微信小程序开发:学习笔记[2]——WXML模板
Posted 子烁爱学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发:学习笔记[2]——WXML模板相关的知识,希望对你有一定的参考价值。
微信小程序开发:学习笔记[2]——WXML模板
快速开始
介绍
WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。
打开开发工具的编辑器,在根目录下找到 app.json 文件,双击打开,在 "pages/index/index" 上新增一行 "pages/wxml/index" 保存文件。模拟器刷新后,读者可以在编辑器中找到 pages/wxml/index.wxml 文件,本小结的学习通过修改这个文件来完成。

语法形式
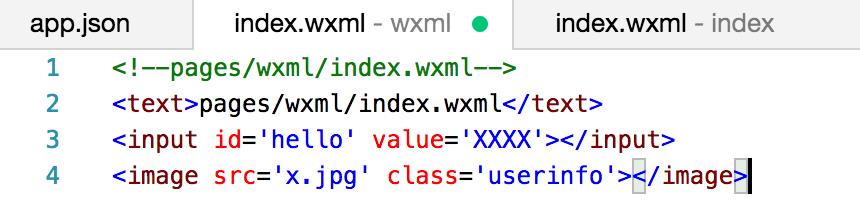
WXML 文件后缀名是 .wxml ,打开 pages/wxml/index.wxml 文件,有过 html 的开发经验的读者应该会很熟悉这种代码的书写方式,简单的 WXML语句在语法上同 HTML 非常相似。

数据绑定
用户界面呈现会因为当前时刻数据不同而有所不同,或者是因为用户的操作发生动态改变,这就要求程序的运行过程中,要有动态的去改变渲染界面的能力。在 Web 开发中,开发者使用 javascript 通过Dom 接口来完成界面的实时更新。在小程序中,使用 WXML 语言所提供的数据绑定功能,来完成此项功能。
将 pages/wxml/index.wxml 文件的内容做一些简单的修改,如代码2-5所示。
代码清单2-5 数据绑定示例
<!--pages/wxml/index.wxml-->
<text>当前时间:{{time}}</text>
保存后工具刷新,模拟器并没有显示出当前的时间,这是因为我们并没有给 time 设置任何初始值,请打开 pages/wxml/index.js 文件,在 data 的大括号中加入:
time: (new Date()).toString()。
如代码2-6所示。
代码清单2-6 数据绑定示例
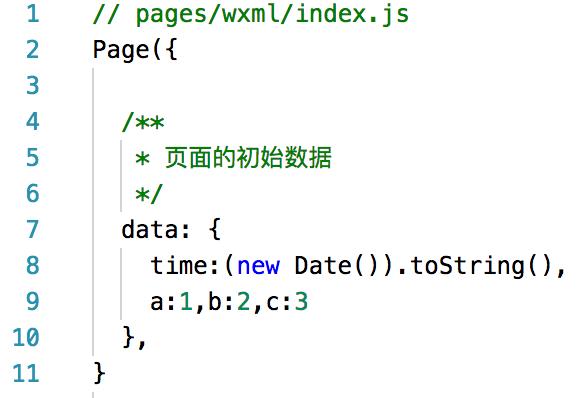
// pages/wxml/index.js
Page({
/**
* 页面的初始数据
*/
data: {
time: (new Date()).toString()
},
})
保存,模拟器刷新后正确的展示了当前时间,并且每次编译时间都会被更新。
WXML 通过 {{变量名}} 来绑定 WXML 文件和对应的 JavaScript 文件中的 data 对象属性。
属性值也可以实现动态的绑定,但是属性值必须被包含着双引号下:

