什么是波峰焊和回流焊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是波峰焊和回流焊相关的知识,希望对你有一定的参考价值。
什么是回流焊?回流焊是指将预涂在焊盘上的焊膏加热熔化,实现预装在焊盘上的电子元器件的引脚或焊接端与pcb上的焊盘之间的电互连,从而达到在PCB上焊接电子元器件的目的。回流焊是依靠热气流对焊点的作用,胶体助焊剂在一定的高温气流下发生物理反应实现贴片的焊接;所以称之为“回流焊”,因为气体在焊机内循环产生高温进行焊接,回流焊一般分为预热区、加热区和冷却区。阅读:氮气在回流焊炉中的作用?氮气再流焊的优缺点?什么是波峰焊?通过电泵或电磁泵将熔化的助焊剂(铅锡合金)喷入设计所需的焊波中,使预装元器件的印刷电路板穿过焊波,从而实现元器件的焊接端或引脚与印刷电路板焊盘之间的机械和电气连接的焊接。波峰焊机主要由传送带、助焊剂添加区、预热区和波峰焊炉组成,其主要材料是焊棒。回流焊和波峰焊的区别1.波峰焊是指用熔化的焊料形成焊料波峰来焊接元件;回流焊是利用高温下的热空气对元件进行焊接,形成回流焊锡。2.工艺不同:波峰焊先喷助焊剂,然后预热、焊接、冷却、回流焊。焊接时,炉前的pcb板上已经有焊料了。焊接后,只有涂覆的焊锡膏被熔化用于焊接。波峰焊中,炉前的pcb板上没有焊料,焊接机产生的焊料波峰将焊料涂覆在待焊接的焊盘上,完成焊接。3.再流焊适用于SMD电子元件,波峰焊适用于pin电子元件。 参考技术A波峰焊(Wave Solder)是指将熔化的软钎焊料(铅锡合金),经电动泵或电磁泵喷流成设计要求的焊料波峰,亦可通过向焊料池注入氮气来形成,使预先装有元器件的印制板通过焊料波峰,实现元器件焊端或引脚与印制板焊盘之间机械与电气连接的软钎焊。
波峰焊流程:将元件插入相应的元件孔中 →预涂助焊剂→ 预热(温度90-100℃,长度1-1.2m) → 波峰焊(240-250℃)冷却 → 切除多余插件脚 → 检查
回流焊(Reflow Solder)是指将空气或氮气加热到足够高的温度后吹向已经贴好元件的线路板,让元件两侧的焊料融化后与主板粘结。这种工艺的优势是温度易于控制,焊接过程中还能避免氧化,制造成本也更容易控制。
温度曲线是指SMA通过回炉时,SMA上某一点的温度随时间变化的曲线。温度曲线提供了一种直观的方法,来分析某个元件在整个回流焊过程中的温度变化情况。这对于获得最佳的可焊性,避免由于超温而对元件造成损坏,以及保证焊接质量都非常有用。
测试温度曲线的仪器主要是以KIC品牌为主,目前KIC品牌测温仪型号有SPS,X5,K2,KICStart2。包括目前工业4.0的智能工厂自动测试曲线:KIC RPI,KIC Probot等等。
智慧型测温仪SPS(Smart Profiler System),并且能够数据对接MES,助你在工业4.0更一步提升。了解更多请登入KIC官网:
软件
程序平台:Profiling Software 2G 平台
兼容X5 and/or K2 系列型号
功能标配:
A:组合式下载方式:数据传输、无线传输、存储+无线传输
B:SPC chart and CpK 组合计算
C:Navigator Power 自动预测/优化设置
D:曲线重合比对
E:PWI 工艺指标量化
F:安卓手机平台APP 查看曲线
等等 。。。

硬件
A:全新隔热套开启方式
比X5隔热能力提升15%
B:可充电电池
C:独创Wifi + ANT 无线传输模式
D:Stacking 存储模式
E:采样频率:50per/second
F:10分钟快充技术(10 minute charge to collect 1 profile)
G:数据点:72K per/Channel
H:Profile Stacking: 30 typical profiles(Usage between charging )
I:WiFi: ~15 profiles (Usage between charging )
J:快速冷却的组合材料
K:自动休眠技术
L:自动ANT 无线对接
M:下载组合方式:数据下载、无线Wifi下载、存储模式+WiFi下载


大型波峰焊

中型波峰焊

小型波峰焊
参考技术D 波峰焊即鱼鳞焊。回流焊一头高一头低带你认识什么是“回流重绘”
摘要:要想减少回流和重绘的次数,首先要了解回流和重绘是如何触发的。
本文分享自华为云社区《前端页面之“回流重绘”》,作者:CoderBin。
“回流重绘”是什么?
在HTML中,每个元素都可以理解成一个盒子,在浏览器解析过程中,会涉及到回流与重绘:
- 回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置;
- 重绘:当计算好盒模型的位置、大小及其他属性后,浏览器根据每个盒子特性进行绘制。
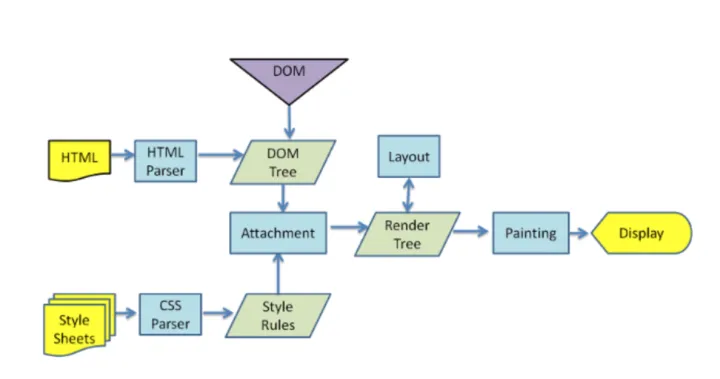
具体的浏览器解析渲染机制如下所示:

