微信小程序开发初探
Posted Edison Zhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发初探相关的知识,希望对你有一定的参考价值。
一、关于微信小程序
1.1 小程序诞生的背景

张小龙说道:
(1)一切以用户价值为依归→用户是微信的核心,所以微信中没有很多与客户无关的功能,比如QQ中的乱七八糟一系列东西。
(2)让创造发挥价值→所有围绕微信的创造比如公众号都应该发挥其应有的价值。
(3)用完即走的高效服务→这一点就厉害了word天,微信要打造一个以微信为中心的生态链,不以绑定用户为目标。比如生活中有一些不太常用的app,我们可能一年也使用不了几次,但是有时候就需要用到,微信就想要提供这样一个平台,让你可以在微信中使用这中所谓的app的功能。或者说可以这样理解,让微信成为一个类似于Windows的操作系统,各种小程序就是操作系统上的应用软件。
(4)无形存在的商业化→微信使得人与人之间的联系变成了无形的商业化网,这个网可以创造很多无形的商业价值。
1.2 小程序是个什么鬼?

张小龙在朋友圈里这样解释道:小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
1.3 技术层面的小程序
微信小程序 = XML + CSS + JS 的移动应用程序
1.4 为什么要开发微信小程序?
(1)更好的给用户提供用完即走的服务
(2)给用户提供更好的使用体验
(3)功能更加深入:https://mp.weixin.qq.com/debug/wxadoc/dev/
(4)设计更加统一:https://mp.weixin.qq.com/debug/wxadoc/design/index.html?t=20161109
(5)类似于微信钱包中的第三方服务
二、开发工具的安装
2.1 下载微信开发者工具
Windows 64位:点我下载
Windows 32位:点我下载
Mac 版 :点我下载
2.2 安装微信开发者工具
这里我使用的是wechat_web_devtools_0.10.102800_x64版:


安装完成后,第一次启动时会出现一个二维码,需要使用微信扫描该二维码才可登录开发者工具:

三、第一个微信小程序
3.1 添加微信小程序项目
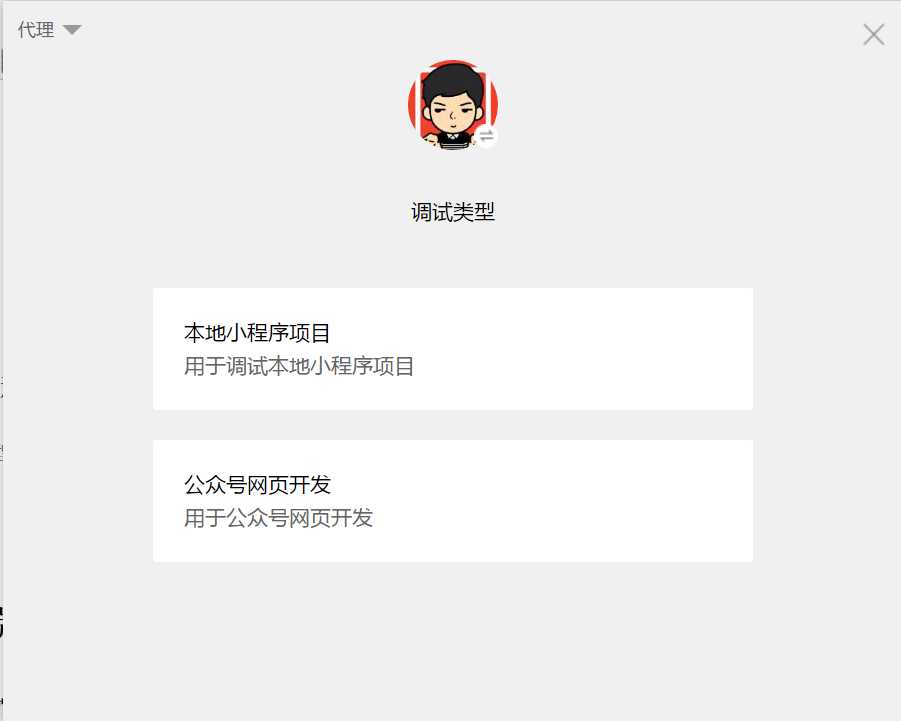
Step1.选择调试类型:本地小程序项目→添加项目