逻辑语法
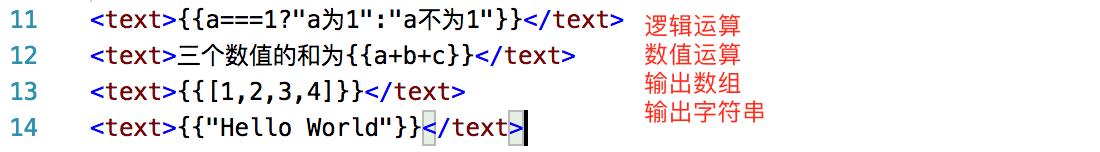
通过 {{ 变量名 }} 语法可以使得 WXML 拥有动态渲染的能力,除此外还可以在 {{ }} 内进行简单的逻辑运算。
定义三个变量abc:

运算测试:

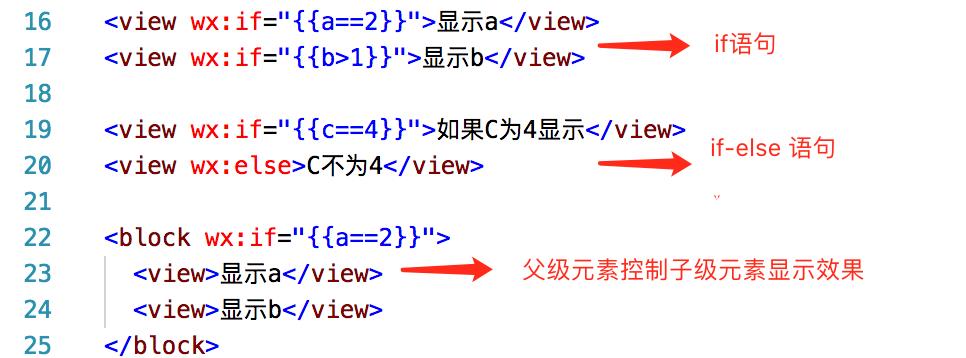
条件逻辑
WXML 中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:

列表渲染
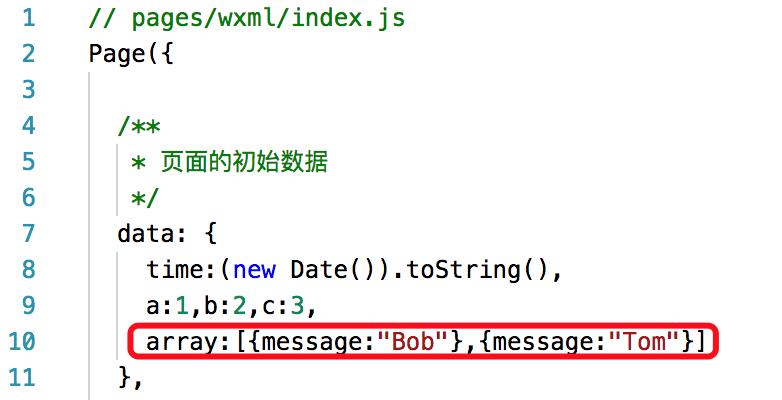
定义数组元素

列表渲染实例

模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。使用 name 属性,作为模板的名字。然后在 <template/> 内定义代码片段。

引用
WXML 提供两种文件引用方式import和include。
import 可以在该文件中使用目标文件定义的 template,如:
在 item.wxml 中定义了一个叫 item的 template :
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
在 index.wxml 中引用了 item.wxml,就可以使用 item模板:
<import src="item.wxml"/>
<template is="item" data="{{text: \'forbar\'}}"/>
说明:
1.需要注意的是 import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件中 import 的 template,简言之就是 import 不具有递归的特性。
2.include 可以将目标文件中除了
<template/> <wxs/>外的整个代码引入,相当于是拷贝到 include 位置,如代码2-22、代码2-23、代码2-24所示。代码清单2-22 index.wxml
<!-- index.wxml --> <include src="header.wxml"/> <view> body </view> <include src="footer.wxml"/>代码清单2-23 header.wxml
<!-- header.wxml --> <view> header </view>代码清单2-24 footer.wxml
<!-- footer.wxml --> <view> footer </view>
共同属性
所有WXML标签都支持的属性称为共同属性。

以上是关于微信小程序开发:学习笔记[2]——WXML模板的主要内容,如果未能解决你的问题,请参考以下文章