找出WPF中的树,模板,命令,事件,数据绑定,样式和主题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了找出WPF中的树,模板,命令,事件,数据绑定,样式和主题相关的知识,希望对你有一定的参考价值。
找出WPF中的树,模板,命令,事件,数据绑定,样式和主题,
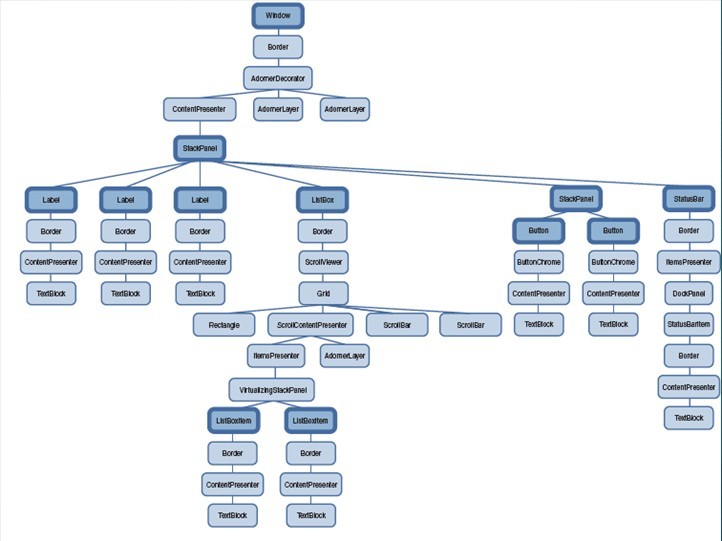
树如图:

比如事件,举个例子,就是button控件的click事件。
就是相对应的找出几个例子
WPF 绑定数据模板
【中文标题】WPF 绑定数据模板【英文标题】:WPF binding datatemplate 【发布时间】:2021-12-25 06:56:51 【问题描述】:我是一个新的 WPF,我正在做 MVVM。我的问题如下:首先我有 1 个 ObservableCollection。这里包含我的信息列表。我还在 HomeViewModel 中将它设为 Icommand,以便它可以绑定到我在数据模板中的按钮。
在视图中,我有一个从 HomeViewModel 获取数据上下文的 xaml 文件。而且我只能在ItemsSou[enter image description here][1]rce中绑定ObservableCollection或者Icommand中的值。但我两者都想要。也许是因为我的代码逻辑错误,但请任何人帮助我。
这是我的 ViewModel 的 sn-p:
public class HomeViewModel: BaseViewModel
public ICommand AddCommand get; set;
public ICommand ChangeHomeBG get; set;
public ICommand LookBill get; set;
#region Khoi tao
private ObservableCollection<OderModel> oderviewmodel;
public ObservableCollection<OderModel> OderViewModel
get
if (oderviewmodel == null)
oderviewmodel = new ObservableCollection<OderModel>();
return oderviewmodel;
set
oderviewmodel = value;
//OnpropertyChanged(nameof(OderViewModel));
OnPropertyChanged(nameof(OderViewModel));
public HomeViewModel()
//Khởi tạo dữ liệu-vui lòng không làm quá nhiều tác vụ ở đây, bạn có thể sử dụng Tác vụ nếu cần
oderviewmodel = new ObservableCollection<OderModel>();
//oderviewmodel.Add(new OderModel Name = "Meme", TenBan = "A8" );
for (int i = 0; i < 20; i++)
oderviewmodel.Add(new OderModel ID = "#00234", Status = "Đang phục vụ", SoNguoi = 8, TenBan = "A8", Price = Utils.ConvertMoney("100000"), Time = "3 Giờ 34 phút" );
LookBill = new RelayCommand<Window>((p) => return true; , (p) => MessageBox.Show("helo br"));
//AddCommand = new DelegateCommand<string>(
// (s) => true,
// (s) => OderViewModel.Add(new OderModel ID = s)
// );
这是我的视图的 sn-p:
<ItemsControl x:Name="OderViewModel" ItemsSource="Binding OderViewModel" ScrollBar.Scroll="ItemsControl_Scroll">
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border>
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<!--<DataTemplate.Resources>
<Style>
-->
<!--Style in template-->
<!--
</Style>
</DataTemplate.Resources>-->
<Border BorderBrush="White" BorderThickness="1" Margin="15,0,0,15">
<Grid Width="186" Height="150">
<Grid.RowDefinitions>
<RowDefinition Height="30*"/>
<RowDefinition Height="90*"/>
<RowDefinition Height="30*"/>
</Grid.RowDefinitions>
<Grid x:Name="HedearCardHome" Grid.Row="0" Background="DynamicResource StatusColorHome ">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="53*"/>
<ColumnDefinition Width="90*"/>
<ColumnDefinition Width="43*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<TextBlock Text="Binding DataContext.ID "
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="12"
Foreground="White"/>
</Grid>
<Grid Grid.Column="1">
<TextBlock Text="Binding Status"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="White"
FontSize="12"/>
</Grid>
<Grid Grid.Column="2">
<TextBlock Text="Binding SoNguoi"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="White"
FontSize="12" Margin="25,0,0,0"/>
<fa:FontAwesome Icon="User"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="12"
Foreground="White"/>
</Grid>
</Grid>
<Grid x:Name="ContentHeaderHome" Grid.Row="1" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="55"/>
<ColumnDefinition Width="131"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Image Source="StaticResource Hline"
HorizontalAlignment="Right"/>