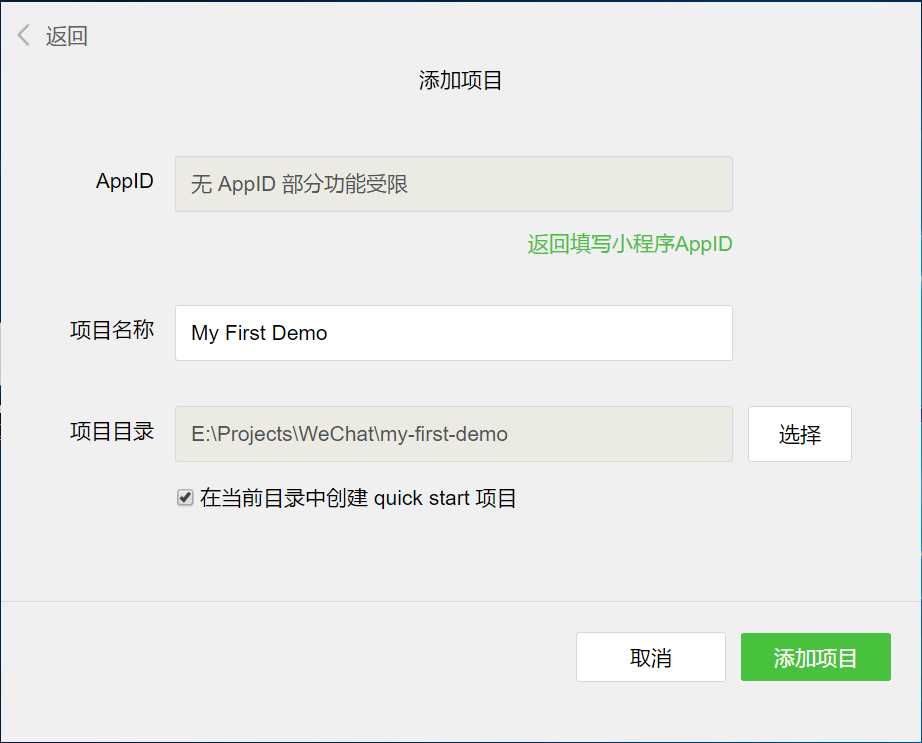
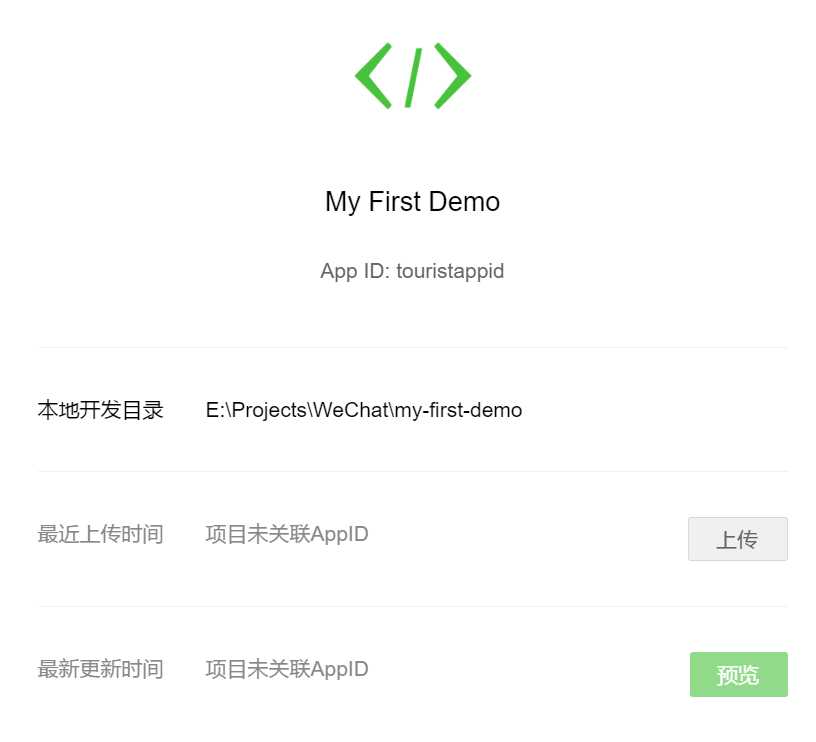
Step2.由于我们暂时没有AppID,所以选择无AppID(无AppID部分功能会受限)

