微信小程序开发,导航栏右边的按钮怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发,导航栏右边的按钮怎么设置相关的知识,希望对你有一定的参考价值。
设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。

属性值:

示例:
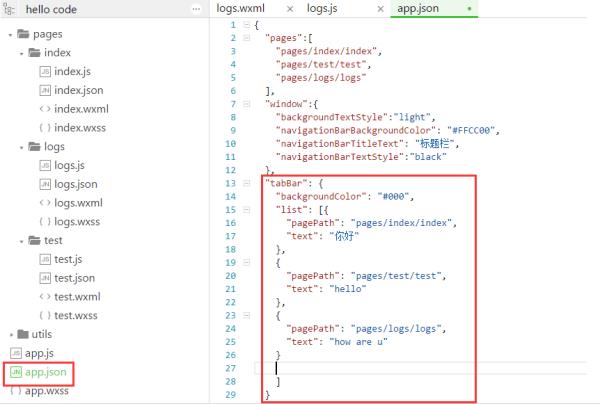
app.json:

运行:

微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
参考技术A 微程序开发:https://jingyan.baidu.com/article/d169e186664564436611d8b2.html以上是关于微信小程序开发,导航栏右边的按钮怎么设置的主要内容,如果未能解决你的问题,请参考以下文章