微信小程序开发常用知识点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发常用知识点相关的知识,希望对你有一定的参考价值。
参考技术A与ios开发很相似,小程序的导航栏也可以全局设置一下,在公共文件app.json中设置了导航栏相关样式如下:
这个地方是全局设置,如果想要在不同的页面设置各自的标题属性,只需要在该子级文件中设置
子页面想调用共公js的方法,需先在子页面js中先实例化app:具体过程如下
在需要调用的子页面中,
如果是嵌套循环,很容易出现多个list和index,例如表视图一样,所以在小程序中可以重命名 list 和index 方法为:wx:for-index=\'重命名\' wx:for-list="重命名"
在APP开发中,UI复用是一个很好的手段,在小程序上就是模板template。
在逛小程序联盟的时候发现了一个大湿总结的比我好,搬过来一下。
微信小程序中,如果几个页面中需要引用同一个header/footer,当定义了公共模板时,有两种引用方法如下:
方法一:在公共模板中定义template元素,利用 方法 ,这种方式只会显示公共模板的template里面的内容,之外的内容不会显示
** 方法二:**
总结:import方式和imclude方式的不同在于前者仅引用公共模板中的template里面的内容后者仅引用template以外的内容,显而易见,include方式更简单一些,在wxml中只需要一句话即可。
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px。
具体的 这里有一片文章介绍的很详细 , 还有这个
小程序的事件主要有:
小程序中的wxml中绑定事件有两种:以touchtab为例 ,在wxml中必须有bind/catch不然无法实现上述事件
bindtouchtab和catchtouchtab bind的不会阻止事件冒泡(元素最里层到最外层函数执行),catch会阻止冒泡,只是冒泡到当前层结束