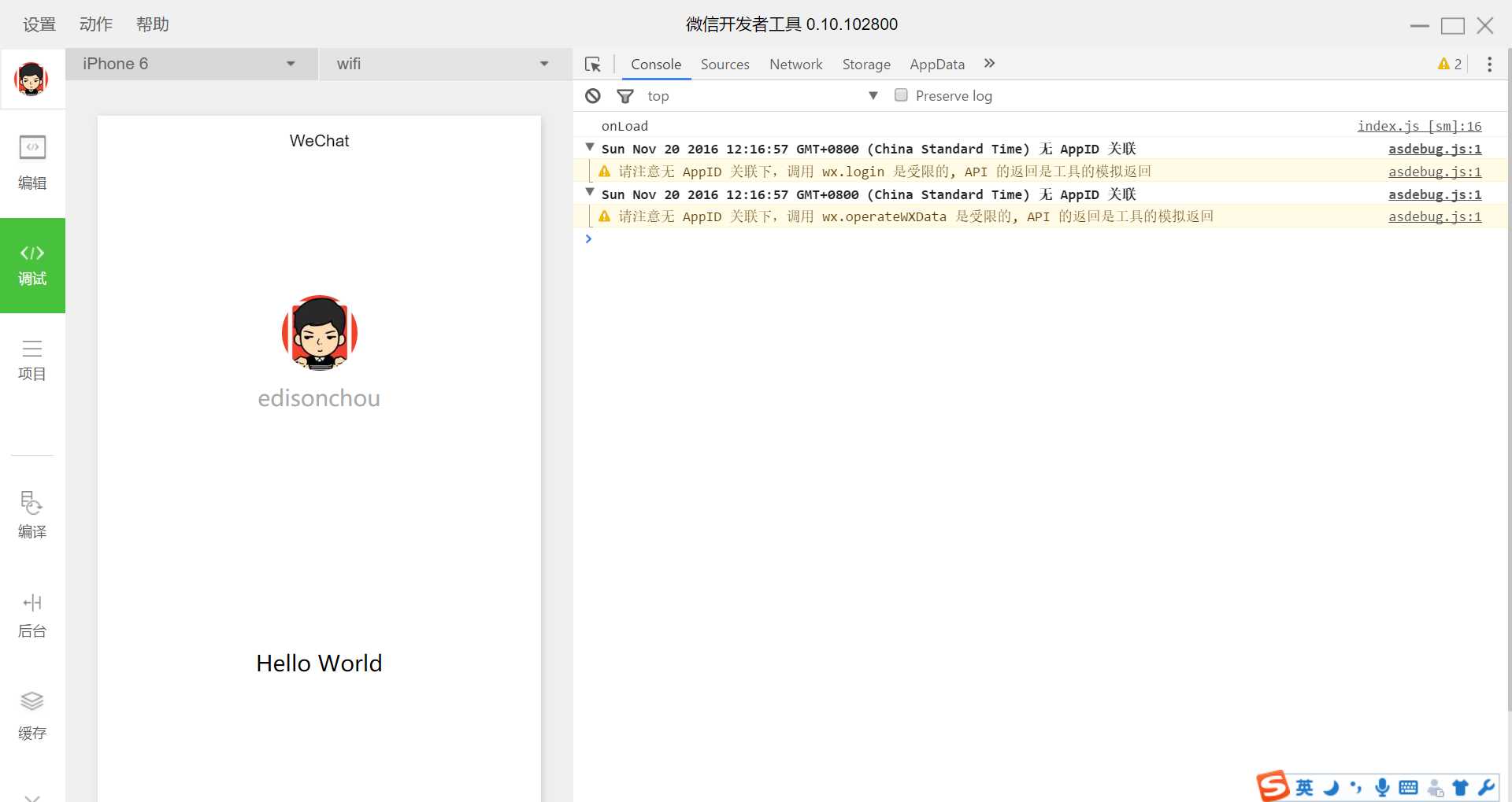
Step3.进入开发者工具界面,默认是选中“调试”面板

可以看到,在调试面板中,左侧是页面效果预览窗口,右侧是类似于Chrome的开发者的工具。在预览窗口可以选择一些常见的手机型号和不同的分变率,大家可以看出这简直就是Chrome开发者工具的翻版。
