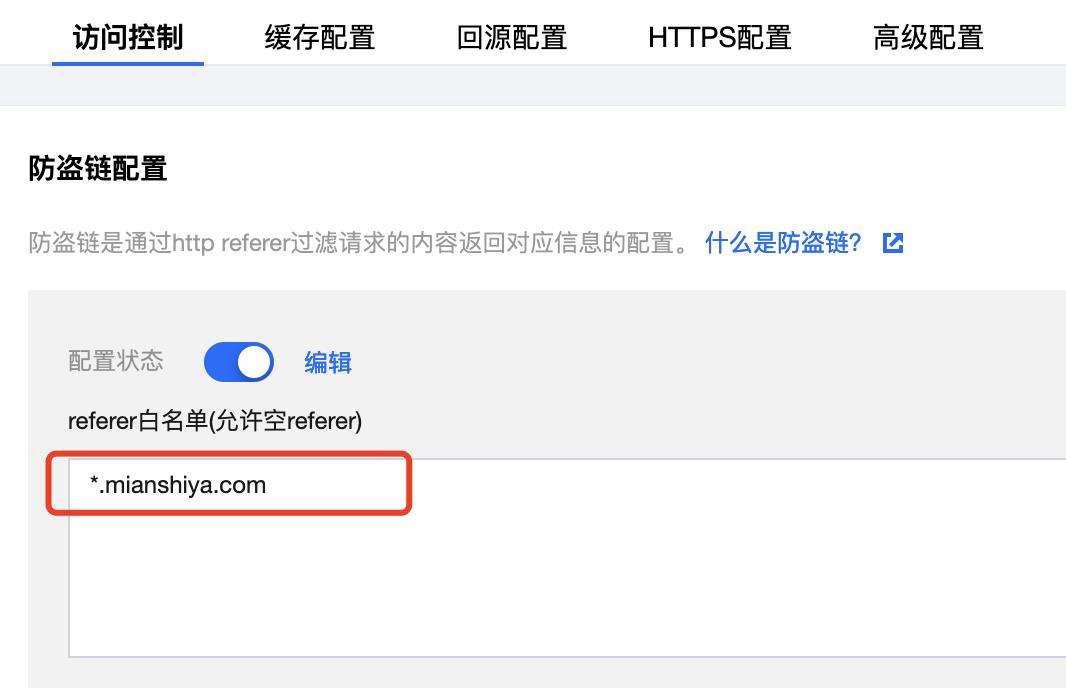
还可以进行访问控制,比如只允许特定自己域名的网页来请求文件,从而防止文件被其它网站盗用,刷了你的 CDN 资源用量(扣你的钱)。

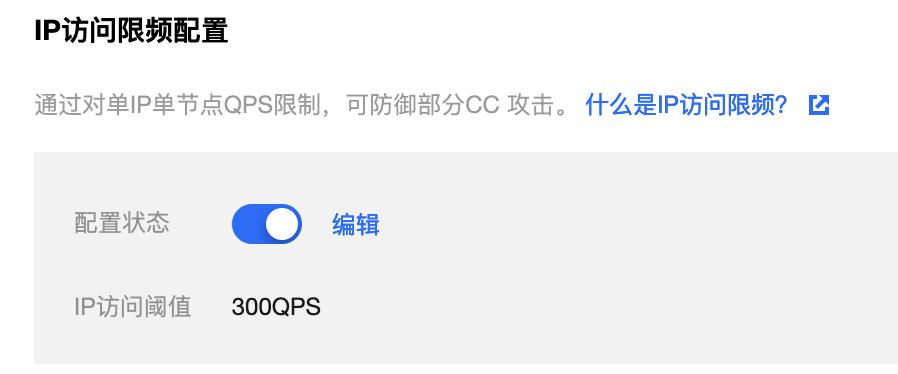
还可以配置 IP 访问频率限制,可以防止单个 IP 地址的用户攻击你的网站,也可以一定程度上限值流量,给自己省点钱。虽然 DDOS 还是防不住,但总比没有要好。