如果想在元素执行某事件时把元素的某个属性传到后台 可在元素中加入data-属性名称=“xxx”,在事件函数中 function(event)的event中的currentTarget里面的data-set里面可查看接收在元素中绑定的的id或者其他属性clientX/Y 查看滑动手指距离屏幕左侧的位置,查看滑动位置也可以通过touchstart和和touchend的clientx/y获取
看到几个别人写的,瞬间石化,果断收藏。
在小程序中,定义了一项工具文件utils,此文件的js旨在本文件之内有效,当其他子页面想调用其中的js方法或者变量时,需要两步骤:
1:在utils被调用的js文件中,面向对象的方式模型输出: module.exports=要调用的函数名称:要调用的函数名称 ;
2:在要调用的js文件中模块化引入utils的js文件 var object=require("utils被调用的js文件地址"); 可以输出一下object就能看到被调用的方法了;
例子如下:
要调用的js文件:
小程序的后台获取数据方式get/post具体函数格式如下:wx.request()
如果屏幕中某元素的内容超过此元素的高度,可设置元素为scroll-view 为滚动状态元素,这样可以做到元素固定高度且元素内容滚动屏幕不滚动的效果;
scroll-view标签的主要属性分为以下几种:
微信小程序广告轮播元素 图片所在元素/swiper-item>
其中属性有:
图片更改事件:bindchange=\'imgchange\' imagechange()的e.detail.current为当前显示页面的下标值
微信小程序开发(笔记)
微信小程序开发笔记
一、微信小程序的结构
1、初识小程序
微信小程序主要的模块分为3个,分别是:
1.wxml:控制小程序主体框架布局,相当于房子的主体结构,房子的框架。
2.wxss:控制小程序的样式组件,相当于房子里面每个部分要怎样设计,每个房间的大小,颜色等等。


3.js:控制小程序的功能组件,相当于安装一个门或者电梯后,如何让他动起来,装上一个灯后如何让它亮起来。


