微信公众号测试号申请及本地开发环境配置
Posted Sunshine man
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号测试号申请及本地开发环境配置相关的知识,希望对你有一定的参考价值。
一、公众号测试号申请
测试号申请直接打开此https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo链接,用微信扫二维码即可登录。
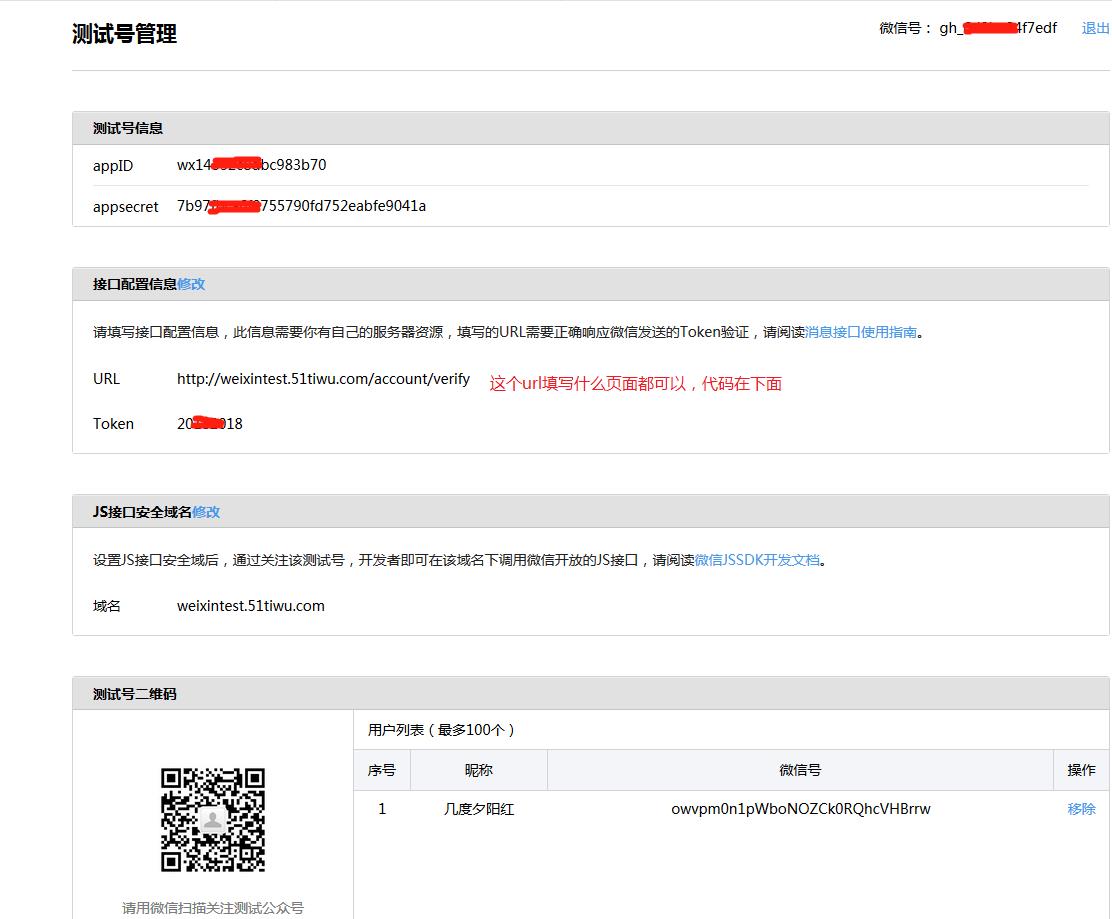
登录之后填写好这些信息,下面的域名,我用的是测试地址的域名,如下图:
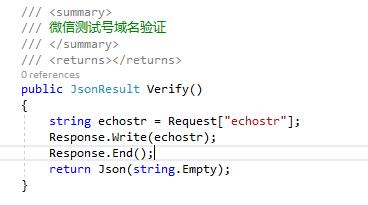
/account/verify对应的代码如下,这里面我省略了验证签名和echostr进行对比,直接输出echostr(你不会写还是太懒了:)。
这样接口配置信息就验证通过了。用微信扫描测试公众号的二维码,即可关注自己的公众测试号。
然后自己创建公众号菜单。
二、本地开发环境配置
配置本地的开发调试环境,需要将公众号里面的域名请求转到本地电脑。
添加
127.0.0.1 weixintest.51tiwu.com
到hosts文件。
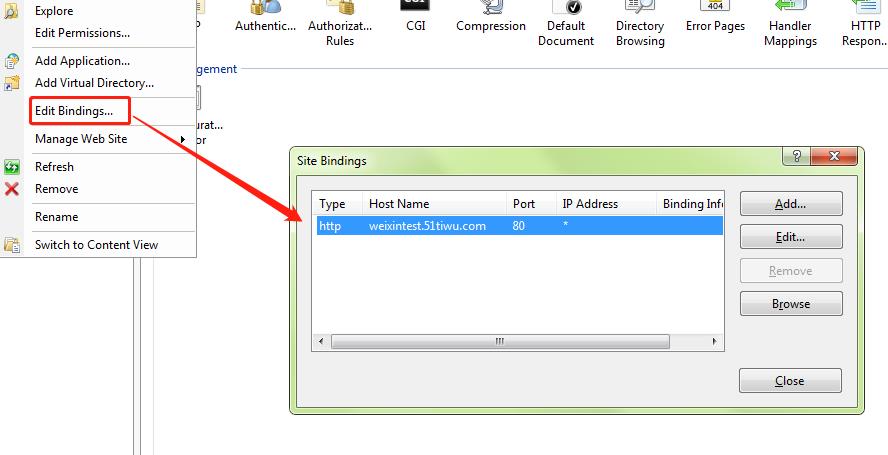
在IIS站点右击,添加域名到此站点。如下图
这样,在公众号开发工具里面打开,weixintest.51tiwu.com指向的就是本地站点。
最重要的部分往往出现在最后,前面的一切都是为了铺垫。
如果公众号里面有录音的功能,录音的操作只能在手机公众号里面完成,这个时候,只要电脑和手机在同一个网络(连接同一台路由器),启用Fiddler的代理功能,手机的代理指向Fiddler,这样操作手机微信测试公众号访问的是本地的开发环境,就方便了程序员调试。
以上是关于微信公众号测试号申请及本地开发环境配置的主要内容,如果未能解决你的问题,请参考以下文章
使用NodeJs作为微信公众号后台服务器 使用node回复公众号消息 node验证公众号tonken node微信公众号开发