nginx代理vue项目
Posted 128度
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx代理vue项目相关的知识,希望对你有一定的参考价值。
很多项目的前端都使用vue编写的,在项目上线部署的时候,有些项目要求把前端页面和后台服务部署在不同的服务器,这就要求使用nginx代理,本文就来讲讲vue项目怎么使用nginx代理。
项目github地址:https://github.com/Little-Orange7/cmms-vue
一.本地开发配置
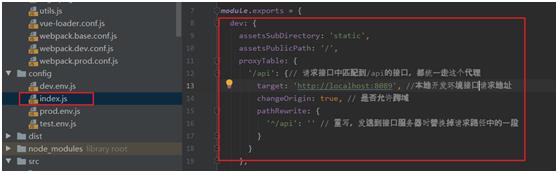
Vue项目本地开发,框架自带了一个代理的工具,可以利用这个工具来模拟代理配置:

说明:
\'/api\': {// 请求接口中匹配到/api的接口,都统一走这个代理
这个是匹配请求接口的上下文路径的,例如,页面发起了一个登陆的接口请求:http://localhost:8080/api/sys/login.do,则会根据这个路径中/api匹配到这里,在pathRewrite中,将/api替换为空字符串,然后将后面的/sys/login.do拼接到target后面,形成最终的请求路径:http://localhost:8089/sys/login.do,然后按照这个路径请求后台服务。
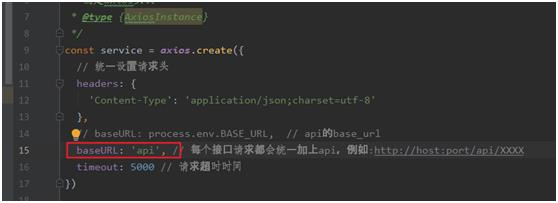
这样的话,每一个请求后台的路径前,都要添加一个/api;我使用的是axios发起请求的,所以配置一个统一的根路径/api,配置如下:

二.Nginx代理配置
如果把vue页面和后台服务放一个包里部署,则不需要使用nginx代理,下面可以忽略。
如果采用前后端分离部署,将vue和后台服务分开部署,则需要用nginx做代理,可以解决跨域问题;注意,本地开发的框架代理工具的配置,在build时是不会打包的。
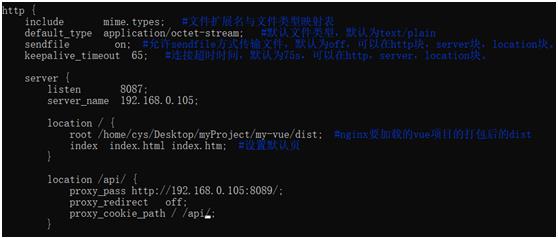
下图是我的nginx代理配置:

配置说明:
listen 8087;是监听请求的端口,即浏览器访问的端口
server_name 192.168.0.105;是请求的地址,即浏览器请求的地址,这里可以不用直接写pi,用域名代替,如果需要用域名代替的,可以网上搜索,有很多相关的教程。
location则是对应的资源及代理服务;
需要注意的是,使用nginx代理配置,和本地配置有些不一样,上面的”/”对应的是静态资源,而”/api/”则对应的是请求后台服务的请求根路径,和本地配置匹配规则是一样的,所以需要在每一个接口请求的路径加上根上下文/api/用来代理后台的服务;当匹配到对应的路径了,就会按照规则代理到目标服务器上proxy_pass,和本地匹配规则一样;
关于路径匹配细节,可以查看我的[这篇博客](https://www.cnblogs.com/littleorange7/p/12850516.html)
需要注意的是proxy_cookie_path,这个是防止cookie跨域丢失,这个配置是针对响应response设置的,很多人可能误理解为是针对请求request的设置,这个配置的语法如下:
语法: proxy_cookie_path path replacement;path就是你要替换的路径 replacement 就是要替换的值 ;
以上述配置举例:
前端发起一个请求:http://192.168.0.105:8087/api/login.do,
经过代理,请求后台的服务地址为http://192.168.0.105:8089/login.do,
后台处理完之后返回的时候,响应中携带的有cookie,对应的域为/,此时proxy_cookie_path将/对应的cookie的域path设置为/api,下次浏览器发路径带上下文/api的起请求,就会将对应的cookie一起携带,这样就不会丢失cookie了。
项目github地址:https://github.com/Little-Orange7/cmms-vue
以上是关于nginx代理vue项目的主要内容,如果未能解决你的问题,请参考以下文章