3.2 微信小程序结构一览
新建了一个小程序之后,开发工具为我们默认生成了一些文件,下面我们来看看这些文件都是看些什么用,以及程序结构又是什么样子的。
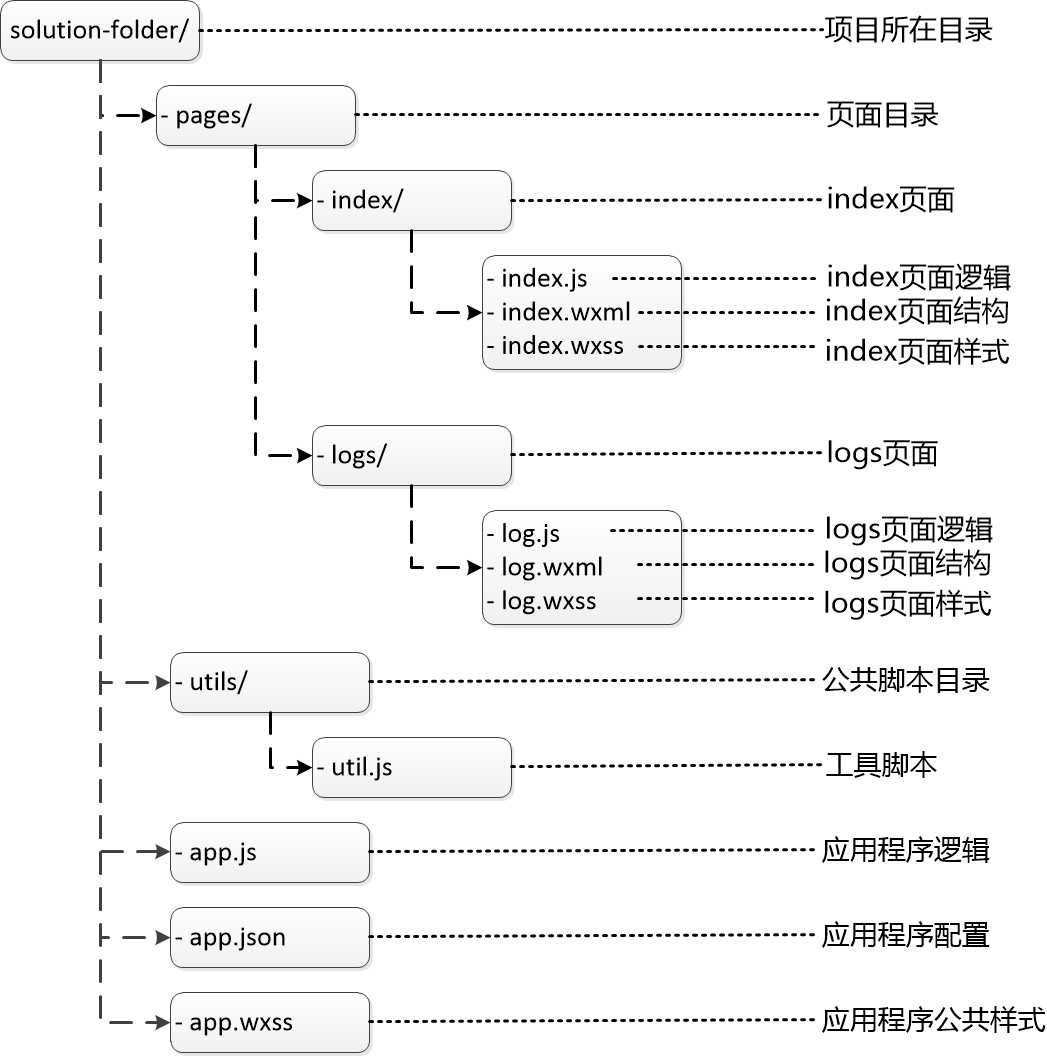
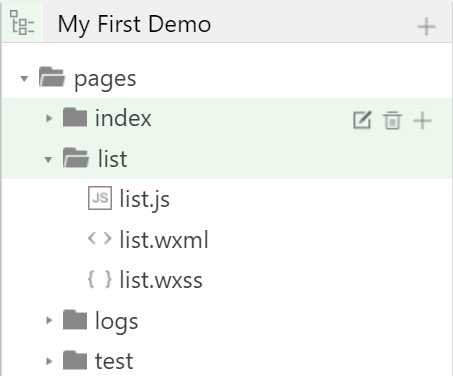
(1)项目结构

