seajs.use为异步加载吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了seajs.use为异步加载吗相关的知识,希望对你有一定的参考价值。
参考技术A 定位有差异。RequireJS 想成为浏览器端的模块加载器,同时也想成为 Rhino / Node 等环境的模块加载器。SeaJS 则专注于 Web 浏览器端,同时通过 Node 扩展的方式可以很方便跑在 Node 服务器端。 遵循的规范不同。RequireJS 遵循的是 AMD(异步模块定义)规范,SeaJS 遵循的是 CMD (通用模块定义)规范。规范的不同,导致了两者 API 的不同。SeaJS 更简洁优雅,更贴近 CommonJS Modules/1.1 和 Node Modules 规范。 社区理念有差异。RequireJS 在尝试让第三方类库修改自身来支持 RequireJS,目前只有少数社区采纳。SeaJS 不强推,采用自主封装的方式来“海纳百川”,目前已有较成熟的封装策略。 代码质量有差异。RequireJS 是没有明显的 bug,SeaJS 是明显没有 bug。 对调试等的支持有差异。SeaJS 通过插件,可以实现 Fiddler 中自动映射的功能,还可以实现自动 combo 等功能,非常方便。RequireJS 无这方面的支持。CMD模块打包部署总结
目前线上系统利用Seajs做模板化,但是没有对js和css进行打包,在这次简历搜索优化项目里我尝试对gulp插件对Seajs模块打包。
安装gulp和相关插件
npm install -g gulp
npm install —-save-dev gulp
cmd打包的插件:gulp-cmd
gulp-cmd可以解析seajs.config中的alias,vars,paths 只有在有seajs.use的时候才有用
npm install --save-dev gulp-cmd
css压缩插件gulp-clean-css ,这个插件代替之前一直使用的gulp-minify-css
npm install --save-dev gulp-clean-css
js压缩合并插件
npm install --save-dev gulp-uglify gulp-concat
入口文件配置
gulp-cmd支持seajs的配置文件,入口文件可以这样配置:
seajs.config({ // 基础路径 // base: window.seajsBase, // 路径配置 paths: { ‘js‘: ‘../js‘, ‘css‘: ‘../css‘, ‘dist‘ : ‘./dist‘ }, // 别名配置 alias: { ‘jquery‘: ‘js/jquery‘, ‘index‘: ‘js/index‘, ‘citys-pc‘:‘js/citys-pc‘, ‘citys‘:‘js/citys‘, ‘industry‘:‘js/industry‘, ‘jobs‘:‘js/jobs‘, ‘bigcity‘:‘js/bigcitys‘, ‘js/selector‘:‘js/selector-v1‘ }, // 文件编码 charset: ‘utf-8‘ }) seajs.use("./js/search-v1")
在解析模块过程中先解析alias,然后在匹配paths
Js处理流程
gulp.task(‘search-js‘, function () { return gulp.src(‘js/search-main.js‘) .pipe(cmd({ ignore: [‘jquery‘] })) .pipe(uglify()) //压缩 .pipe(gulp.dest(‘build/js‘)); //输出 });
ignore配置忽略jquery组件,把jquery组件和业务组件分离开。
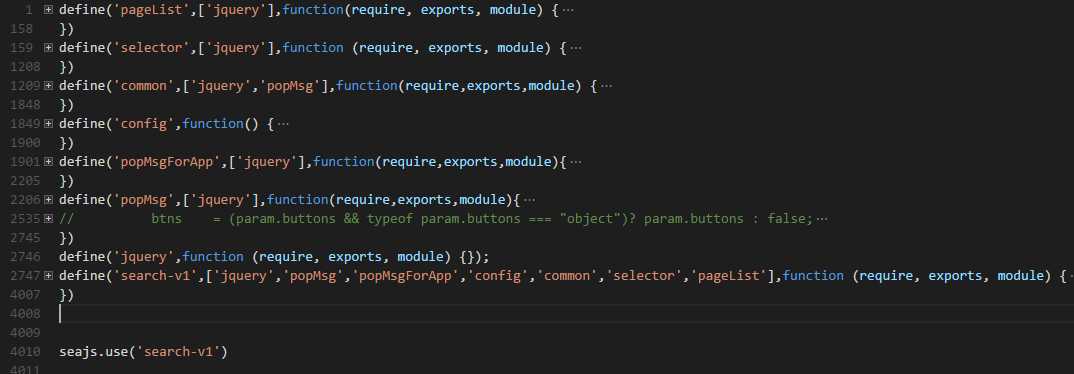
打包后的文件格式如下:

define函数的第一个参数是该模块的模块id
css处理流程
gulp.task(‘search-css‘, function () { return gulp.src([ ‘css/main.css‘, ‘css/selector.css‘, ‘css/search-v1.css‘, ]) .pipe(minifycss({ compatibility: ‘ie7‘ }))//兼容ie7的配置 .pipe(concat(‘search-main.css‘)) .pipe(gulp.dest(‘build/css/‘)); });
注意:如果css有兼容ie7的hack代码,如果去除compatibility配置,压缩过程会剔除这些hack代码。
js的引用链接
如果没有其他模块,使用一下的引用方式,不过版本号的问题还是要手动改Velocity模板,版本号的问题要等一会前端接管模板以后的构建流程来做了
<script src="js/sea.js"></script> <script src="build/js/jquery.js"></script> <script src="build/js/search-main.js?v=20160803"></script>
目前的引用方式,因为页脚里seajs.use加载了其他模块,引用方式要改下,还需要引入seajs.config.js文件,比较奇怪的是,即使已经定义的模块,seajs.use也会重复去加载,比如jquery,之前如果定义过,模块id是jquery,下面的seajs.use还是会请求加载一次jquery模块。
<script src="http://st01.chrstatic.com/themes/bchinahr/js/sea.js"></script> <script src="http://st01.chrstatic.com/themes/bchinahr/js/sea-config.js?v=20160803"></script> <script src="http://st01.chrstatic.com/themes/bchinahr/build/js/search-main.js?v=20160803"></script> <script> seajs.use("http://st01.chrstatic.com/themes/bchinahr/js/hf",function(hf) { hf.hObj.init(); }) </script>
css的压缩合并后大小有40k,js有69k,css和js的请求数减少了50%以上,
以上是关于seajs.use为异步加载吗的主要内容,如果未能解决你的问题,请参考以下文章