.net微信公众号开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.net微信公众号开发相关的知识,希望对你有一定的参考价值。
- 微信公众号最近很火啊,玉景哥哥碰巧会一点,没错,哥哥我要授业了!
1,申请测试账号
微信的开发文档地址是 http://mp.weixin.qq.com/wiki/home/
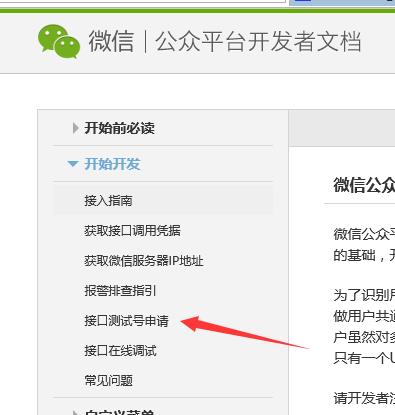
进入微信开发文档,点击开始开发,里面有个 测试号申请

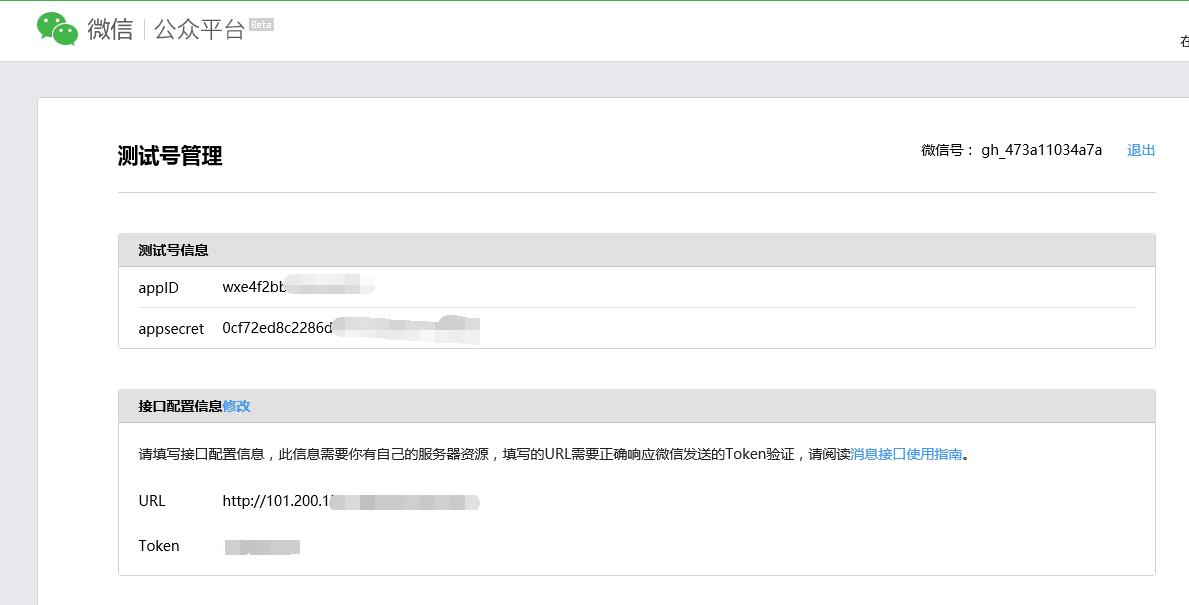
点击测试号申请后,会有个二维码,用你的微信扫一下就好了,进入之后你会到一个配置页面

appid,相当于你的账号
appsecret,相当于你的密码
url 你服务器的网址,我这里用的IP,如果你没有服务器可以用自己的电脑公网IP
Token 这个是你设置的,微信会和你的服务器匹配,(现在不要急着去配置,就现在这样是不可能成功的....)
TOKEN 是你自己设置的,这句话我们暂且先不管他,写服务器代码的时候自然就知道了
微信会根据你配置的URL发起http get请求,并且带有4个参数,建立和你配置服务器地址的连接
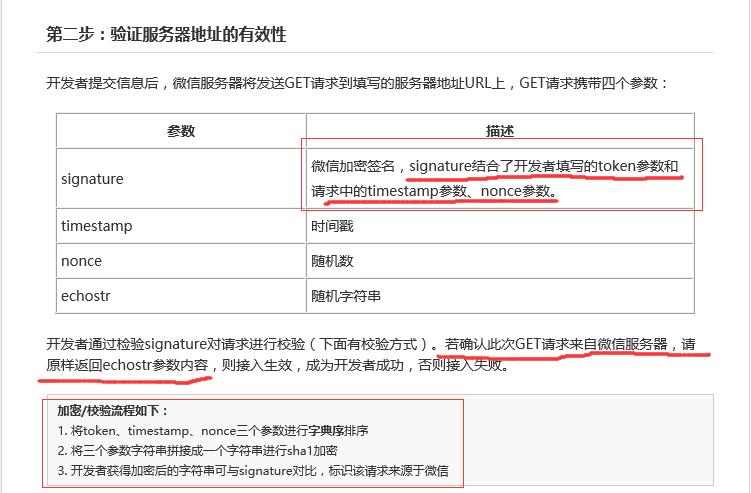
接下来我们看一下连接规则