(2)应用程序级文件
① app.js
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync(‘logs‘) || [] logs.unshift(Date.now()) wx.setStorageSync(‘logs‘, logs) }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null } })
app.js定义了全局的一些重要事件,比如程序启动时要做些什么,如何获取微信用户信息等等。App函数是一个全局函数,它的作用就是用来创建一个应用程序实例,每个应用程序都会有它的生命周期,因此一些重要的生命周期事件都会在这里定义。例如,onLaunch事件就是程序在启动时需要干什么。
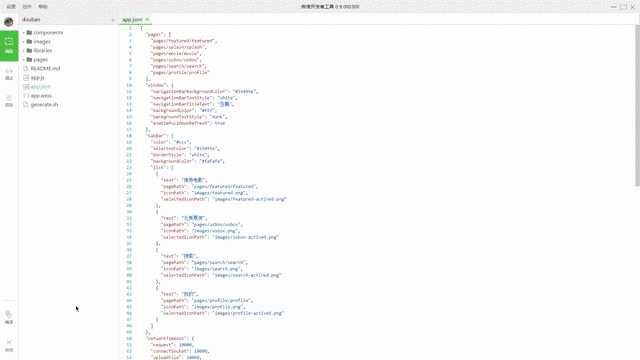
② app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Manulife WeChat Demo",
"navigationBarTextStyle":"black"
}
}
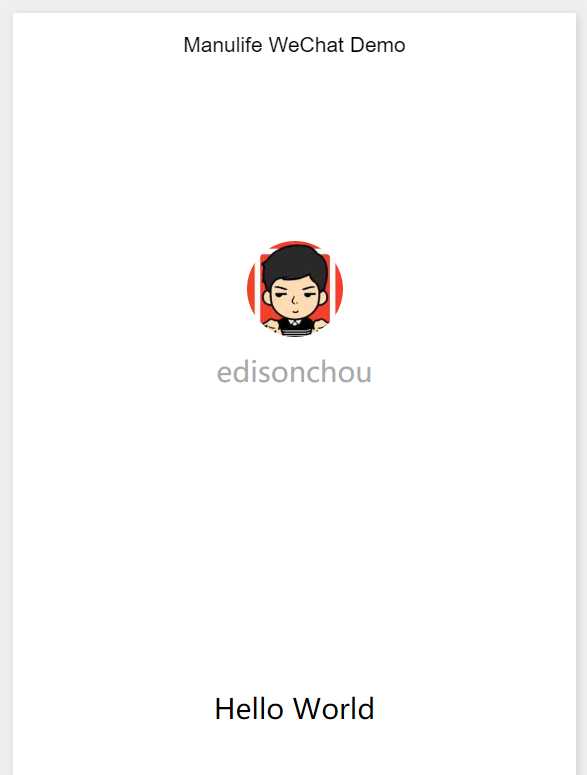
app.json 则定义了程序有哪些页面,以及窗口标题及相关样式等。例如,我们再这里将navigationBarTitleText属性值改为了Manulife WeChat Demo,来看看调试窗口会显示什么?

