jquery easyui 布局java管理系统页面框架,jsp子页面返回成全屏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui 布局java管理系统页面框架,jsp子页面返回成全屏相关的知识,希望对你有一定的参考价值。
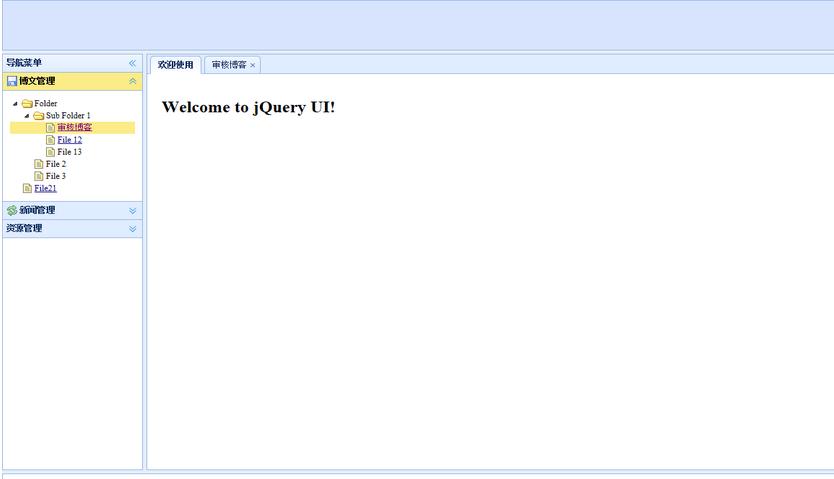
求助,最近要用jquery easyui制作后台管理系统的主页面,布局是经典布局,见图
想要实现独立开发不同功能的页面,使用该框架整合。在点击左侧菜单栏中的选项时,该链接的页面就会在center区域以选项卡的形式显示,但是如果子页面是html的没有问题,如果是jsp的页面在点击之后就会覆盖整个浏览器(因为jsp是动态的,经过服务器返回静态页面,没有指定返回位置,所以就在整个浏览器显示了)。想要实现使用jsp子页面仍然使用该布局,不会出现上述情况该怎么办?
求大家解释,由Demo更好。

七色花基本权限系统- 利用EasyUI进行首页布局
EasyUI
EasyUI是基于JQuery库的偏js轻型前端UI框架,不了解的读者可以参考官网地址。
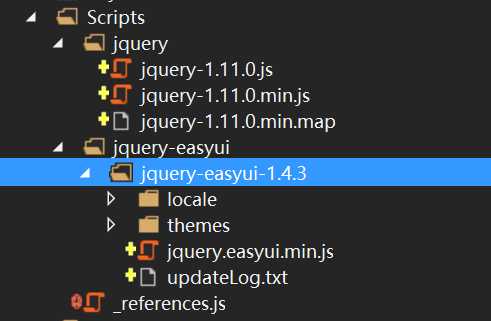
在项目中增加JQuery和EasyUI,并在布局页中引用。为了结构清晰,方便日后维护和升级,可以在Scripts下创建jquery文件夹和jquery-easyui文件夹。这里选择1.11.0的JQuery和1.4.3的EasyUI。
特别说明一下,我已经修复了该版本的几个(只能通过修改源码来修正的)bug,并在updateLog.txt文件中做了修复记录。
图标库
再引入2套通用的图标库,以及预定义一套自己的图标库。
2套图标库可以点击下载。别忘了在布局页中增加对图标库的引用。
首页布局
考虑到本系统是应用型管理系统,因此需要区别出首页专用布局页和模块专用布局页。
复制一份_Layout.cshtml,并重命名为_MainLayout.cshtml,同时在首页(/Home/Index)视图中将layout指向_MainLayout.cshtml。
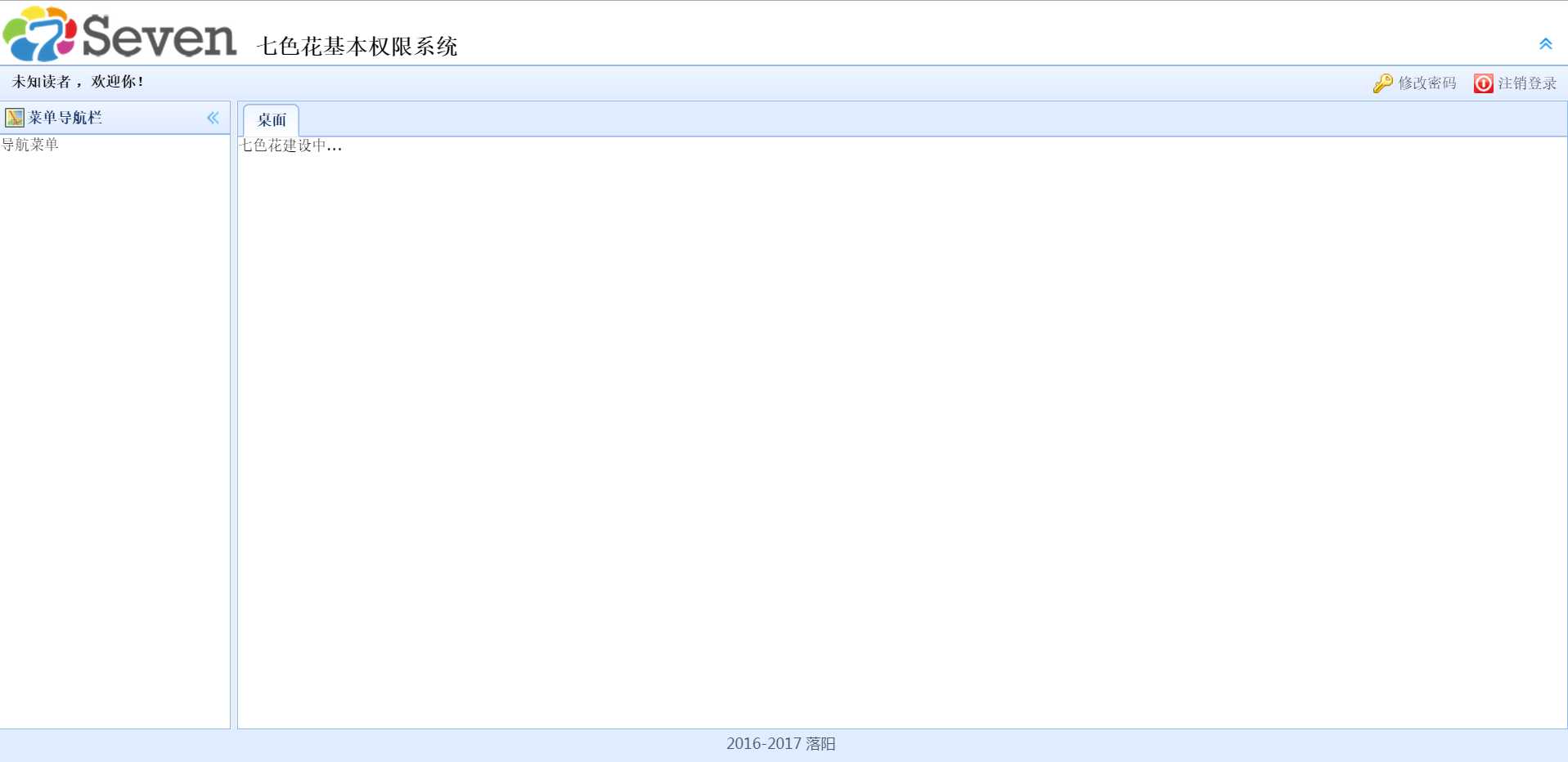
现在在首页视图中增加一个layout,稍做布局,测试一下效果。

1 @{ 2 ViewBag.Title = "七色花基本权限系统"; 3 Layout = "~/Views/Shared/_MainLayout.cshtml"; 4 } 5 <link href="~/Content/mainPage/mainPage.css" rel="stylesheet" /> 6 <div class="easyui-layout" data-options="fit:true" style="padding: 0px; margin: 0px;"> 7 <div data-options="region:‘north‘,border:false" style="height: 81px; overflow: hidden;"> 8 <div id="north-topbar" class="top-bar"> 9 <div id="topbanner" class="top-bar-left"> 10 <div id="divLogo" class="logo"></div> 11 <span id="sysNameSpan">七色花基本权限系统</span> 12 </div> 13 <div class="top-bar-right"> 14 <div id="timerSpan"> 15 <label id="nowTime"></label> 16 </div> 17 <div id="themeSpan"> 18 <a