微信小程序开发之tab导航栏
Posted 强大的程序猿人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发之tab导航栏相关的知识,希望对你有一定的参考价值。
实现功能:
点击不同的tab导航,筛选数据
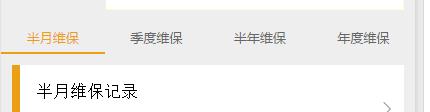
UI:

js:
data:{
navbar: [\'半月维保\', \'季度维保\', \'半年维保\',"年度维保"],
//count:[0,2,3], //记录不同状态记录的数量
currentTab: 4,
}
//响应点击导航栏
navbarTap: function (e) {
var that = this;
that.setData({
currentTab: e.currentTarget.dataset.idx,
TypeItem : that.data.navbar[that.data.currentTab]
})
},
wxml:
<!--导航菜单-->
<view class="navbar" style=" z-index:50">
<!--循环-->
<view wx:for="{{navbar}}" data-idx="{{index}}" wx:key="unique" class="item {{currentTab==index ? \'active\' : \'\'}}" bindtap="navbarTap">
<view class="notice" wx:if="{{count[index]>0}}">{{count[index]}}</view>
{{item}}
<!--<text bindtap="navbarTap">{{item}}</text>-->
</view>
</view>
<!--半月维保-->
<view hidden="{{currentTab !== 0}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--月度维保-->
<view hidden="{{currentTab !== 1}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--半年维保-->
<view hidden="{{currentTab !== 2}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--年度维保-->
<view hidden="{{currentTab !== 3}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
<!--数据初始加载-->
<view hidden="{{currentTab !== 4}}" id="one">
<template is="list" data="{{maintainRecordlist}}" />
</view>
模板为页面显示内容:一般为ScrollView
wcss:
/*圆点数字标注*/
.notice {
width:28rpx;
height:28rpx;
color:#fff;
text-align:center;
background-color:#ec9e14;
border-radius:50%;
position:absolute;
float:left;
/* margin-top: 8rpx;*/
top:5rpx;
font-size: 15rpx;
right:30rpx;
line-height:30rpx; }
/*顶部导航样式*/
.navbar{
flex: none;
display: flex;
background: #eeeeee;
margin-top: 20rpx;
z-index: 50;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 60rpx;
font-size: 24rpx;
color: #666666;
font-family: Microsoft YaHei;
}
.navbar .item.active{
color: #ec9e14;
font-size: 24rpx;
font-family: Microsoft YaHei;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #ec9e14;
font-size: 24rpx;
color: #666666;
font-family: Microsoft YaHei;
}
以上是关于微信小程序开发之tab导航栏的主要内容,如果未能解决你的问题,请参考以下文章