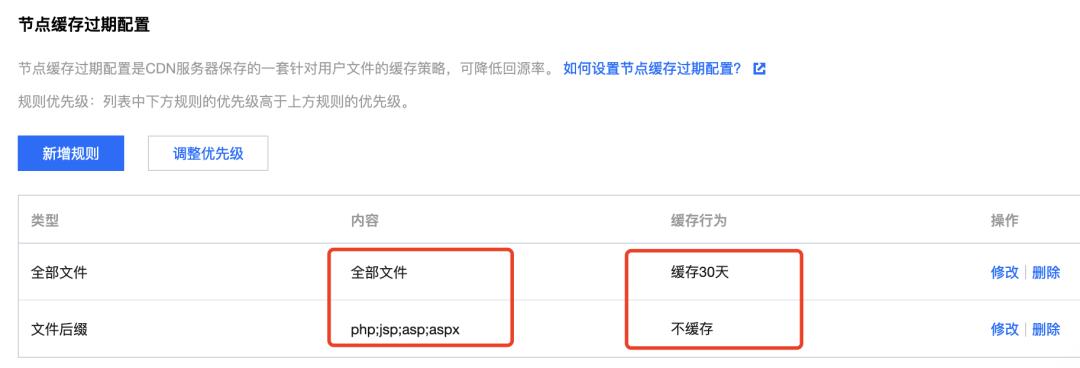
使用 CDN 的话,还得注意下缓存时间的设置,相对不发生变化的网站静态文件,缓存时间可以设置长一点。而动态网页(页面内容动态更新)一般不要缓存,否则用户看到的都是同样的内容。

这里建议大家每次更新网站静态文件时,给文件生成一个随机的后缀,可以防止更新网页文件后 CDN 没更新导致的用户看不到最新页面的问题。现在很多的前端框架和打包工具一般都会自动帮你生成文件后缀了,也不用做什么额外工作,比如我用的 UMI 框架 + Webpack 打包工具,生成的文件如下:

除了给网站加速外,如今的 CDN 还推出了一些派生能力,比如:
DCDN:全站加速,不仅能加速静态资源,还能通过路由优化来加速动态内容。适用于实时性要求比较高的动态数据,可以给接口加速哦~(理解不了的话就想想家里的梯子 🪜)
SCDN:安全加速,给 CDN 加上一层防护能力,应对 DDOS、CC 等攻击。
不过 CDN 肯定是要花费成本的,一般是按流量计费,所以建议大家上 CDN 前先思考是否有必要。比如你的网站前期用户不多、或者用户都在你服务器的机房里面关着,那大可不必增加一笔消费了。
我之前没做 CDN 主要也是考虑到前期规模小、不值得,但通过统计分析后发现,目前网站用户已经覆盖了全国各地,还是用 CDN 好一些,给大家更好的体验。而用了 CDN 后,我的网站首次加载时长从 5 秒降到了 3 秒左右,不得不说,真香!
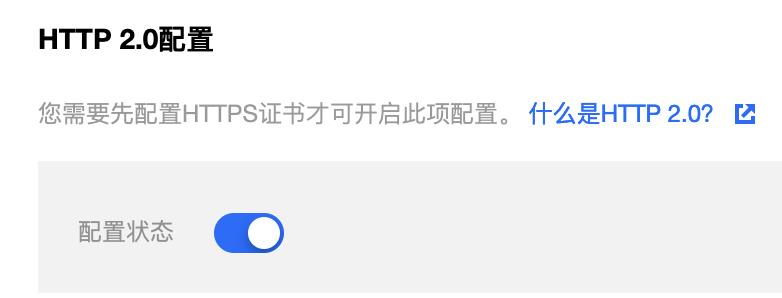
之后,在腾讯云的 CDN 配置页面,我很惊喜地发现了 HTTP/2 的开关:

HTTP/2 作为最新的 HTTP 协议,相对于现在最广泛应用的 HTTP 1.1,大幅提升了 Web 性能,进一步减少了网络延迟。
HTTP/2 的水可是很深的,什么特么二进制、多路复用、数据流、服务器主推,我是看一遍头疼一遍,后面再单独出篇文章给大家讲讲吧。现在直接用起来,快就完事!
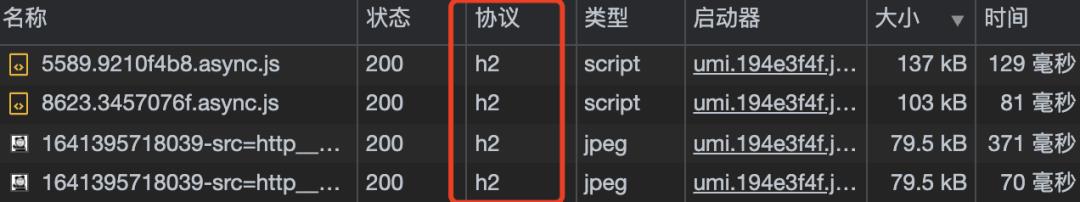
开启 HTTP/2 后,我的网站加载速度直接从 3 秒提升到了 1.5 秒左右,如果不是有一些图片资源,还能更快!

以上就是本期分享,如果大家喜欢实践类的知识分享,求点个 赞 + 在看 吧,感谢大家 ❤️
关注鱼皮的面试鸭,就能一键使用刷题网站啦:
往期推荐
以上是关于2分钟,我把网站性能优化了3倍!的主要内容,如果未能解决你的问题,请参考以下文章