vue —— VSCode代码片段
Posted xulinjun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue —— VSCode代码片段相关的知识,希望对你有一定的参考价值。
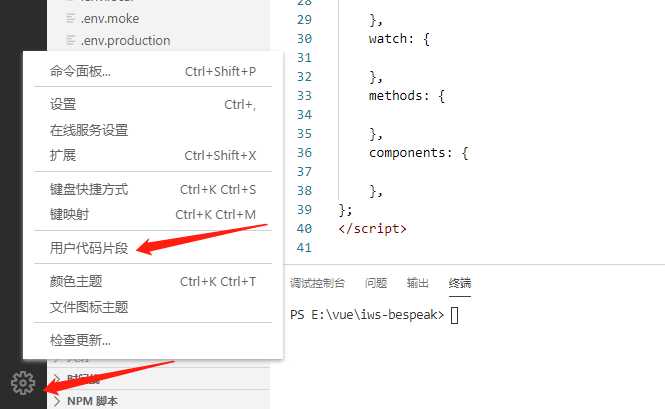
1、打开 VSCode 中左下角设置。

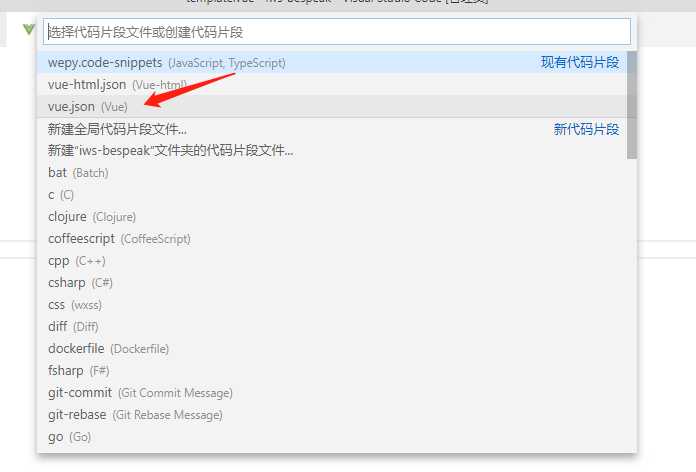
2、找到 vue.json 文件,并点开。

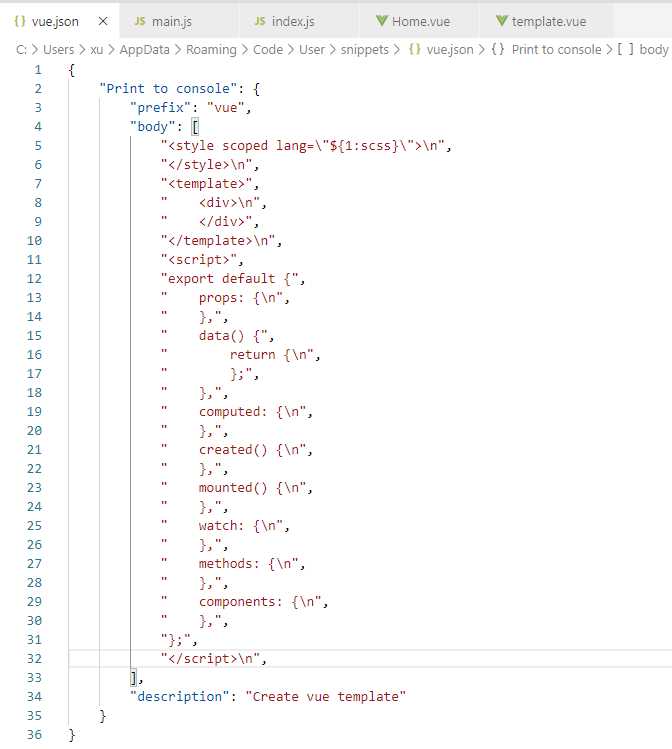
3、将以下代码复制到该文件中。
{ "Print to console": { "prefix": "vue", "body": [ "<style scoped lang="${1:scss}"> ", "</style> ", "<template>", " <div> ", " </div>", "</template> ", "<script>", "export default {", " props: { ", " },", " data() {", " return { ", " };", " },", " computed: { ", " },", " created() { ", " },", " mounted() { ", " },", " watch: { ", " },", " methods: { ", " },", " components: { ", " },", "};", "</script> ", ], "description": "Create vue template" } }

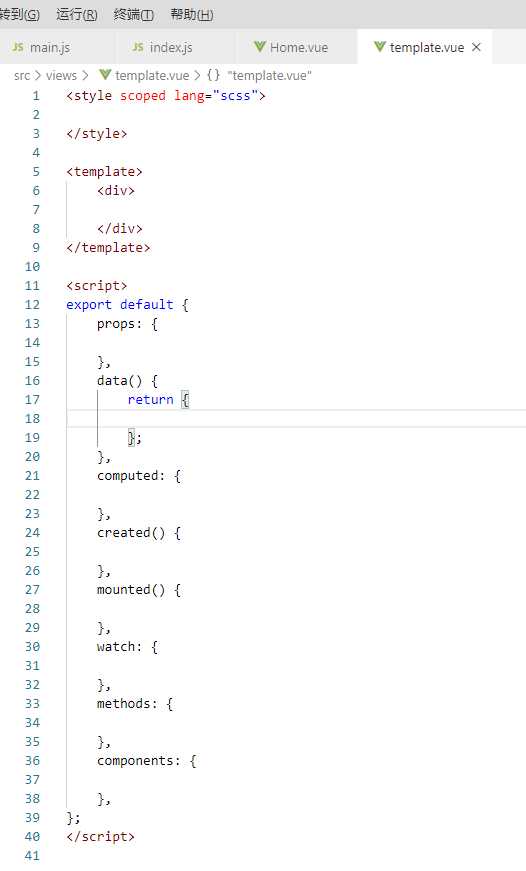
4、新建页面文件 template.vue。键入 vue字符,出现代码片段后按 enter 键自动补全。

5、最终如下。

以上是关于vue —— VSCode代码片段的主要内容,如果未能解决你的问题,请参考以下文章