前端对接微信公众号网页开发流程,授权对接
Posted 不靠谱的作曲家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端对接微信公众号网页开发流程,授权对接相关的知识,希望对你有一定的参考价值。
前面讲到 前端对接微信公众号网页开发流程,前期配置,本篇文章主要详细介绍关于公众号的授权对接。
一、引入微信js-sdk
在需要调用 JS 接口的页面引入如下 JS 文件
http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:
http://res2.wx.qq.com/open/js/jweixin-1.6.0.js
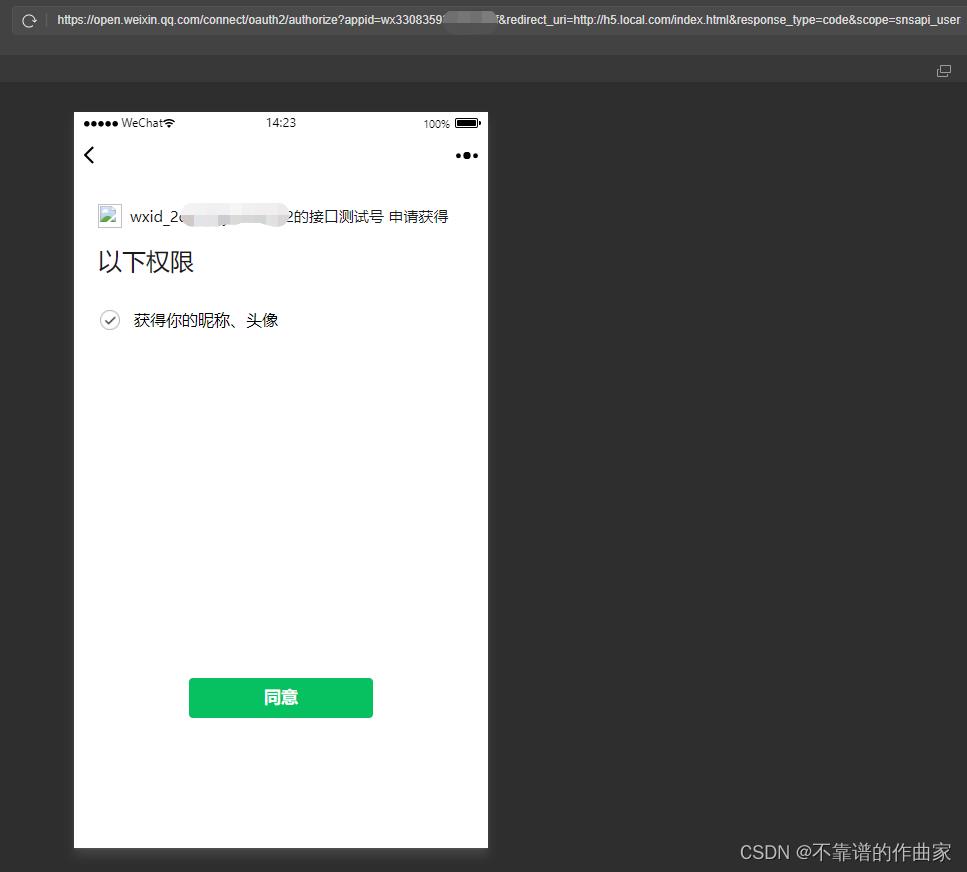
二、引导授权
在调用微信的授权地址之前,需要有几个必要的参数,appid、redirect_uri、response_type、scope、#wechat_redirect,下面的链接是授权地址,下面介绍下几个参数的获取及作用。微信网页授权文档
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect

1.appid
appid一般通过接口获取得到,因为在代码里尽量不要出现明文的appid
2.redirect_uri
redirect_uri为授权后重定向的回调链接地址,也就是微信开发者工具地址栏的地址。
3.scope
scope为应用授权作用域,有两个参数,snsapi_base 和 snsapi_userinfo。
snsapi_base为静默授权只能拿到用户的openid
snsapi_userinfo非静默授权,会弹出授权页面,需要用户主动授权,可以通过openid拿到用户的详细信息,如昵称、性别、所在地等
三、开始授权完整代码
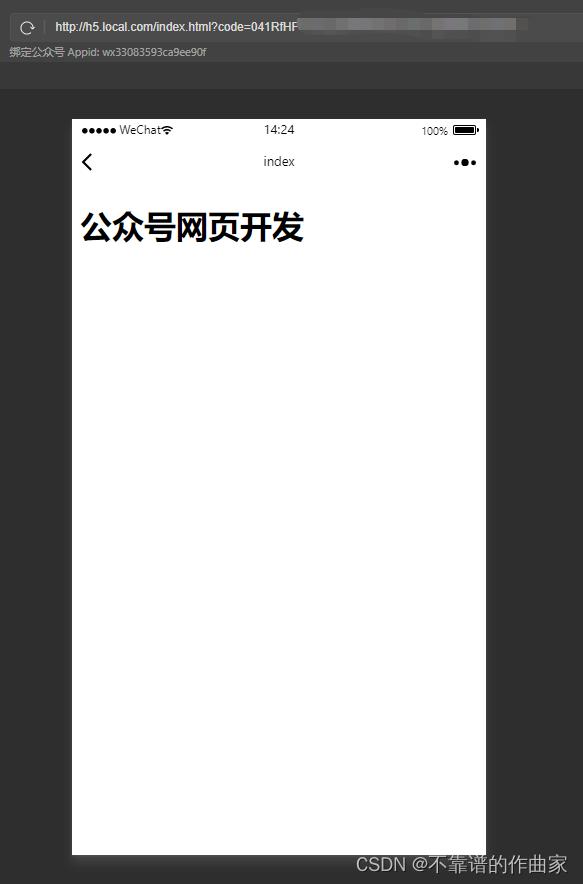
怎么判断用户是否授权呢,我是根据重定向后的地址中是否含有code来作为判断条件的,也可以按照是否获取到用户信息来作为判断条件,下面代码就是完整的授权流程
1.获取redirect_uri
var locationHref = document.location.href;
2.获取地址栏路径参数
// 路径是否存参数
var array = []
var index = locationHref.indexOf("?")
// 如果本地路径存在参数则进行参数解析
if (index != -1)
var objStr = locationHref.substr(index + 1);
var obj = objStr.split("&");
for (var i = 0; i < obj.length; i++)
array[obj[i].split("=")[0]] = (obj[i].split("=")[1]);
结果

3.判断路径是否含有参数code
判断路径是否含有参数code,如果有代表已经授权,没有则为未授权
if (array.code == undefined)
window.location = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=$appid&redirect_uri=$locationHref&response_type=code&scope=snsapi_userinfo&state=#wechat_redirect`


以上是关于前端对接微信公众号网页开发流程,授权对接的主要内容,如果未能解决你的问题,请参考以下文章