2、快捷键
注释:
1.window电脑:ctrl+/
2.mac电脑:command+/
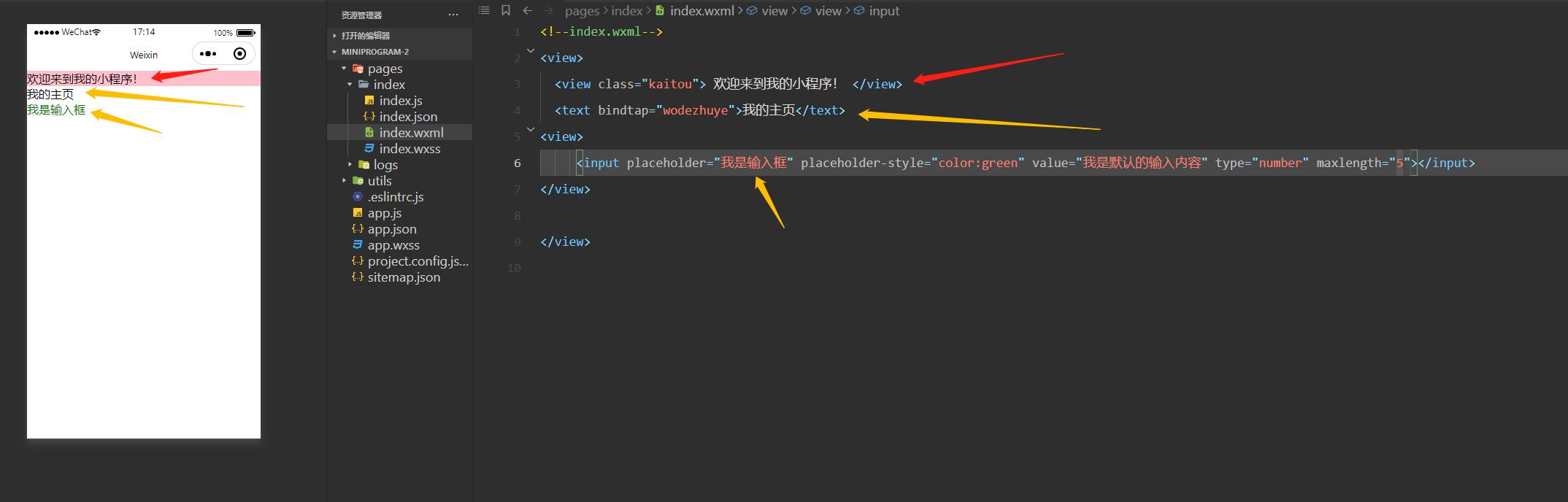
wxml中的注释:<!--index.wxml-->
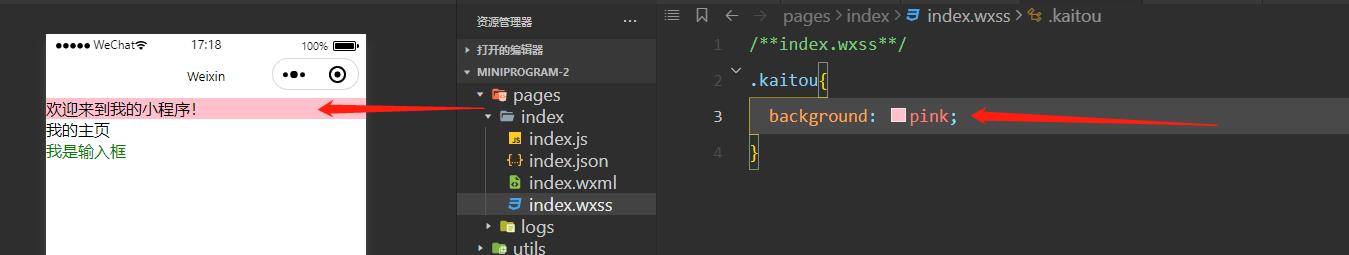
wxss中的注释:/**index.wxss**/
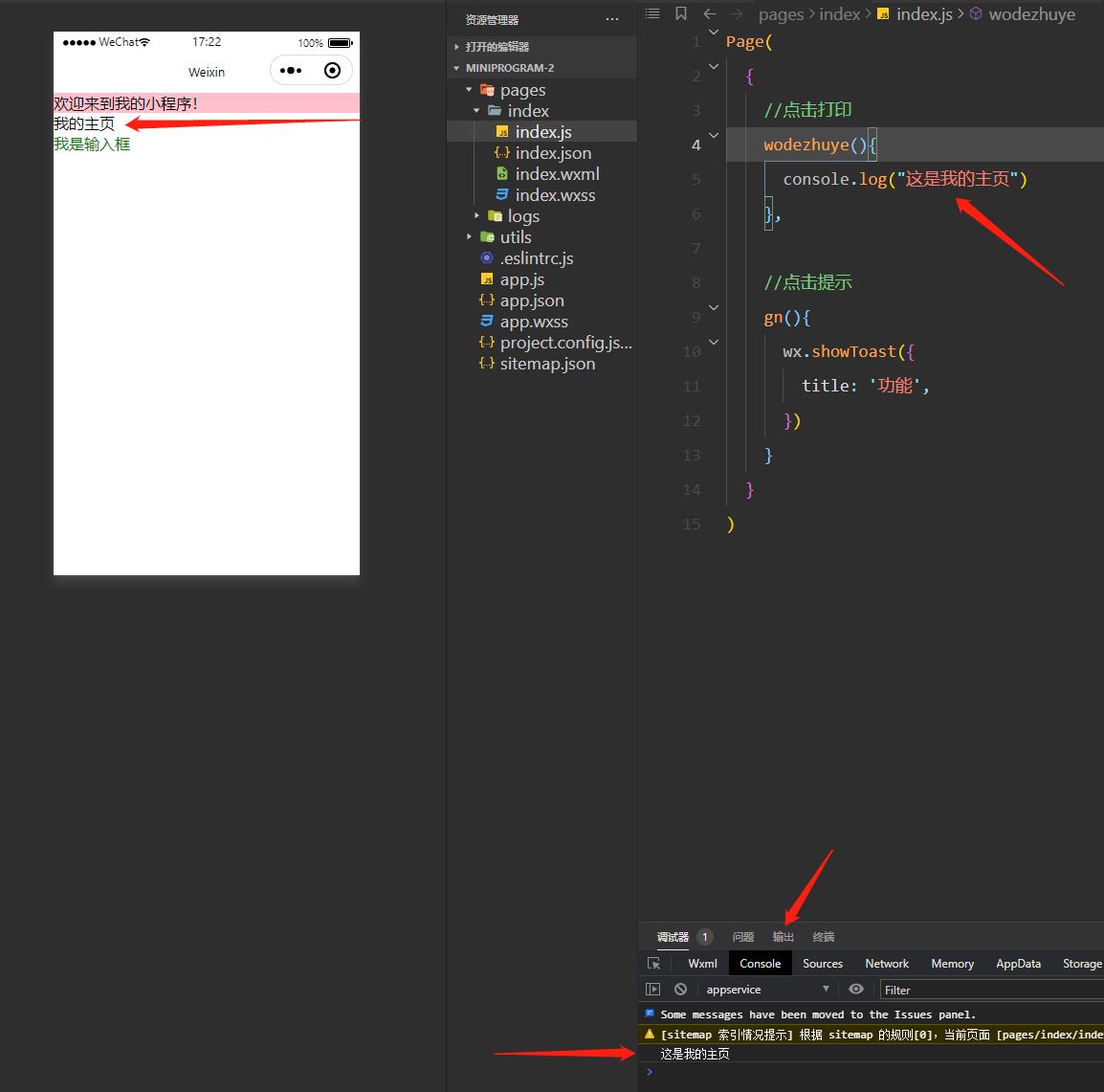
js中的注释://点击打印
二、常用组件
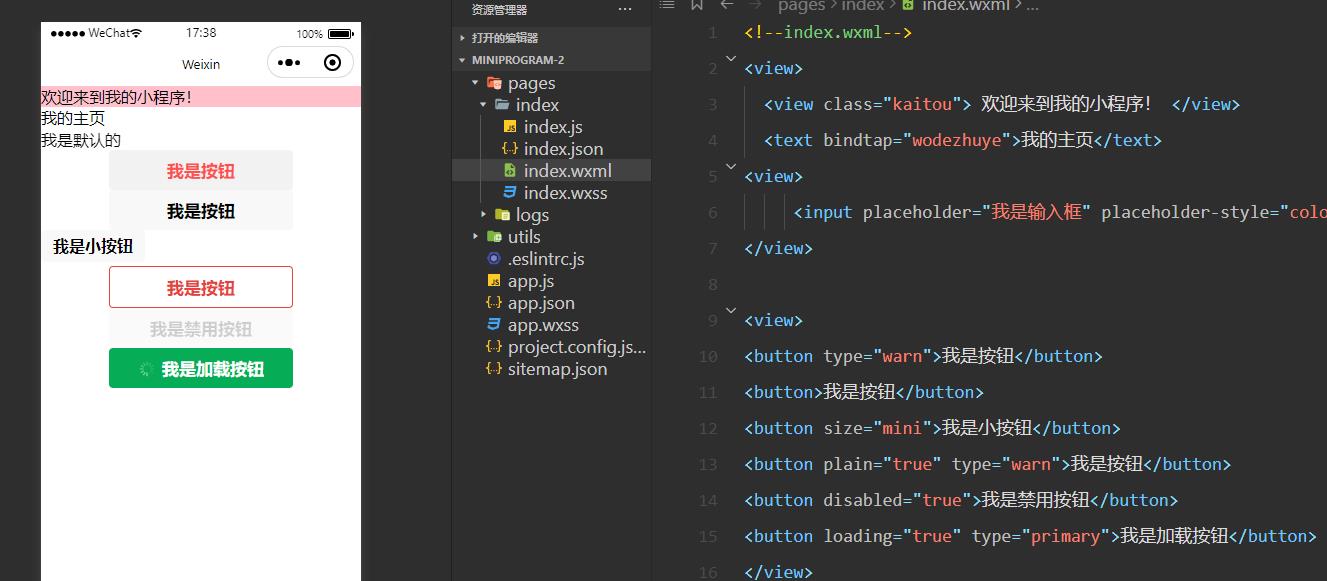
1.input组件
相关属性
1.placeholder=“我是输入框”,默认提示内容
2.placeholder-style=“color:green” ,默认提示内容颜色
3.value=“我是默认的输入内容”,默认填充内容
4.type=“number” maxlength=“5”,默认输入长度
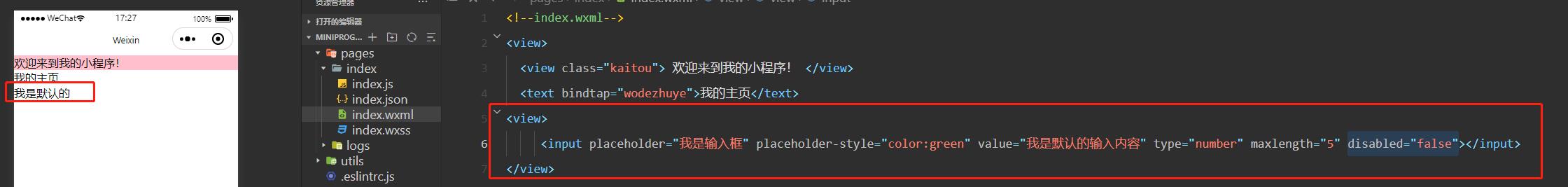
5.disabled=“true”,默认是否能够输入,true为不能输入

2.button组件
1.type=“warn”,默认颜色
2.size=“mini”,默认大小
3.plain=“true”,是否镂空
4.loading=“true”,是否加载
5.disabled=“true”,是否禁用

三、小程序中的函数
1.函数的两种定义方法
//第一种
函数名(){}
//例:
onLoad()
{
}
//第二钟
函数名:function(){}
//例:
onLoad:function()
{
}
1.函数在本页面的调用
在js中的page页面上,调用本页内的函数:
this.onLoad()
需要在函数前面加上this,表示本页面内的
2.带参函数
write(a,b)
{
console.log("a+b的和是多少",a+b);
}
2.js中的默认函数
1.OnLoad函数:页面加载时执行一次