③ app.wxss
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; }
app.wxss 则定义了全局样式,你可以把它理解为一些所有页面公用的css样式。其实,它也就是一个披着wxss后缀名的css3样式表而已。
(3)具体页面级文件
① index.js
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: ‘Hello World‘, userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: ‘../logs/logs‘ }) }, onLoad: function () { console.log(‘onLoad‘) var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
每个页面的业务逻辑都会写在各自的js文件中,可以看到index.js中所有的业务逻辑都会写到Page中,而app.js中所有逻辑都写在App中。
② index.wxml
<!--index.wxml--> <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
index.wxml则类似于html为页面定了一个具体的div区域,通过类似于AngularJS的模型绑定将具体的数据绑定到具体的位置。这里再回到index.js中就可以看到原来在index.js中就是为了给这些模型赋值。另外,wxml=>weixin markup language.
wxml语法遵循XML语法,注意是XML语法,不是HTML语法,不是HTML语法,不是HTML语法
③ index.wxss
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
index.wxss则和app.wxss一样,都是css样式表,只是index.wxss主要针对于index.wxml这个页面,它有明确的作用域。另外,wxss=>weixin style sheet.
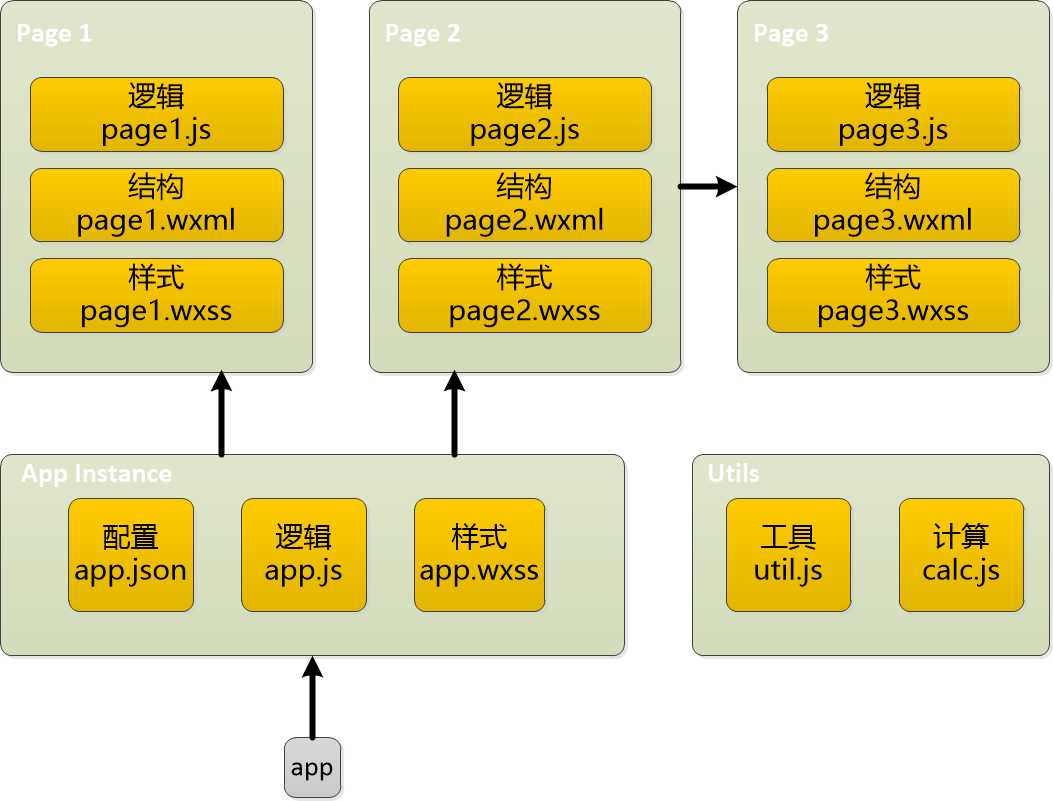
(3)微信小程序总体结构

我们的微信小程序会启动时会生成一个app应用实例,这个app实例会运行多个page,每个page之间又会有一些关联。多个page都需要用到的一些功能则封装到公共方法中,例如util.js,calc.js等等。
3.3 最小化编程体验
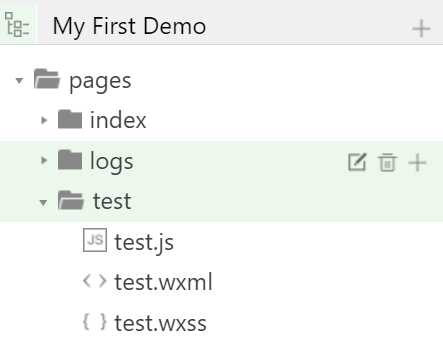
(1)添加一个文件夹test,新建三个页面级文件。

