1. webpack 复制文件
Posted 大耳朵小虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1. webpack 复制文件相关的知识,希望对你有一定的参考价值。
1. npm install --save-dev copy-webpack-plugin
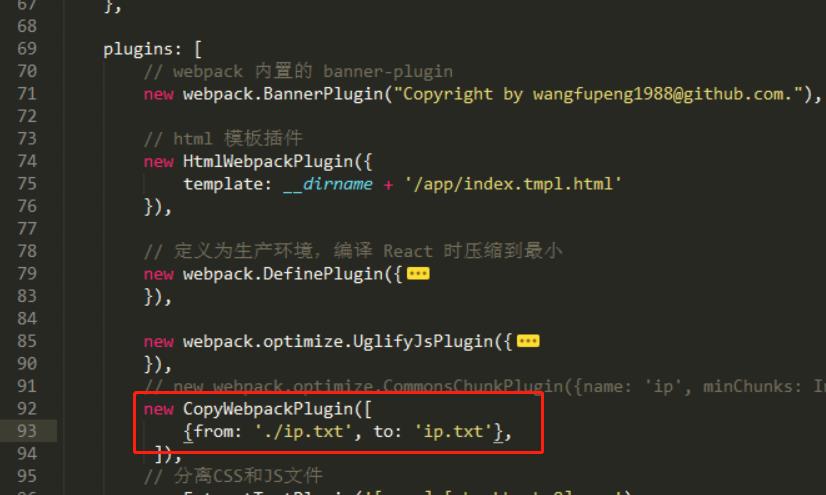
2. var CopyWebpackPlugin = require(\'copy-webpack-plugin\');3. new CopyWebpackPlugin([ {from: \'./ip.txt\', to:\'ip.txt\'} ]);
=======
from 定义要拷贝的源目录 from: __dirname + ‘/src/public’
to 定义要拷贝到的目标目录 from: __dirname + ‘/dist’
toType file 或者 dir 可选,默认是文件
force 强制覆盖先前的插件 可选 默认false
context 可选 默认base context可用specific context
flatten 只拷贝文件不管文件夹 默认是false
ignore 忽略拷贝指定的文件 可以用模糊匹配 

以上是关于1. webpack 复制文件的主要内容,如果未能解决你的问题,请参考以下文章
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段