Tomcat静态资源访问404问题
Posted haibiscuit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tomcat静态资源访问404问题相关的知识,希望对你有一定的参考价值。
Tomcat静态资源访问404问题
前言
该问题并不是eclipse或者是tomcat的问题,究其原因是自己资源路径写的有问题
分析
我的开发工具是eclipse,而不管是什么工具,项目都会有一个根路径
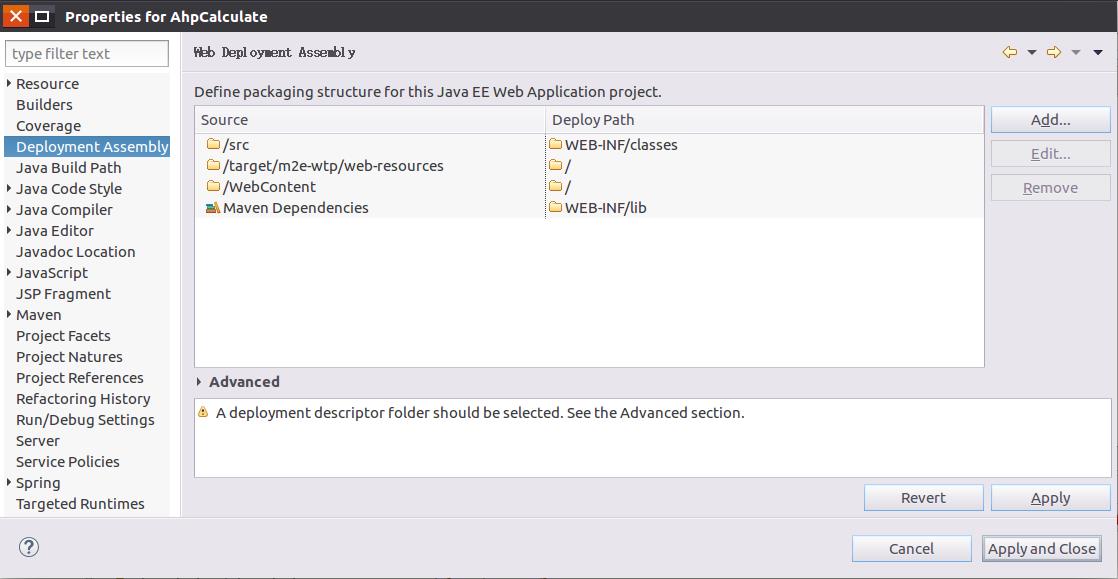
如图(右击项目->Properties->Deployment assembly)

注意source一栏就是根路径
如下
/src
/target/m2e-wtp/web-resources
/WebContent
那么根路径有什么用呢
例如,一般会把前端的资源放在项目中的WebContent文件夹下,比如你把index.html和index.js放在WebContent文件夹下,
这时你在index.html中引入index.js的文件路径就因该是
<script type="text/javascript" src="index.js">
而不是
<script type="text/javascript" src="./index.js">
理解了项目根路径,如果把index.js放在项目中WebContent文件夹static文件夹下又该怎么写呢
这时index.html文件中引入index.js就应该如下编写
<script type="text/javascript" src="static/index.js">
而不是
<script type="text/javascript" src="./static/index.js">或 <script type="text/javascript" src="/static/index.js">
总结:
在项目中要遵循项目规范
1. 理解我上面讲的根路径的问题
2. 不要使用相对路径和以/开头的路径名
例如:
不要写成
/static/index.js
而是要写成
static/index.js
最后:
也许项目中避免不了相对路径,而把静态资源部署到Tomcat服务器又要改名字
最好的解决办法就是学会使用资源打包工具,例如Webpack,其中的路径名交给Webpack中的路径处理插件来解决
以上是关于Tomcat静态资源访问404问题的主要内容,如果未能解决你的问题,请参考以下文章
spring boot 部署war 到tomcat上面静态资源无法访问
当配置 DispatcherServlet拦截“/”,SpringMVC访问静态资源的三种方式