seajs.use调用模块
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了seajs.use调用模块相关的知识,希望对你有一定的参考价值。
参考技术A seajs.use Function //用来在页面中加载模块通过use方法,可以在页面
use方法还可以一次加载多个模块
实例
注意:seajs.use 与 DOM ready 事件没有任何关系。如果某些操作要确保在 DOM ready 后执行,需要使用jquery 等类库来保证,比如:
CMD模块打包部署总结
目前线上系统利用Seajs做模板化,但是没有对js和css进行打包,在这次简历搜索优化项目里我尝试对gulp插件对Seajs模块打包。
安装gulp和相关插件
npm install -g gulp
npm install —-save-dev gulp
cmd打包的插件:gulp-cmd
gulp-cmd可以解析seajs.config中的alias,vars,paths 只有在有seajs.use的时候才有用
npm install --save-dev gulp-cmd
css压缩插件gulp-clean-css ,这个插件代替之前一直使用的gulp-minify-css
npm install --save-dev gulp-clean-css
js压缩合并插件
npm install --save-dev gulp-uglify gulp-concat
入口文件配置
gulp-cmd支持seajs的配置文件,入口文件可以这样配置:
seajs.config({ // 基础路径 // base: window.seajsBase, // 路径配置 paths: { ‘js‘: ‘../js‘, ‘css‘: ‘../css‘, ‘dist‘ : ‘./dist‘ }, // 别名配置 alias: { ‘jquery‘: ‘js/jquery‘, ‘index‘: ‘js/index‘, ‘citys-pc‘:‘js/citys-pc‘, ‘citys‘:‘js/citys‘, ‘industry‘:‘js/industry‘, ‘jobs‘:‘js/jobs‘, ‘bigcity‘:‘js/bigcitys‘, ‘js/selector‘:‘js/selector-v1‘ }, // 文件编码 charset: ‘utf-8‘ }) seajs.use("./js/search-v1")
在解析模块过程中先解析alias,然后在匹配paths
Js处理流程
gulp.task(‘search-js‘, function () { return gulp.src(‘js/search-main.js‘) .pipe(cmd({ ignore: [‘jquery‘] })) .pipe(uglify()) //压缩 .pipe(gulp.dest(‘build/js‘)); //输出 });
ignore配置忽略jquery组件,把jquery组件和业务组件分离开。
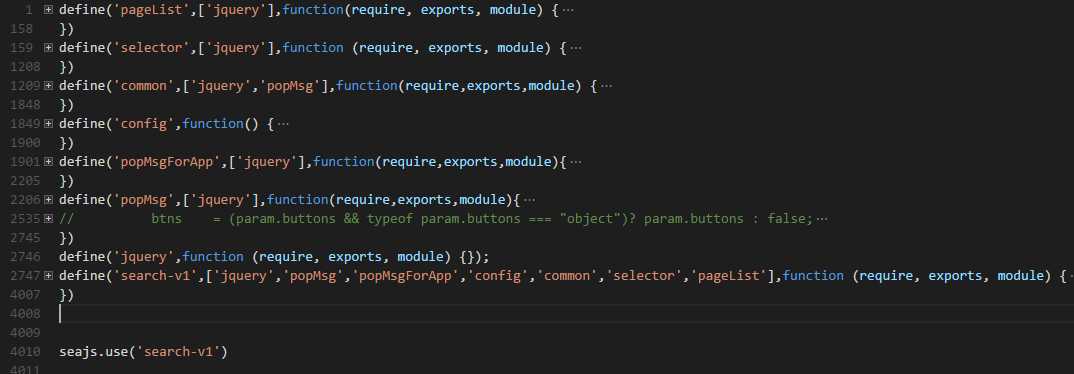
打包后的文件格式如下:

define函数的第一个参数是该模块的模块id
css处理流程
gulp.task(‘search-css‘, function () { return gulp.src([ ‘css/main.css‘, ‘css/selector.css‘, ‘css/search-v1.css‘, ]) .pipe(minifycss({ compatibility: ‘ie7‘ }))//兼容ie7的配置 .pipe(concat(‘search-main.css‘)) .pipe(gulp.dest(‘build/css/‘)); });
注意:如果css有兼容ie7的hack代码,如果去除compatibility配置,压缩过程会剔除这些hack代码。
js的引用链接
如果没有其他模块,使用一下的引用方式,不过版本号的问题还是要手动改Velocity模板,版本号的问题要等一会前端接管模板以后的构建流程来做了
<script src="js/sea.js"></script> <script src="build/js/jquery.js"></script> <script src="build/js/search-main.js?v=20160803"></script>
目前的引用方式,因为页脚里seajs.use加载了其他模块,引用方式要改下,还需要引入seajs.config.js文件,比较奇怪的是,即使已经定义的模块,seajs.use也会重复去加载,比如jquery,之前如果定义过,模块id是jquery,下面的seajs.use还是会请求加载一次jquery模块。
<script src="http://st01.chrstatic.com/themes/bchinahr/js/sea.js"></script> <script src="http://st01.chrstatic.com/themes/bchinahr/js/sea-config.js?v=20160803"></script> <script src="http://st01.chrstatic.com/themes/bchinahr/build/js/search-main.js?v=20160803"></script> <script> seajs.use("http://st01.chrstatic.com/themes/bchinahr/js/hf",function(hf) { hf.hObj.init(); }) </script>
css的压缩合并后大小有40k,js有69k,css和js的请求数减少了50%以上,
以上是关于seajs.use调用模块的主要内容,如果未能解决你的问题,请参考以下文章