Web前端性能优化-重绘与回流
Posted yuer20180726
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端性能优化-重绘与回流相关的知识,希望对你有一定的参考价值。
1、什么是重绘与回流
Render tree 的重新构建就叫回流。当布局和几何属性改变时就需要回流,鼠标移动到图片 图片变大 也会触发回流。回流 能避免就避免
Render tree 改变外观、风格 而不影响布局的时候,就叫重绘
重绘与回流的关系:回流会引起重绘 重绘不一定会引起回流
2、避免重绘回流的两种方法
什么会引起回流和重绘
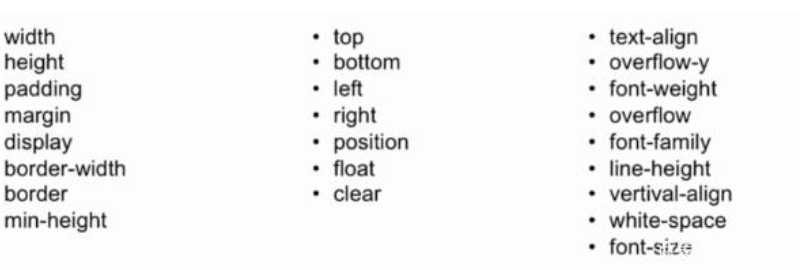
触发页面布局从而触发重绘的:
(1) 盒子模型属性
(2) 定位属性和浮动
(3) 改变节点内部文字结构
如下图:

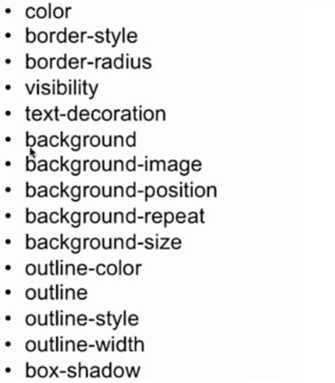
只触发重绘不触发回流的属性:

优化方法:
(1) 避免使用触发重绘回流的css属性
(2) 将容易产生重绘的元素 独立到一个图层 。控制重绘回流影响的范围 如gif图 。但是注意新建图层会耗资源
3、优化点
(1) 用translate替换top
(2) 用opacity替换visibility
(3) 不要一条条的修改dom样式 而是写如一个class ,修改dom的className
(4) 把dom 离线 ,修改N次再显示
(5) Dom节点的属性值不要再循环里循环改变
(6) 不要使用table ,table部分的改变会引起整个table的重绘。而Div只会影响所改变之后的,不会影响之前的
(7) 对于动画要告知chrome新建图层。
(8) 使用GPU加速。 GPU是一个并行处理单元 顶点加速器 纹理加速器 ,但是cpu 到gpu传输需要时间。多个元素启用GPU加速,大量时间会花在图层合成。
以上是关于Web前端性能优化-重绘与回流的主要内容,如果未能解决你的问题,请参考以下文章
前端性能优化 —— reflow(回流)和repaint(重绘)