springboot + thymeleaf静态资源访问404
Posted kingsonfu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot + thymeleaf静态资源访问404相关的知识,希望对你有一定的参考价值。
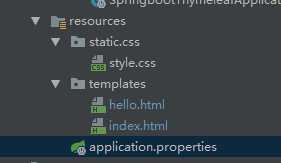
在使用springboot 和thtmeleaf开发时引用静态资源404,静态资源结如下:

index.html文件:
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset = "UFT-8" /> <title>Spring Boot Application</title> <link href="css/style.css" rel="stylesheet"> <!--<link th:href="@css/style.css" rel="stylesheet">--> </head> <body> <h4>Welcome to Thymeleaf Spring Boot web application 乱码乱码</h4> <p th:text="$hello">hello</p> <p th:text="$hi">hi</p> <input type="text" /> </body> </html>
style.css文件
h4 color: red; p color: blue;
测试访问url
@Controller @RequestMapping(value = "thymeleaf") public class IndexController @RequestMapping(value = "index") public String index(Model model, ModelMap modelMap) model.addAttribute("hello", "thymeleaf"); modelMap.addAttribute("hi", "thymeleaf"); return "index"; @RequestMapping(value = "hello") public String hello(ModelMap modelMap) modelMap.put("hei", "thymeleaf"); return "hello";
配置文件application
#thymeleaf
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.check-template-location=true
spring.thymeleaf.suffix=.html
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.mode=HTML
启动项目后访问http://127.0.0.1:8080/thymeleaf/index,写入的样式并未引进项目中,打开控制台发现静态资源访问的url上加上了后台请求url的除去最后以为的字符串(如果是/thymeleaf/index/hello将会是http://127.0.0.1:8080/thymeleaf/index/css/style.css),显然这并不是静态资源访问位置,404也就正常了。

而直接访问http://127.0.0.1:8080/css/style.css是ok的。

这个问题就是英文引入静态资源文件的路径写的不对,index.html中的引入应该写成
<link href="/css/style.css" rel="stylesheet"> <!--<link th:href="@/css/style.css" rel="stylesheet">-->
加上“/”表示绝对路径
以上是关于springboot + thymeleaf静态资源访问404的主要内容,如果未能解决你的问题,请参考以下文章