前端对接微信公众号网页开发流程,前期配置
Posted 不靠谱的作曲家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端对接微信公众号网页开发流程,前期配置相关的知识,希望对你有一定的参考价值。
微信公众号网页开发,其实就是我们开发的h5网页需要放到微信浏览器环境中使用,但是需要对接公众号授权,授权之后可以获取到用户的个人信息,以及可以使用公众号提供的一些API,如:图片上传、图片预览、获取位置信息、微信扫一扫等功能。在没有对接正式公众号之前我们可以申请测试公众号来进行开发测试。下面会分三篇文章详细介绍对接公众号网页开发流程,本篇为公众号前期配置,另外两篇介绍 前端对接微信公众号网页开发流程,授权对接 和 前端对接微信公众号网页开发流程,JSSDK使用,干货满满!
一.申请测试公众号
微信公众平台接口测试帐号申请地址,微信扫码登录即可

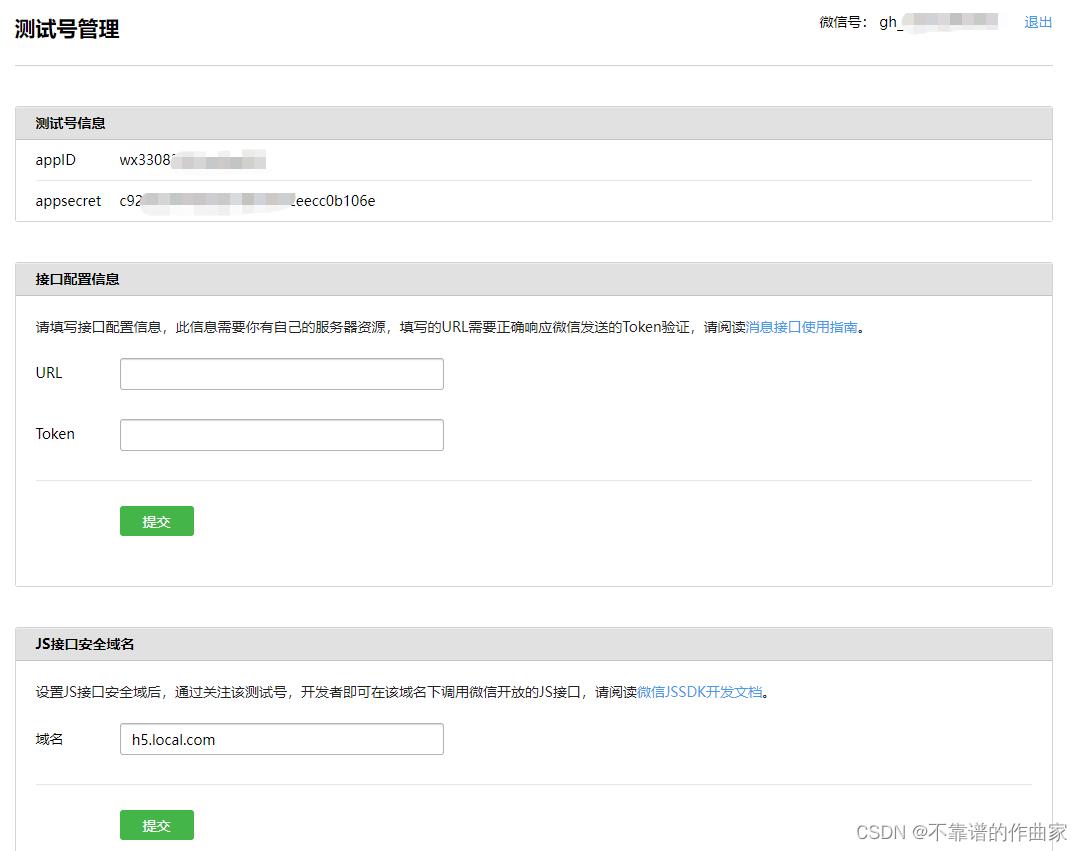
二.测试号相关配置
登录之后需要配置JS接口安全域名和网页授权获取用户基本信息,并需要扫码关注测试公众号
1.JS接口安全域名配置
a.JS接口安全域名在未对接正式公众号之前我们可以配置本地测试域名,可以自定义域名,只要符合规则就行。

