Vue部署(nginx代理)
Posted 蔡老板
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue部署(nginx代理)相关的知识,希望对你有一定的参考价值。
本次在腾讯云上部署vue项目使用nginx代理
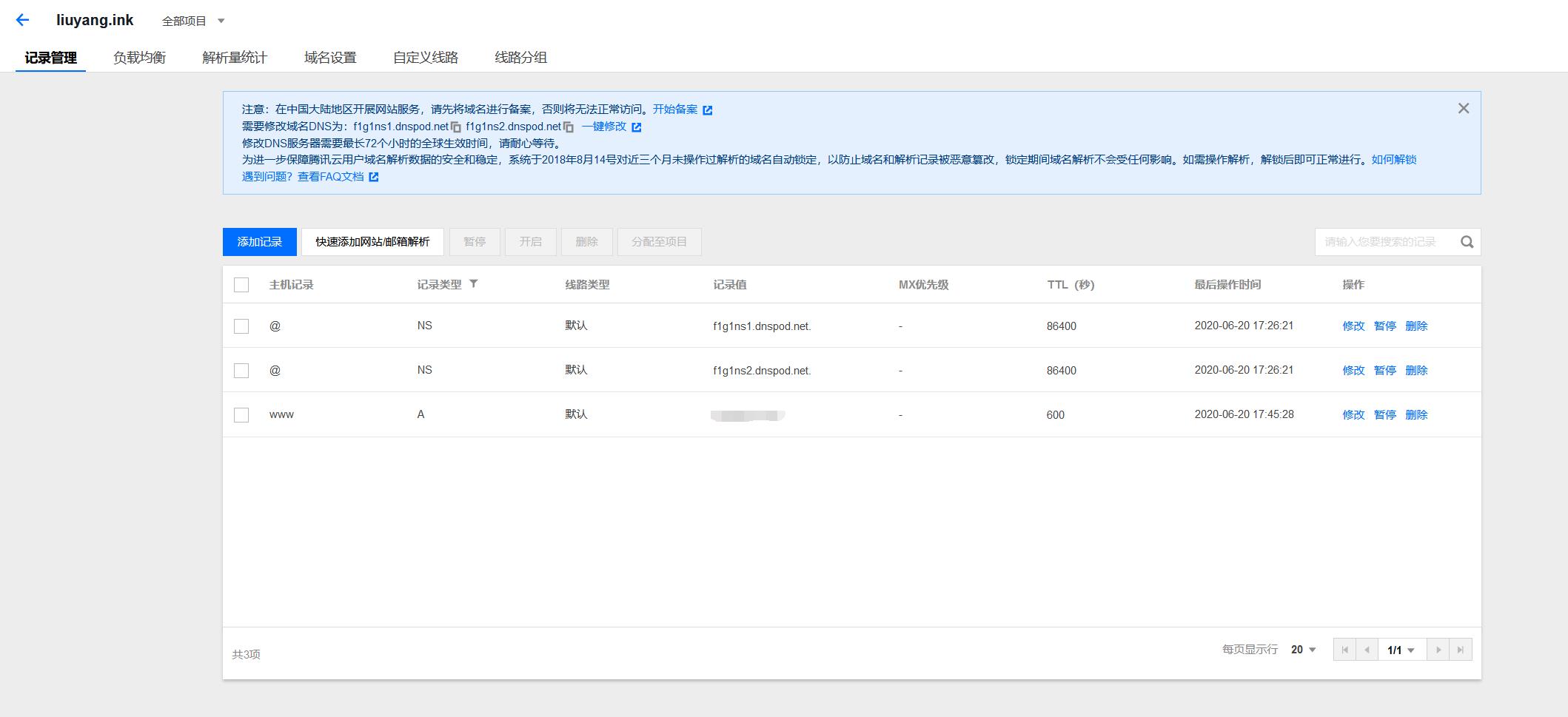
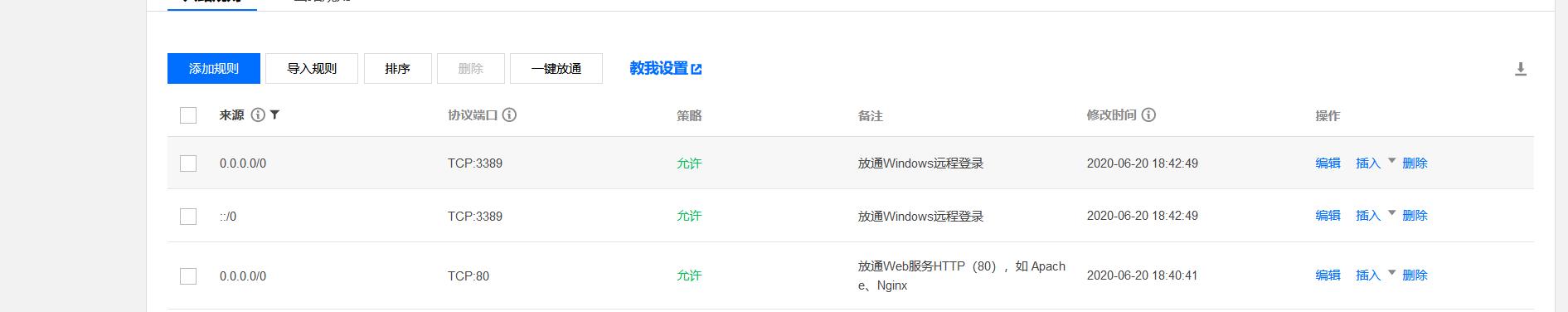
腾讯云需要开放端口和绑定域名,这些需要参考腾讯云给的说明