不要问我为什么要这样子命名,就像我们在ASP.NET MVC中Action与View的名字要保持一致一样,这是一个约定俗称的事儿。当然,你也可以新建一个文件夹,不叫pages,然后在那个文件夹里边定义这些页面。只需要在app.json中配置成另外的文件夹即可。
(2)修改app.json,添加页面设置
app.json中定义了一个pages数组,每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。因此,这里我们将刚刚的test页面假如pages数组,并放到首位。
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
]
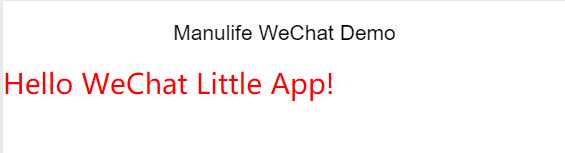
(3)编辑test.wxml,添加一句hello world!
按照国际惯例,每次学习一个新的语言我们都会输出一句hello world!来代表我们的第一个程序,因此这里也不能免俗。
<text>Hello WeChat Little App!</text>
(4)编辑test.wxss,添加一个样式,为刚刚的hello world文本设置为红色字体
.hello { font-size: 14pt; color:red; }
<text class="hello">Hello WeChat Little App!</text>

(5)编辑app.js,定义一个全局使用的函数getMessage,方法很简单,就不再多说
App({ // 一些自定义的额外方法 getMessage(para){ var result = "Your name is " + para; return result; }, ... ... }
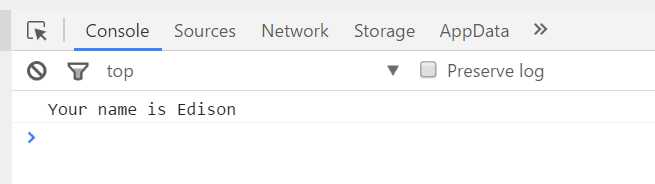
(6)编辑test.js,调用全局函数,输出控制台
//通过getApp方法获取应用实例 const app = getApp() Page({ onLoad(){ // 在test页面加载时调用全局方法getMessage const msg = app.getMessage("Edison"); // 在控制台输出msg结果 console.log(msg); } })

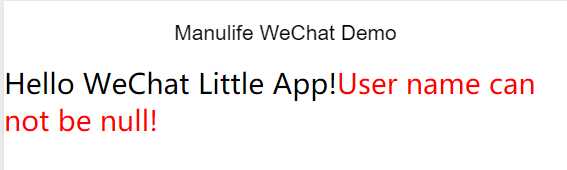
(7)编辑test.js,为页面添加一个数据供页面绑定
Page({ data:{ errorMessage: "User name can not be null!" }, onLoad(){ ... ... } })
<text>Hello WeChat Little App!</text> <text class="hello">{{errorMessage}}</text>

四、调用服务加载数据
4.1 关于REST服务接口
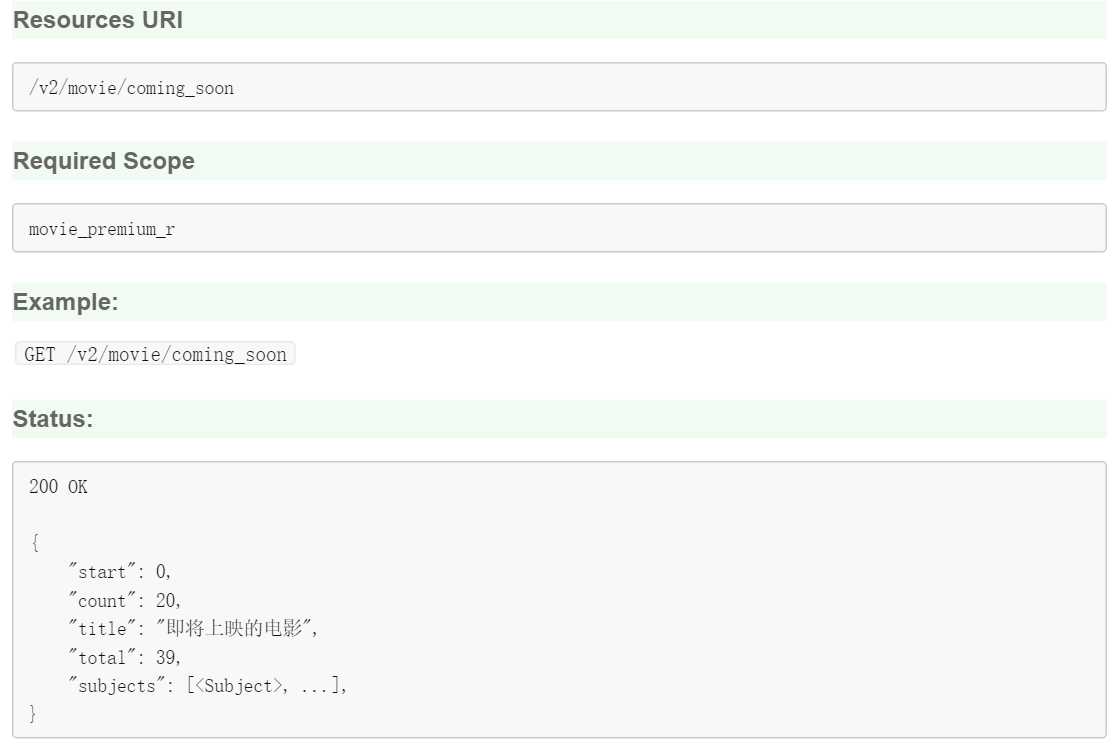
这里就可以把我们的REST服务弄出来调用啦,不过这里我们采用已有的公开的API接口来调用,比如豆瓣的各种电影、读书等就提供了一些API可以供调用。

