移动WEB开发之viewport
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB开发之viewport相关的知识,希望对你有一定的参考价值。
问题:
在codepen上写了一个响应式页面,调试的时候没有问题。结果放到网站上,在手机上打开之后竟然和在电脑中的布局是一样的。


查阅资料之后知道响应式布局应该有这样一句话:<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
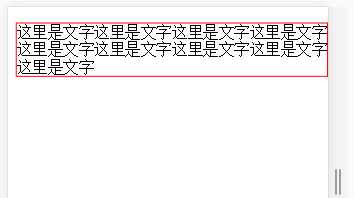
这是怎么回事呢?为什么写了width=device-width之后就可以正确的显示为图二那样呢?
Viewport诞生
这件事情要从viewport出现之前开始讲起。
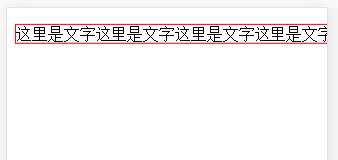
在移动设备还不普及的时候,网页设计根本不考虑手机端的感受,如果用手机设备(屏幕宽度为320px)打开一个定宽(width:980px)的网页,就会出现滚动条,要滑动才能看完整个页面:

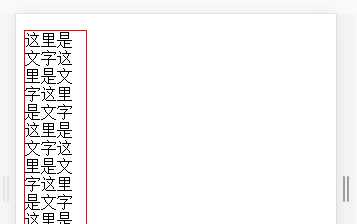
这并不是最糟糕的。最糟糕的是,如果是流式布局。也就是一个盒子的宽度是百分比,比如说20%,那么在一个屏幕宽度为320px的手机上打开之后,这个盒子的实际宽度就会是320px*20%=64px。而它里面的以px为单位的文字,依然是那么大。这就会出现一行中只能容下那么几个字的情况,阅读体验是非常差的。

为了解决这个问题,Apple提出了viewport这个概念,他就相当于建立在设备屏幕上的一个单独的视口,用于展示网页内容,让CSS与设备宽度完全脱离关系。也就是说,在CSS中的百分比是由它的宽度来决定的,而不是由设备屏幕的物理宽度。Apple给它一个默认宽度,980px。
这也就是为什么我的响应式网页在手机中打开后和在电脑上的布局相同了,因为我是在viewport中打开它,而viewport的宽度是980px,并没有满足breakpoint,所以不会改变布局。
随着移动端的普及,这个问题就越来越棘手,那些专门为手机设计的网页(宽度为320px),在手机上打开之后却是这样的:

所以需要提供一些属性,来设置viewport的宽度或高度。
<meda name="viewport" width="device-width">
这样,这个网页就可以正确的显示了:

参考:
以上是关于移动WEB开发之viewport的主要内容,如果未能解决你的问题,请参考以下文章