前面是开放外部端口,还需知道软件端口是否打开
Centos7.3防火墙配置
1.查看firewall服务状态:systemctl status firewalld
查看防火墙规则:firewall-cmd --list-all
查看firewall的状态:firewall-cmd --state
开启、重启、关闭、firewalld.service服务
开启:service firewalld start
重启:service firewalld restart
关闭:service firewalld stop
2.端口操作
查询端口开放情况:firewall-cmd --list-ports
查询端口是否开放:firewall-cmd --query-port=8080/tcp
开放80端口:firewall-cmd --permanent --add-port=80/tcp
移除端口:firewall-cmd --permanent --remove-port=8080/tcp
Nginx的安装
安装:yum install nginx
安装版本 nginx -v
卸载: yum remove nginx
查看文件位置:nginx -t
指定配置文件:nginx -c “目录”(目录是-f查出来的的那个.conf)
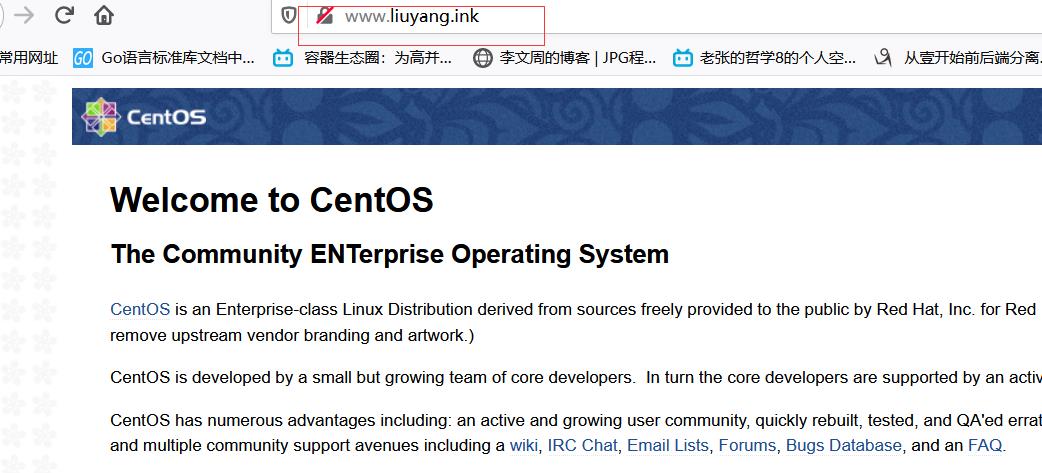
安装完成并打开内部的端口80,在指定配置文件就能访问自己的ip了或者访问自己的域名