2.OnShow函数:页面显示时执行一次
3.onReady函数:页面初次渲染完成
4. onHide函数:监听页面隐藏
四、点击事件
如何创建一个点击事件:
1.在wxml中使用bindtap创建一个单击事件
2.在js中用事件名称创建一个调用方法
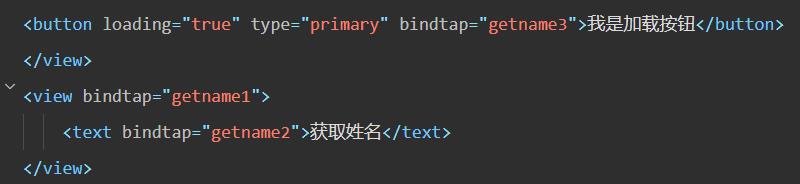
//wxml中
<text bindtap="getname2">获取姓名</text>
//js中
getname2(){
console.log("已经获取姓名02")
}
//编译后点击即可打印
//还可以在button、view中使用bindtap

五、获取用户输入
//wxml中
<view>
<input bindinput="getcontent" placeholder="请输入内容"></input>
</view>
//js中
getcontent(content)
{
console.log(content.detail.value)
}
六、变量
1.基本知识
1.变量
变量的本质:在程序的内存中申请一块用来存放数据的空间
//生命变量
var 变量名
//赋值变量
var age
gae=10
var是JavaScript关键字,用来声明变量,使用该关键字声明变量后,计算机会自动为变量分配一个内存空间,用来存储数据
2.局部变量与全局变量
局部变量写在Page中的函数中,全局变量写在Page之外
3.数据类型
1.Number:数字型,包含整数和小数
2.String:字符串型
3.Boolean:布尔型
4.UndeFined:这个值表示变量不含有值,如var a,声明了变量a,但是没有赋值,就是underfined
5.Null:空值
2.字符串
//字符串长度获取
var wecha="123456"
wecha.length
//字符串的拼接用+
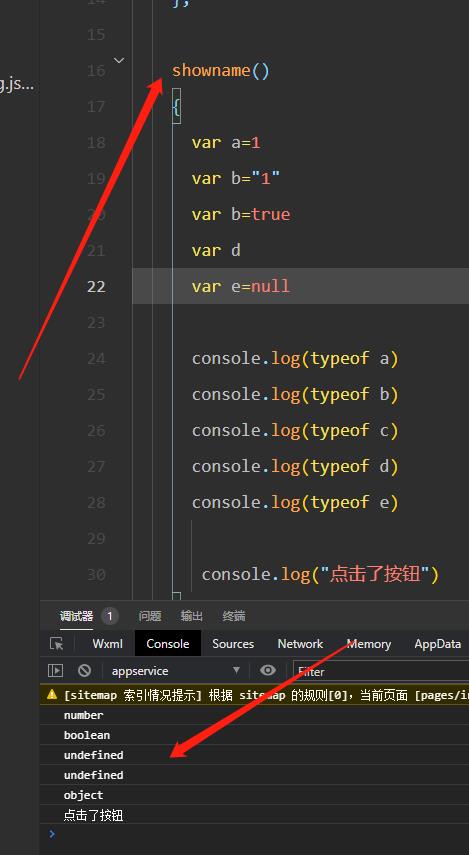
3.typeof操作符
typeof操作符用来检测变量的数据类型