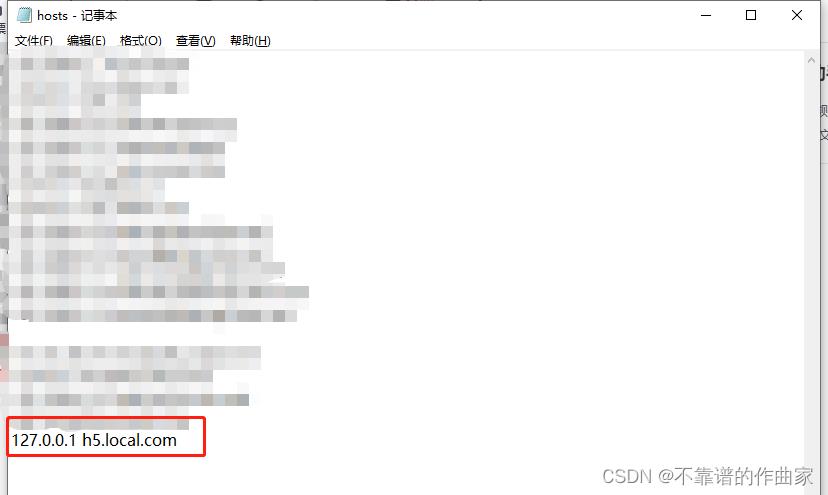
b.配置后将该域名指向本地开发环境,配置路径:C:\\Windows\\System32\\drivers\\etc下的hosts文件

c.配置完之后启动本地服务,需要下载http-server,全局执行命令,下面会讲到如何启动
npm install http-server -g
2.网页授权获取用户基本信息配置
网页授权获取用户基本信息此处的地址可配置和JS接口安全域名一致


3.扫码关注测试号
在配置完上面两处信息之后需扫码关注测试号,当然在配置之前关注也可以

三、运行本地文件到微信开发者工具
1.本地文件目录

2.启动本地服务
上面讲到全局安装了http-server,这里就会用到,在文件根目录执行命令,-p80意思是端口号为80
http-server -p80


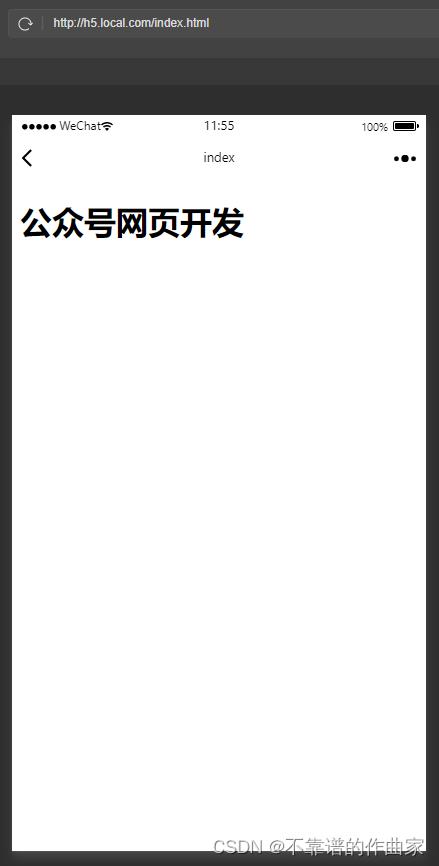
3.在微信开发者工具访问
打开微信开发者工具,开发模式调整为公众号网页调试,路径:项目-更换开发模式-公众号网页调试,在地址栏输入配置的域名即可访问本地index.html

以上是关于前端对接微信公众号网页开发流程,前期配置的主要内容,如果未能解决你的问题,请参考以下文章