- 解析HTML,生成DOM树,解析CSS,生成CSSOM树
- 将DOM树和CSSOM树结合,生成渲染树(Render Tree)
- Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)
- Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
- Display:将像素发送给GPU,展示在页面上
在页面初始渲染阶段,回流不可避免的触发,可以理解成页面一开始是空白的元素,后面添加了新的元素使页面布局发生改变。
当我们对 DOM 的修改引发了 DOM几何尺寸的变化(比如修改元素的宽、高或隐藏元素等)时,浏览器需要重新计算元素的几何属性,然后再将计算的结果绘制出来。
当我们对 DOM的修改导致了样式的变化(color或background-color),却并未影响其几何属性时,浏览器不需重新计算元素的几何属性、直接为该元素绘制新的样式,这里就仅仅触发了回流。
如何触发
要想减少回流和重绘的次数,首先要了解回流和重绘是如何触发的。
回流触发时机
回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流,如下面情况:
- 添加或删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
- 页面一开始渲染的时候(这避免不了)
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
还有一些容易被忽略的操作:获取一些特定属性的值。
offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight
这些属性有一个共性,就是需要通过即时计算得到。因此浏览器为了获取这些值,也会进行回流。
除此还包括getComputedStyle方法,原理是一样的。
重绘触发时机
触发回流一定会触发重绘
可以把页面理解为一个黑板,黑板上有一朵画好的小花。现在我们要把这朵从左边移到了右边,那我们要先确定好右边的具体位置,画好形状(回流),再画上它原有的颜色(重绘)。
除此之外还有一些其他引起重绘行为:
- 颜色的修改
- 文本方向的修改
- 阴影的修改
浏览器优化机制
由于每次重排都会造成额外的计算消耗,因此大多数浏览器都会通过队列化修改并批量执行来优化重排过程。浏览器会将修改操作放入到队列里,直到过了一段时间或者操作达到了一个阈值,才清空队列。
当你获取布局信息的操作的时候,会强制队列刷新,包括前面讲到的offsetTop等方法都会返回最新的数据。
因此浏览器不得不清空队列,触发回流重绘来返回正确的值。
如何减少
我们了解了如何触发回流和重绘的场景,下面给出避免回流的经验:
- 如果想设定元素的样式,通过改变元素的 class 类名 (尽可能在 DOM 树的最里层)
- 避免设置多项内联样式
- 应用元素的动画,使用 position 属性的 fixed 值或 absolute 值(如前文示例所提)
- 避免使用 table 布局,table 中每个元素的大小以及内容的改动,都会导致整个 table 的重新计算
- 对于那些复杂的动画,对其设置 position: fixed/absolute,尽可能地使元素脱离文档流,从而减少对其他元素的影响
- 使用css3硬件加速,可以让transform、opacity、filters这些动画不会引起回流重绘
- 避免使用 CSS 的 JavaScript 表达式
在使用 JavaScript 动态插入多个节点时, 可以使用DocumentFragment. 创建后一次插入. 就能避免多次的渲染性能。
但有时候,我们会无可避免地进行回流或者重绘,我们可以更好使用它们
例如,多次修改一个把元素布局的时候,我们很可能会如下操作。
const el = document.getElementById('el')
for(let i=0;i<10;i++)
el.style.top = el.offsetTop + 10 + "px";
el.style.left = el.offsetLeft + 10 + "px";
每次循环都需要获取多次offset属性,比较糟糕,可以使用变量的形式缓存起来,待计算完毕再提交给浏览器发出重计算请求。
// 缓存offsetLeft与offsetTop的值
const el = document.getElementById('el')
let offLeft = el.offsetLeft, offTop = el.offsetTop
// 在JS层面进行计算
for(let i=0;i<10;i++)
offLeft += 10
offTop += 10
// 一次性将计算结果应用到DOM上
el.style.left = offLeft + "px"
el.style.top = offTop + "px"我们还可避免改变样式,使用类名去合并样式。
const container = document.getElementById('container')
container.style.width = '100px'
container.style.height = '200px'
container.style.border = '10px solid red'
container.style.color = 'red'使用类名去合并样式
<style>
.basic_style
width: 100px;
height: 200px;
border: 10px solid red;
color: red;
</style>
<script>
const container = document.getElementById('container')
container.classList.add('basic_style')
</script>前者每次单独操作,都去触发一次渲染树更改(新浏览器不会),都去触发一次渲染树更改,从而导致相应的回流与重绘过程,合并之后,等于我们将所有的更改一次性发出。
我们还可以通过通过设置元素属性display: none,将其从页面上去掉,然后再进行后续操作,这些后续操作也不会触发回流与重绘,这个过程称为离线操作。
以上是关于什么是波峰焊和回流焊的主要内容,如果未能解决你的问题,请参考以下文章