<TextBlock Text="Binding TenBan"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontWeight="Bold"
FontSize="35"
Foreground="DynamicResource StatusColorHome"/>
</Grid>
<!--<Border BorderBrush="#F2F1F1" BorderThickness="0.3" >
</Border>-->
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Grid.RowSpan="2">
<Image Source="DynamicResource Hline"
VerticalAlignment="Bottom"
HorizontalAlignment="Center">
<Image.LayoutTransform>
<RotateTransform Angle="90"/>
</Image.LayoutTransform>
</Image>
<TextBlock Text="Binding Price"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="26"
FontWeight="Bold"
Foreground="DynamicResource StatusColorHome">
</TextBlock>
</Grid>
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<fa:FontAwesome Icon="ClockOutline"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="DynamicResource GrayTimeHome"/>
</Grid>
<Grid Grid.Column="1" Grid.ColumnSpan="2">
<TextBlock Text="Binding Time"
FontSize="11"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="DynamicResource GrayHome1"/>
</Grid>
<Grid Grid.Column="3">
<fa:FontAwesome Icon="BirthdayCake"
VerticalAlignment="Center"
HorizontalAlignment="Center"
FontSize="12"
Foreground="DynamicResource StatusColorHome"/>
</Grid>
</Grid>
</Grid>
</Grid>
<Grid x:Name="FooterHome" Grid.Row="2" Background="DynamicResource FooterHome">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Button x:Name="btn_HomeBill"
Background="DynamicResource FooterHome"
BorderBrush="x:Null" Command="Binding LookBill">
<Image Source="StaticResource lookbill" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Button>
</Grid>
<Grid Grid.Column="1">
<Button Background="DynamicResource FooterHome" BorderBrush="x:Null">
<Image Source="StaticResource iconPrint" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Button>
</Grid>
<Grid Grid.Column="2">
<StackPanel>
<Button Background="DynamicResource FooterHome"
BorderBrush="x:Null"
Command="Binding Path=DataContext.LookBill"
CommandParameter="Binding"
Margin="0,0,0,-2">
<Image Source="StaticResource iconMoney" VerticalAlignment="Center" HorizontalAlignment="Center" >
</Image>
</Button>
</StackPanel>
</Grid>
<!--<Grid Grid.Column="3">
<fa:FontAwesome Icon="EllipsisH"
FontSize="20"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="DynamicResource IconFooter"/>
</Grid>-->
<Grid Grid.Column="3">
<materialDesign:PopupBox Foreground="DynamicResource IconFooter" VerticalAlignment="Center" HorizontalAlignment="Center">
<StackPanel>
<Button Content="More"/>
<Button Content="Option"/>
</StackPanel>
</materialDesign:PopupBox>
</Grid>
</Grid>
</Grid>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
这是我要更改的 sn-p:(ItemSource)
<ItemsControl x:Name="OderViewModel" ItemsSource="Binding OderViewModel" ScrollBar.Scroll="ItemsControl_Scroll">
为什么我没有在按钮中绑定 Icommand ?
<Grid Grid.Column="0">
<Button x:Name="btn_HomeBill"
Background="DynamicResource FooterHome"
BorderBrush="x:Null" Command="Binding LookBill">
<Image Source="StaticResource lookbill" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Button>
</Grid>
【问题讨论】:
【参考方案1】:btn_HomeBill 按钮位于您的 ItemsControl.ItemTemplate 中。这意味着它的 DataContext 是 OderModel 而不再是 HomeViewModel 您可以访问 LookBill。
您应该能够将绑定更改为:
<Button x:Name="btn_HomeBill"
...
Command="Binding RelativeSource=RelativeSource AncestorType=ItemsControl, Path=DataContext.LookBill" />
【讨论】:
所以如果我有更多按钮和更多 Icommand 。我该怎么办?以上是关于找出WPF中的树,模板,命令,事件,数据绑定,样式和主题的主要内容,如果未能解决你的问题,请参考以下文章