小程序开发流程
注册小程序
绑定开发者
开通腾讯云
下载安装工具
腾讯云环境部署
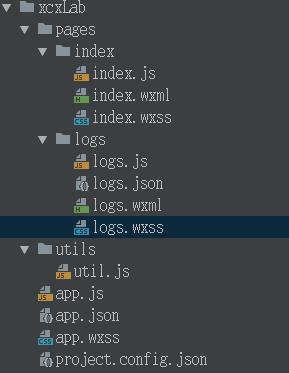
小程序目录结构
小程序开发,负责页面展示,事件交互,页面逻辑切换,数据存储和网络调用。
小程序目录结构中,包含3个app开头的文件(app.js,app.json,app.wxss)
app.js是全局的js。app.json是全局的配置。app.wxss是全局的样式。
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json中进行页面注册,默认第一个就是首页。
小程序中还包括pages和utils。

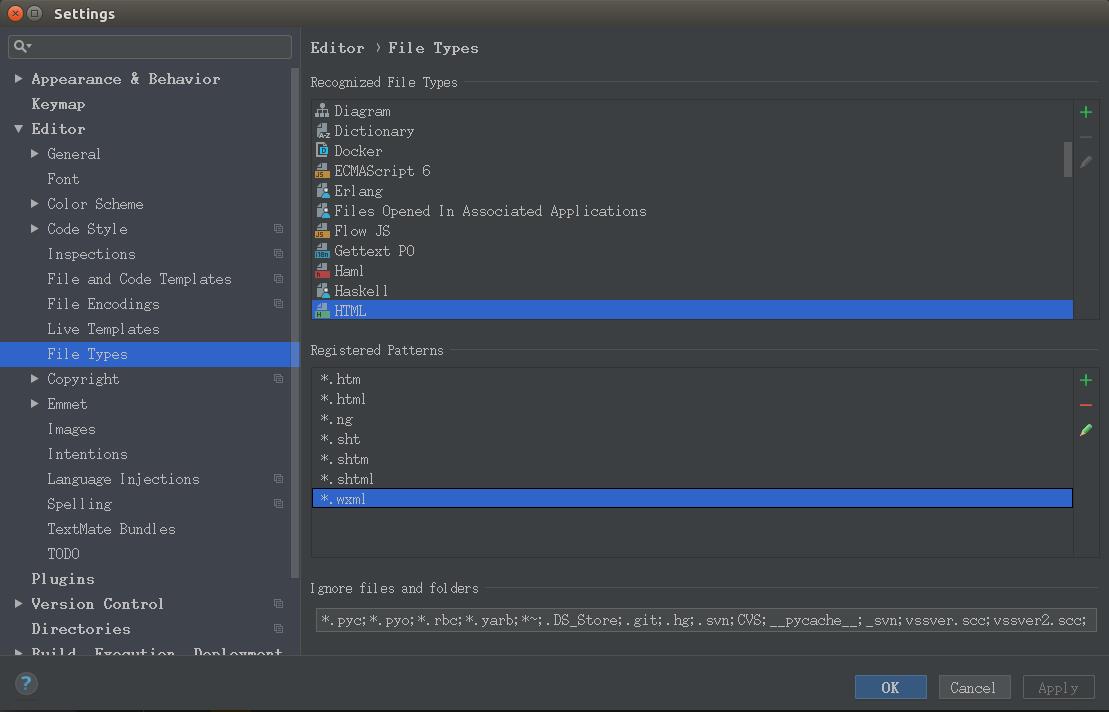
phpstorm中,添加微信小程序识别
对.wxml文件的支持

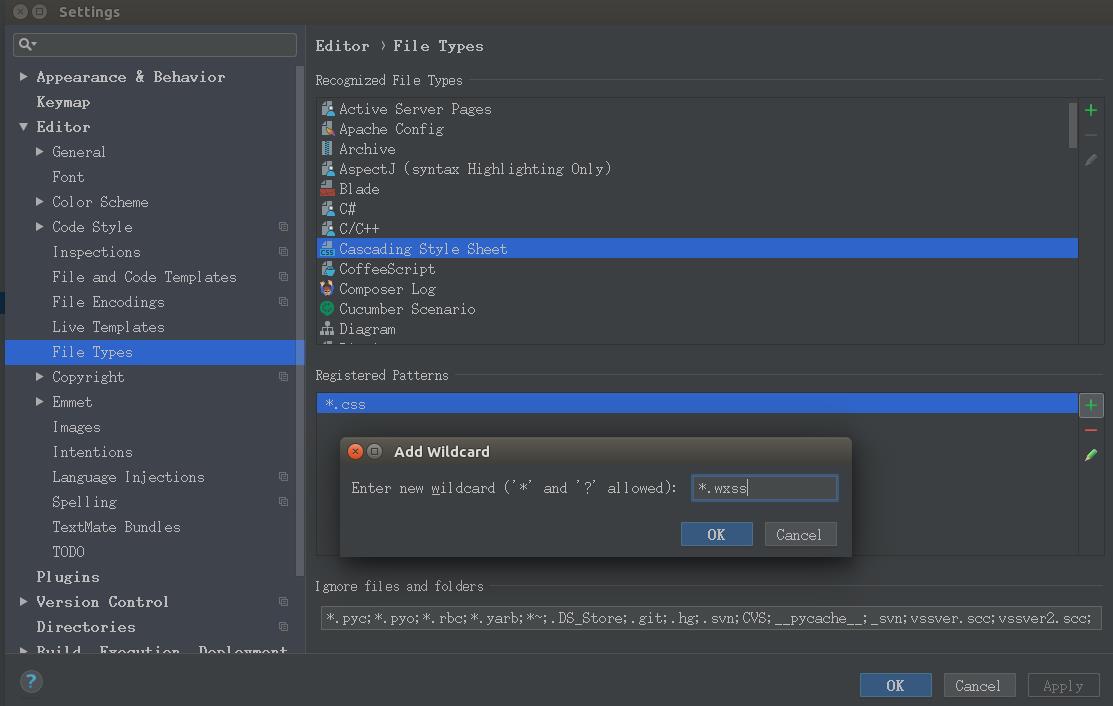
对.wxss的配置


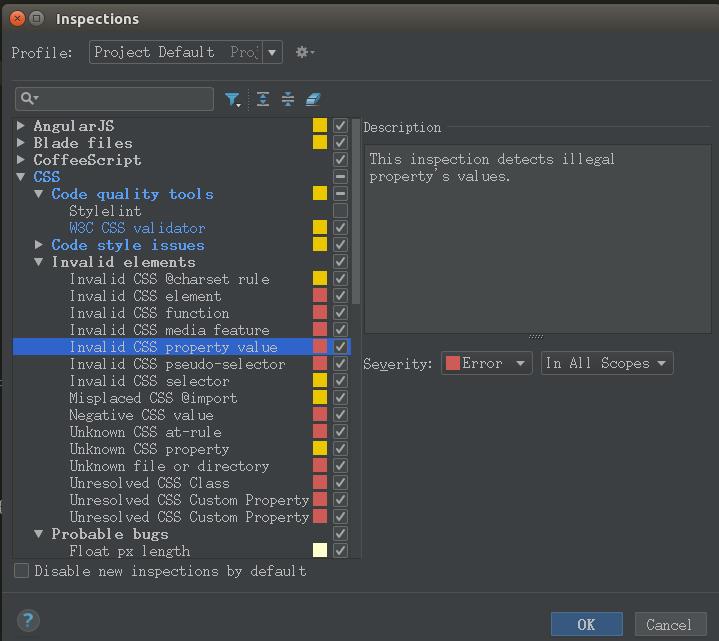
Alt+Enter

去掉这一项,就可以了。