这里讲了4个参数
signature 这个是随机数时间戳和Token排序后,进行了shi1加密后的字符串
timestamp 这个时间戳
nonce 这个是随机数
token 你设置的Token
上面讲了微信那边的配置,仔细看一下就好,我们要做服务器端的开发,做完之后再去配置这些才可以连接成功
- public class HomeController : Controller {
- /// <summary>
- /// 注意这里,这个就是Token,你自己写的! 随便写,瞎写也行
- /// </summary>
- public string Token { get { return "168465814689"; } }
- /// <summary>
- /// 微信请求的地址
- /// </summary>
- /// <param name="echostr">随机字符串,用于返回微信</param>
- /// <param name="signature">微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 </param>
- /// <param name="timestamp">时间戳 </param>
- /// <param name="nonce">随机数</param>
- /// <returns></returns>
- public object WeChat (string echostr, string signature, string timestamp, string nonce)
- {
- 微信会向我这个页面发起Get请求
- //调用一下...有点闲的
- return CheckSignature(echostr, signature, timestamp, nonce);
- }
- /// <summary>
- /// 微信请求的地址
- /// </summary>
- /// <param name="echostr">随机字符串,用于返回微信</param>
- /// <param name="signature">微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 </param>
- /// <param name="timestamp">时间戳 </param>
- /// <param name="nonce">随机数</param>
- /// <returns></returns>
- public string CheckSignature(string echostr, string signature, string timestamp, string nonce)
- {
- string str= Token+ timestamp+ nonce;//将字符处连接,
- str= FormsAuthentication.HashPasswordForStoringInConfigFile(str, "SHA1"); //进行sha1加密 //.net高版本已经弃用
- str= str.ToLower();
- if (str== signature)
- return echostr; //判断成功,返回校验数据
- else
- return "";
- }
- }
上面是服务器代码,以MVC为例
接下来部署到IIS上,
测试你的网站是否完成
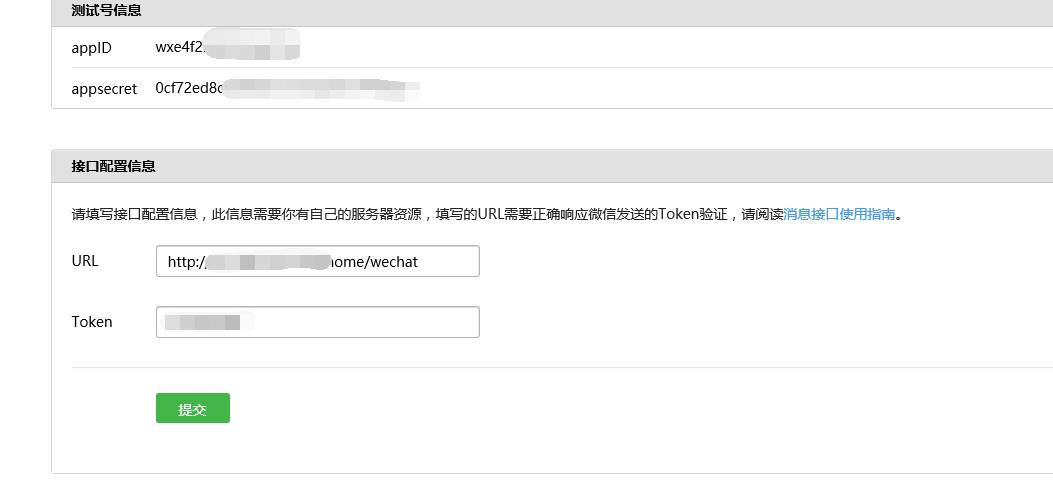
部署成功后我们回到微信页面
在接口配置信息后点击修改,url填写你的网址,精确到控制器
Token就是你自己写的!

点击提交后如果成功会出现下面这样

不然也出这个页面不过上面写的是连接失败
交流群号 460845632
后面接着讲怎么在服务器做处理客户端发来的数据
以上是关于.net微信公众号开发的主要内容,如果未能解决你的问题,请参考以下文章