id="btnHideNorth" class="easyui-linkbutton" data-options="plain: true, iconCls: ‘layout-button-up‘"></a> 19 </div> 20 </div> 21 </div> 22 <div id="north-toolbar" class="panel-header-self top-toolbar"> 23 <div id="userbar"> 24 <span id="welcomeInfo">未知读者 ,欢迎你!</span> 25 </div> 26 <div id="buttonbar"> 27 <a id="a3" href="javascript:void(0);" class="easyui-linkbutton easyui-tooltip" data-options="iconCls:‘icon-password‘,plain:true,content:‘修改密码‘">修改密码</a> 28 <a id="a5" href="javascript:void(0);" class="easyui-linkbutton easyui-tooltip" data-options="iconCls:‘icon-logout‘,plain:true,content:‘注销登录‘">注销登录</a> 29 <a id="btnShowNorth" class="easyui-linkbutton" data-options="plain: true, iconCls: ‘layout-button-down‘" style="display: none;"></a> 30 </div> 31 </div> 32 </div> 33 <div data-options="region:‘west‘,title:‘菜单导航栏‘,split:true,iconCls:‘icon-standard-map‘,minWidth:170,maxWidth:240" style="width:195px;padding:1px;"> 34 导航菜单 35 </div> 36 <div data-options="region:‘center‘,border:false"> 37 <div class="easyui-tabs" data-options="fit: true, border: true"> 38 <div data-options="title:‘桌面‘"> 39 七色花建设中... 40 </div> 41 </div> 42 </div> 43 <div data-options="region:‘south‘,collapsed: true,border:false,iconCls:‘icon-about‘,collapsed:false" style="height: 27px; background: #E0ECFF;"> 44 <div style="color: #4e5766; padding: 3px 3px 0px 0px; margin: 0px auto; text-align: center; vertical-align:middle;font-size: 12px; font-family: 微软雅黑;"> 45 2016-2017 落阳 46 </div> 47 </div> 48 </div>
最后,稍加美化的首页布局效果如下:
下一章节将开始使用EntityFramework。
以上是关于jquery easyui 布局java管理系统页面框架,jsp子页面返回成全屏的主要内容,如果未能解决你的问题,请参考以下文章
jquery easyui 布局java管理系统页面框架,jsp子页面返回成全屏