这里我们选择豆瓣电影提供的一些API,对于下面的这个list页面,使用的是“即将上映的电影”的接口:

4.2 添加必要文件
添加新文件夹:list,并添加三大页面级文件

4.3 调用API发起小请求
首先我们可以通过查看微信小程序官方开发文档,看到发起请求的示例代码如下:
wx.request({ url: ‘test.php‘, data: { x: ‘‘ , y: ‘‘ }, header:{ "Content-Type":"application/json" }, success: function(res) { var data = res.data; } });
因此我们依样画葫芦:
//通过getApp方法获取应用实例 const app = getApp() Page({ data:{ message:"Hello Edison", list:[] }, onLoad(){ const currentPage = this // 在list页面加载时调用api获取数据 wx.request({ url : "https://api.douban.com/v2/movie/in_theaters", data: {}, header:{ "Content-Type":"application/json" }, success: function(res) { var data = res.data; currentPage.setData({ list : data.subjects }) } }) } })
编辑list.wxml,添加一个列表:
<text>{{message}}</text> <view> <view class="item" wx:for="{{list}}"> <text>{{item.title}}</text> </view> </view>
再来给每个item项设置一下样式:
.item { border: 1px solid #000; font-size:12pt; }
这时可以来看看效果,电影列表被加载了出来:

我们发现这个api还返回了电影的海报,因此我们还可以改造一下程序,在列表里边将海报也显示出来:
<text>{{message}}</text> <view> <view class="item" wx:for="{{list}}"> <image src="{{item.images.large}}"></image> <text>{{item.title}}</text> </view> </view>
这里我们加了一个image标签,注意不是html的img标签。这时,再来看看界面效果:

4.4 预览你的小程序
如果你有AppID,那么你就可以开始预览你的小程序了:

开发者工具左侧菜单栏选择”项目”,点击”预览”,扫码后即可在微信客户端中体验。这里我们是无AppID的体验模式,因此没法预览,更没法上传。
五、豆瓣电影示例项目
5.1 项目地址
这个项目是我看的一个公开课的讲师汪磊写的一个demo,功能虽小但五脏俱全,是一个拿来学习练手的小项目。
GitHub仓库地址:https://github.com/zce/weapp-demo

5.2 项目功能
前方流量预警,gif动图,你懂得:

5.4 学习计划
汪磊专门为这个demo设置了一些分支,每个分支循序渐进,实现了不同的功能。我们可以跟着这个计划,一步一步得去完成这个demo。

六、小结
本篇了解微信小程序是个什么鬼,最基本的小程序结构是什么样子的,还按照国际惯例做了一个hello world,并调用了一次api。虽然过程很简单很low,但前端程序包括app不就是做的这些事儿吗?后续我会跟着汪磊的demo一步一步得把那个豆瓣项目写出来,或许会分享一篇新的文章跟各位见面。好了,很久没有熬过夜了,今天就到此结束啦。
参考资料
(1)汪磊,《微信小程序公开课》
(2)汪磊,《微信小程序基础入门》
(3)劳卜,《通过微信小程序看前端》
(4)白琦,《一篇文章读懂微信小程序是什么》
(5)官方文档,https://mp.weixin.qq.com/debug/wxadoc/dev/
以上是关于微信小程序开发初探的主要内容,如果未能解决你的问题,请参考以下文章