jQuery EasyUI 布局
Posted lukelook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery EasyUI 布局相关的知识,希望对你有一定的参考价值。
jQuery EasyUI 布局 – 为网页创建边框布局
jQuery EasyUI 布局 - 为网页创建边框布局
本节将描述如何通过jQuery EasyUI为网页创建边框布局。
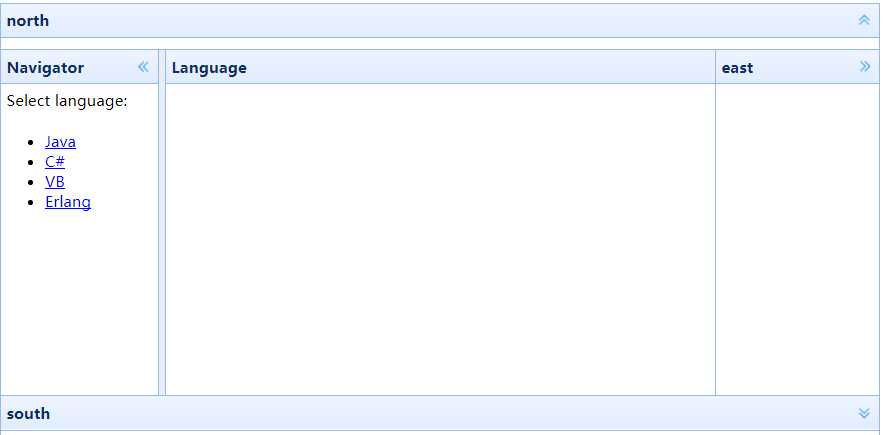
边框布局(border layout)包含了五个区域,分别是:east、west、north、south、center。以下是这五个区域的一些通常用法:
- north区域可以用来显示网站的标语。
- south区域可以用来显示版权以及一些说明。
- west区域可以用来显示导航菜单。
- east区域可以用来显示一些推广的项目。
- center区域可以用来显示主要的内容。

为了应用布局(layout),您应该确定一个布局(layout)容器,然后定义一些区域。布局(layout)必须至少需要一个center区域,以下是一个布局(layout)实例:
<div class="easyui-layout" style="width:800px;height:400px;"> <div region="west" split="true" title="Navigator" style="width:150px;"> <p style="padding:5px;margin:0;">Select language:</p> <ul> <li><a href="javascript:void(0)" onclick="showcontent(‘java‘)">Java</a></li> <li><a href="javascript:void(0)" onclick="showcontent(‘cshape‘)">C#</a></li> <li><a href="javascript:void(0)" onclick="showcontent(‘vb‘)">VB</a></li> <li><a href="javascript:void(0)" onclick="showcontent(‘erlang‘)">Erlang</a></li> </ul> </div> <div id="content" region="center" title="Language" style="width:250px;padding:5px;"> </div> <div id="east" region="east" title="east" style="width:150px;padding:5px;"> </div> <div id="north" region="north" title="north" style="width:150px;padding:5px;"> </div> <div id="south" region="south" title="south" style="width:150px;padding:5px;"> </div> </div>

我们在一个<div>容器中创建了一个边框布局(border layout),布局(layout)把容器切割为两个部分,左边是导航菜单,右边是主要内容。
最后我们写一个onclick事件处理函数来检索数据,‘showcontent‘函数非常简单:
function showcontent(language)
$(‘#content‘).html(‘Introduction to ‘ + language + ‘ language‘);
jQuery EasyUI 布局 – 在面板中创建复杂布局
jQuery EasyUI 布局 - 在面板中创建复杂布局
使用jQuery EasyUI布局中的面板(Panel)可以创建复杂的多用途的自定义布局。
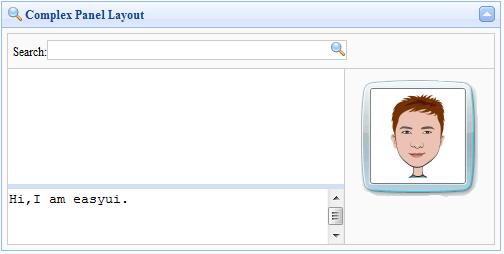
在本节的实例中,我们使用面板(panel)和布局(layout)插件来创建一个MSN消息框。

我们在区域面板中使用多个布局(layout)。在消息框的顶部我们放置一个查询输入框,同时在右边放置一个人物图片。在中间的区域我们通过设置split属性为true,把这部分切割为两部分,允许用户改变区域面板的尺寸大小。
以下就是所有代码:
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>
我们不需要写任何的javascript代码,它自己有非常强大的设计用户界面的功能。
下载 jQuery EasyUI 实例
jQuery EasyUI 布局 – 创建折叠面板
jQuery EasyUI 布局 - 创建折叠面板
本节中,你将了解在jQuery EasyUI布局中如何创建折叠面板(Accordion)。
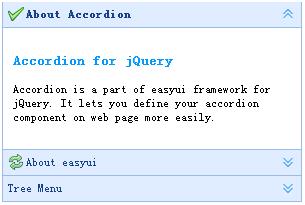
折叠面板(Accordion)包含一系列的面板(panel)。 所有面板的头部(header)都是可见的,但是一次仅仅显示一个面板的body内容。 当用户点击面板的头部时,该面板的body内容将可见,同时其他面板的body内容将隐藏不可见。

我们将创建三个面板,第三个面板包含一个树形菜单。
<div class="easyui-accordion" style="width:300px;height:200px;"> <div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;"> easyui help you build your web page easily </div> <div title="Tree Menu"> <ul id="tt1" class="easyui-tree"> <li> <span>Folder1</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File2</span></li> </ul> </div> </div>
下载 jQuery EasyUI 实例
以上是关于jQuery EasyUI 布局的主要内容,如果未能解决你的问题,请参考以下文章
雷林鹏分享:jQuery EasyUI 窗口 - 窗口与布局
第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI:使数据网格在边框布局中可调整大小