var a=1
var b="1"
var b=true
var d
var e=null

4.数据类型的转换
1.字符串的转换
//转换字符串
var num=1
num.toString()
String(num)
""+num
2.其它类型转换为数字类型
转换为数字型:
方式:
Number() 将字符串转换为数字 Number("3.14") 返回3.14
parseFloat() 解析一个字符串并返回一个浮点数 parseFloat("3.12") 返回3.12
parseInt() 解析一个字符串并返回一个整数 parseint("3.12") 返回3
几个特殊情况:
console.log(Number(""))//空字符串转换为0
console.log(Number(true))//true转换为1
console.log(Number(false))//false转换为0
console.log(Number("数媒技术"))//其它的字符串会转换为NaN(不是个数字)
七、数据的绑定
绑定的数据: {{Dataname}}
案例:用户输入和输出同步
//wxml
//设置显示的文本变量name为可以修改的变量
<view>
<text>{{name}}</text>
</view>
//获取用户的输入
<input placeholder="请输入信息" bindinput="getcontent"></input>
//js
data:{
name:"" //在js中创建data 并将wxml中刚刚设置的数据名称写入,在这里可以赋值默认值
}
getcontent(content)
{
console.log(content.detail.value)
let value =content.detail.value //let可以看作是var
//this.setData是绑定数据的一种固定写法
this.setData({
name:value
})
}
以上是关于微信小程序开发常用知识点的主要内容,如果未能解决你的问题,请参考以下文章