微信小程序开发:学习笔记[1]——Hello World
Posted 子烁爱学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发:学习笔记[1]——Hello World相关的知识,希望对你有一定的参考价值。
微信小程序开发:学习笔记[1]——Hello World
快速开始
1.前往微信公众平台下载微信开发者工具。
地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
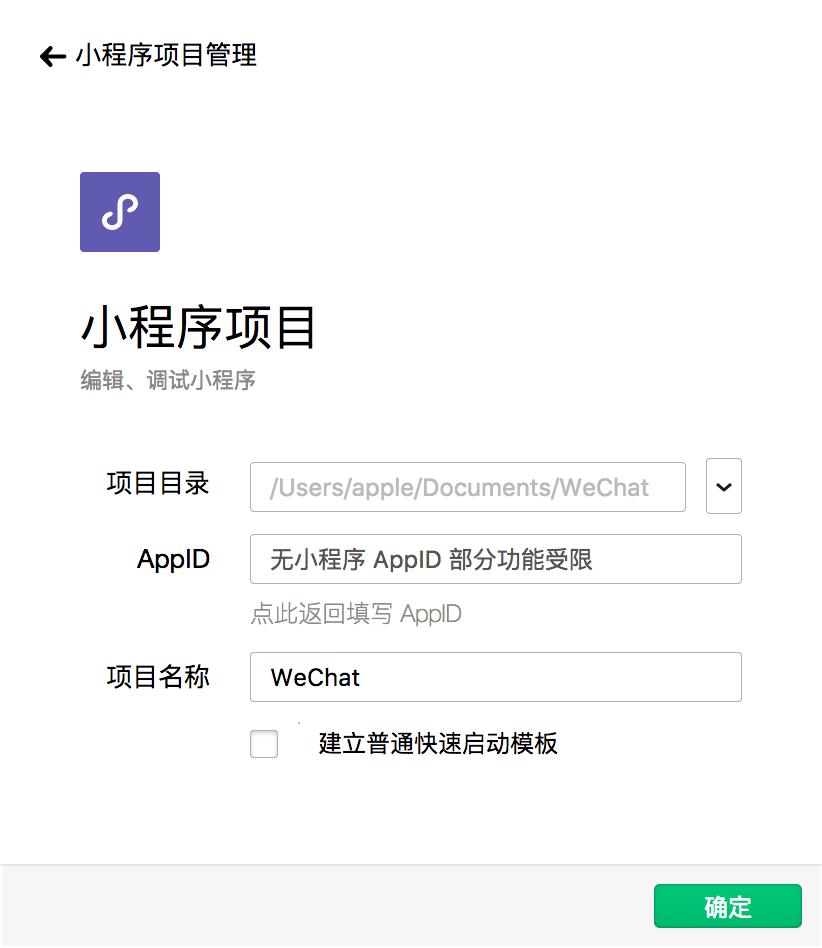
2.打开微信开发者工具,并新建项目
打开微信开发者工具,选择新建小程序项目,我们先不需理解AppID的概念,新建项目时选择无AppID,并取消勾选“建立普通快速启动模板”的选项。

3.在根目录添加代码
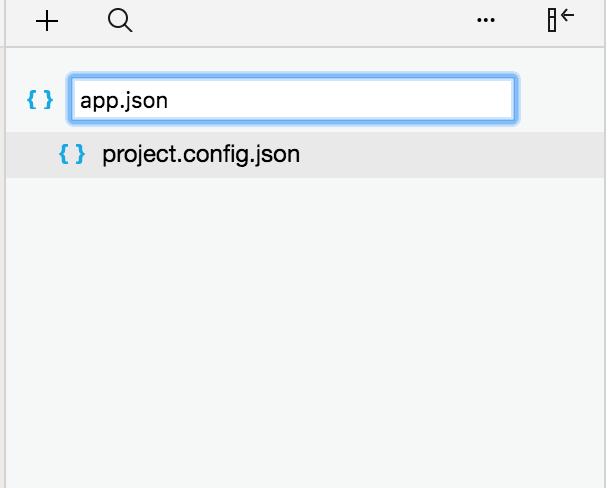
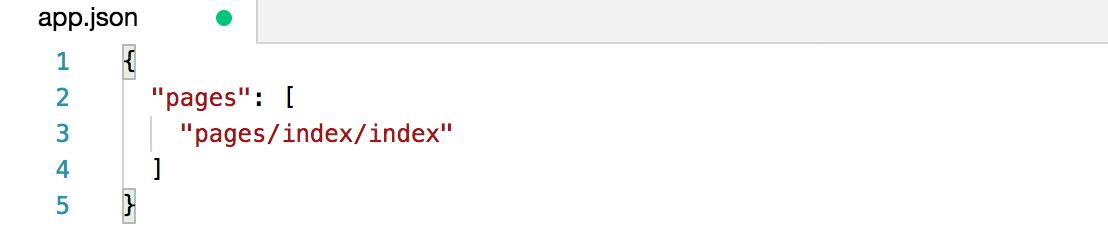
1.在根目录创建app.json文件

2.在代码中键入下列代码

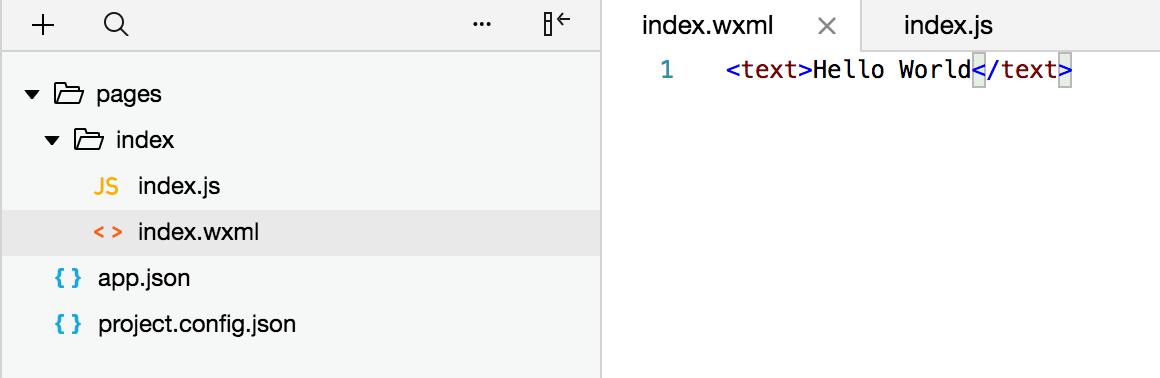
3.建立如下目录结构

在根目录下新建pages目录,然后在pages目录下新建index目录,接着在index目录下创建两个文件index.wxml和index.js。
- index.wxml的内容为:
<text>Hello World</text> - index.js的内容为:
Page({})
4.效果

微信小程序项目结构
小程序由配置代码JSON文件、模板代码 WXML 文件、样式代码 WXSS文件以及逻辑代码 javascript文件组成.
JSON文件
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
比如我们在app中键入window,可快速生成下列代码:

这里对微信小程序进行了基本配置,比如标题、导航栏的样式、刷新情况等等。
说明:
1.JSON的Key必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
2.JSON的值只能是以下几种类型:
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
3.JSON中无法使用注释。
WXWL模板
WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。
WXSS样式
WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果。
WXSS与Web开发中的CSS类似。为了更适合小程序开发,WXSS对CSS做了一些补充以及修改。
JavaScript脚本
小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来完成业务需求。
以上是关于微信小程序开发:学习笔记[1]——Hello World的主要内容,如果未能解决你的问题,请参考以下文章