vue--前端部署项目后访问静态资源404
Posted 番茄红了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue--前端部署项目后访问静态资源404相关的知识,希望对你有一定的参考价值。
这里写目录标题
问题原因
本质原因是路径的原因。
可以看下前端发出的静态文件的请求路径,再对比一下服务器上放置静态你文件的路径。会发现二者路径不一致。
解决该问题

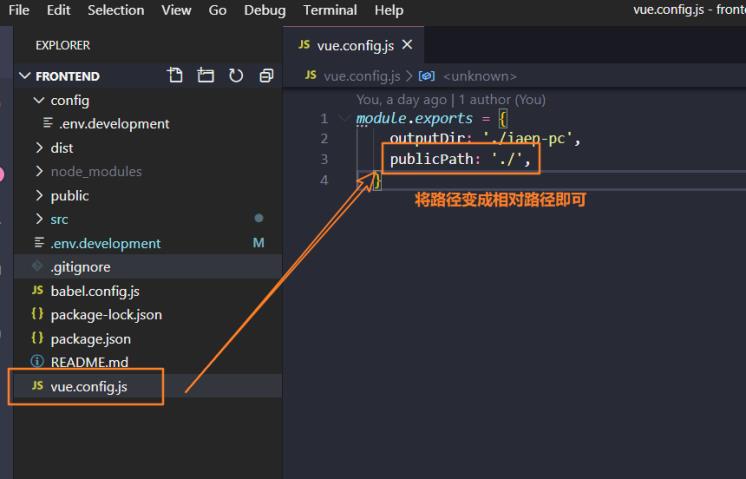
修改vue.config.js文件中的publicpath地址。将路径变成想相对路径后,访问静态文件的路径就正确了
以上是关于vue--前端部署项目后访问静态资源404的主要内容,如果未能解决你的问题,请参考以下文章