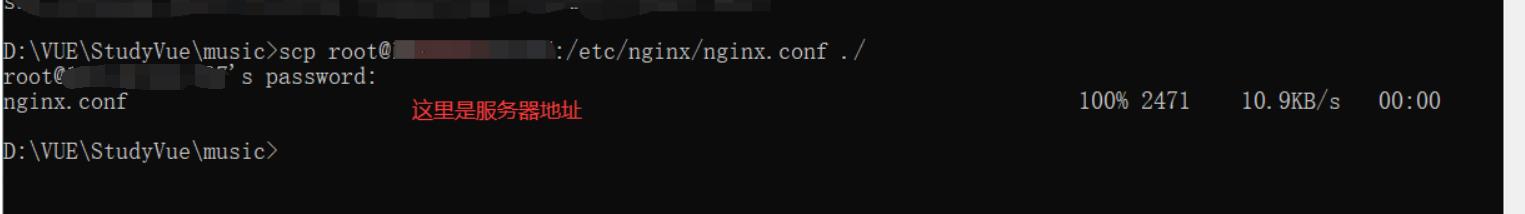
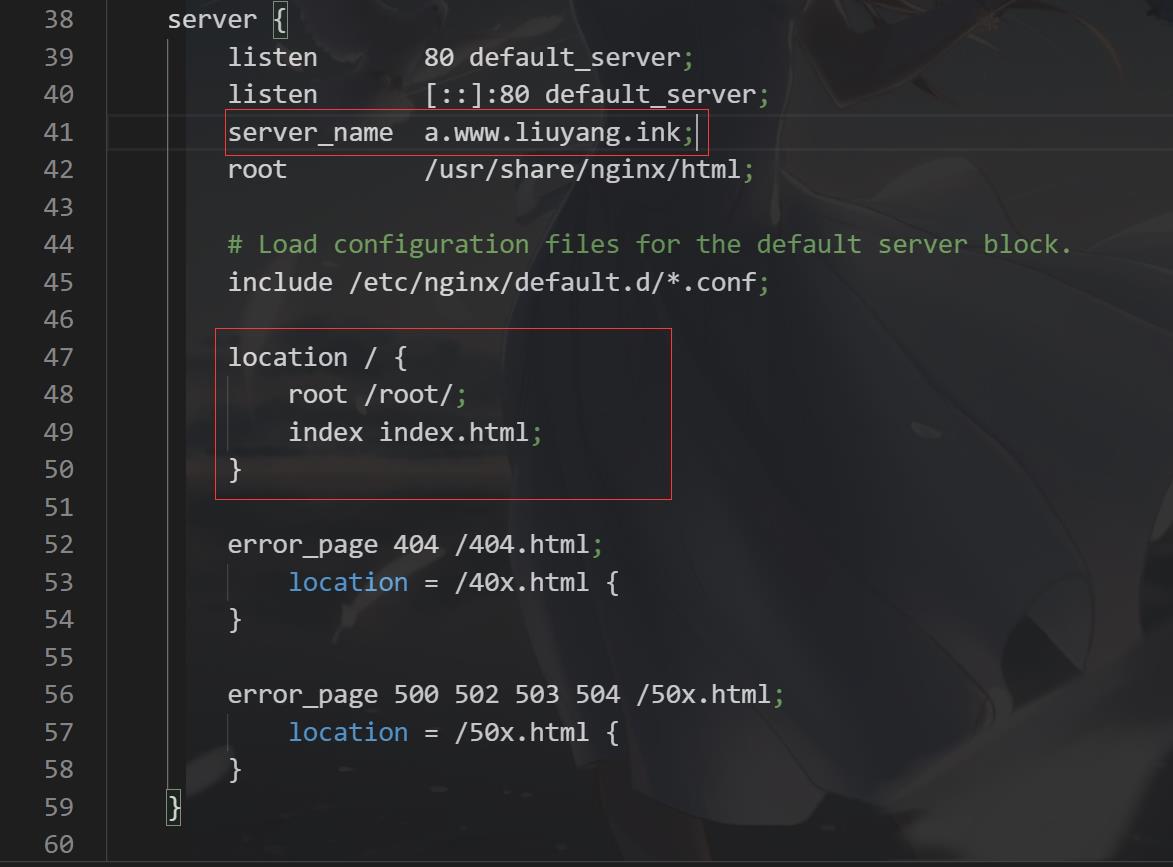
之后将服务器的nginx的config下载的本地进行配置
可以找到本地项目的路径:scp root@你的地址:config的路径 ./


将修改后的上传到服务器scp ./nginx.conf root@服务器地址:/etc/nginx

上传已经npm run build的项目也就是dist文件
scp -r ./dist/* root@服务器地址:/目录地址

最后重启nginx:nginx -s reload
之后就能访问页面了

目前只是能访问到页面,但是vue开发的过程中,很多请求都是需要跨域的,之前开发环境跨域都是在index.js
的proxyTable里面去配置的,现在到了生产环境就需要在nigix进行代理了。
在这之前需要了解下如何配置:
location的匹配规则
=:精确匹配:用于标准uri前,要求请求字符串和uri严格匹配。如果匹配成功就停止匹配,立即执行该location里面的请求。
~:正则匹配:用于正则uri前,表示uri里面包含正则,并且区分大小写。
~*:正则匹配:用于正则uri前,表示uri里面包含正则,不区分大小写。
^~:非正则匹配;用于标准uri前,nginx服务器匹配到前缀最多的uri后就结束,该模式匹配成功后,不会使用正则匹配。
无:普通匹配(最长字符匹配);与location顺序无关,是按照匹配的长短来取匹配结果。若完全匹配,就停止匹配。
例子:=:
location = /login{
//精准匹配/login,匹配成功立即结束
}
^~:
//不进行正则匹配
location ^~/images/{
//匹配的以任何/image/开头的地址,匹配符合以后,停止往下的搜索,采用这一条
}
普通匹配:
location /blog/{
//与location顺序无关
//这完全匹配成功,就不在继续匹配,否者还会进行正则匹配
}
nginx的proxy_pass的匹配规则
①proxy_pass配置中url末尾带/时
nginx转发时会将url的location匹配的表达式后的内容拼接到proxy_pass中url之后
例子:
//目标路径:http://baidu.com/productionapi/name/
location ^~ /productapi/{
proxy_pass http://baidu.com/productionapi/
}
//实际路径访问路径:http://baidu.com/productionapi/name/
//红色的是拼接上去的
②proxy_pass末尾不带/的url
效果和上面一样
其实和在index.html的配置很像,如果还是有问题,就需要查看nginx的log了
/var/log/nginx/error.log
这里关于nginx的代理基本结束了。
以上是关于Vue部署(nginx代理)的主要内容,如果未能解决你的问题,请参考以下文章