小程序学习笔记之认识小程序开发
Posted 最小的帆也能远航
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序学习笔记之认识小程序开发相关的知识,希望对你有一定的参考价值。
目录
1.什么是小程序
官方解释:微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
我的解释:小程序是微信生态的一部分, 它提供了一种更加方便和高效的用户交互方式.
1.2.小程序的出现到底带来了什么
1.用户使用的便捷性
- 普通的APP我们需要的使用过程:了解APP -下载-打开-注册-使用
- 小程序版本的APP的使用过程:了解APP -打开(扫码/搜索) -使用
2. 远好于公众号和H5页面的体验
- 比如寄顺丰快递,使用公众号和小程序的体验差异非常大
3.释放手机内存空间
- 对于手机空间不大的人来说, 安装很多App会带来灾难, 经常面临空间不足;
- 小程序不需要安装, 而且有规定的大小(目前不能超过8M,包括在使用分包的情况下)
4. 让手机桌面更加简洁
- 不需要下载App, 就不需要花时间来管理自己的App了;
1.3.小程序开发的必要性
由于小程序各种好处,使用小程序的用户会越来越多
那么从公司角度,有自己的小程序就变得非常有必要
一方面,为了给用户带来更加便捷的使用体验,需要开发对应一款小程序:
另一方面,必须抢占小程序的市场:你不开发,你竞争对手也会开发,当大量用户为了使用方便涌入你的竞争对手时,你就来不及了;
所以现在公司经常出现,让前端或客户端程序员,甚至是服务端程序员去帮公司做一个小程序。
1.4WebView的发展和不足
WebView的飞速发展:
- 随着公众号的出现和繁荣,WebView的使用频率越来越高,不少的企业或个人都需要做H5页面。
- H5页面的劣势很明显:体验太渣,而且无法调用很多底层App拥有的功能。
- 微信团队也因此提供了一些JS-SDK给Web开发者使用,包括拍照、音频、地图、支付、分享等能力。
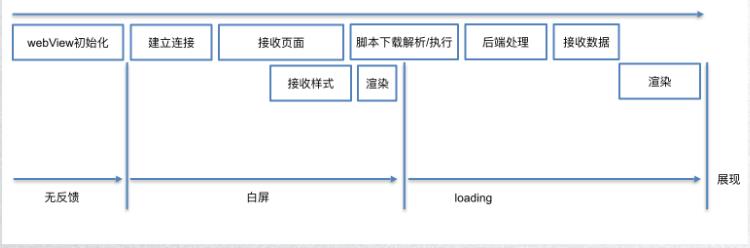
- 但是依然没法改变体验很渣这一点(比如加载某个页面经常是白屏、交互无反馈、页面切换生硬等)

1.5Native的优势和劣势
很长一段时间,我们认为解决这种白屏、交互体验差、页面切换生硬这种问题,都必须靠原生
- (或者类似于Weex、React Native这种开发方式,最终呈现出接近原生应用)
但是Native也有它很多的弊端:
- 开发门槛高、多端开发或者适配、版本更新需要审核、版本迭代慢
我们希望综合他们各自的优势,出现一种新的解决方案:
1.6小程序的诞生
小程序正是大家期盼已久的产物,它有什么特点呢:
- 类似于Web 开发模式,入门的门槛低:基本上是类似于html+css+js;
- 可直接云端更新:微信审核,无需经过App Store等平台;
- 提升用户体验:通过提供基础能力、原生组件结合等方式,提升用户体验;
- 平台管控能力:小程序提供云端更新,通过代码上传、审核等方式,增强对开发者的管控能力;
- 双线程模型:逻辑层和渲染层分开加载,提供了管控型和安全性(沙盒环境运行JS代码,不允许执行任何和浏览器相关的接口,比如跳转页面、操作DOM等);
目前小程序已经在用户和开发者中普及起来,并且依附于微信平台大量的人群基数,正在快速的发展
1.7小程序的历史
- 2016年9月21日发布的小程序内测版
- 2017年1月9日正式上线
- https://developers.weixin.qq.com/miniprogram/dev/framework/release/
截止目前,小程序的技术和生态都相对非常成熟,完全是学习小程序的好时机。
1.8小程序预备知识
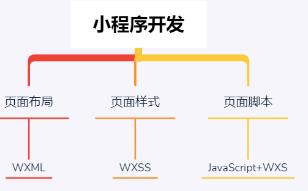
小程序的开发主要分成三部分:
- -页面布局:WXML,类似HTML
- -页面样式:WXSS,几乎就是CSS(某些不支持,某些进行了增强)
- -页面脚本:javascript+WXS,(JS,以及WeixinScript后续学习)
也就是学习微信小程序还是需要大家具备基本的前端知识
- 如果使用过一些MVVM架构的框架(Vue、React),那么更有利于对它的学习
2.开发前准备工作

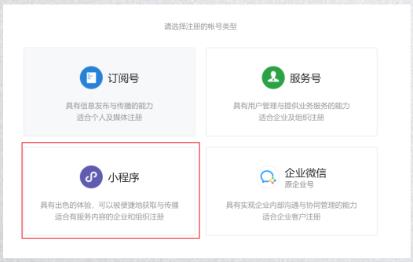
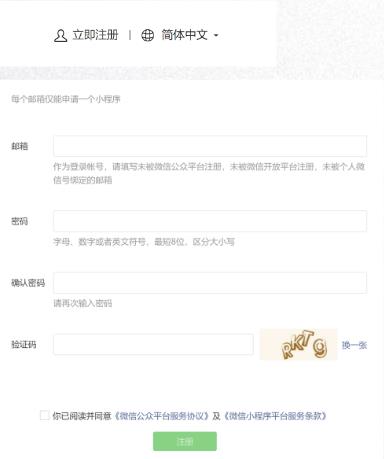
2.1注册账号–申请AppID
登录微信公众平台:https://mp.weixin.qq.com/
- 一个账号对应一个小程序;
- 企业、政府、媒体、其他组织主体可以注册50个小程序;
- 个体户和个人类型主体可注册5个小程序;


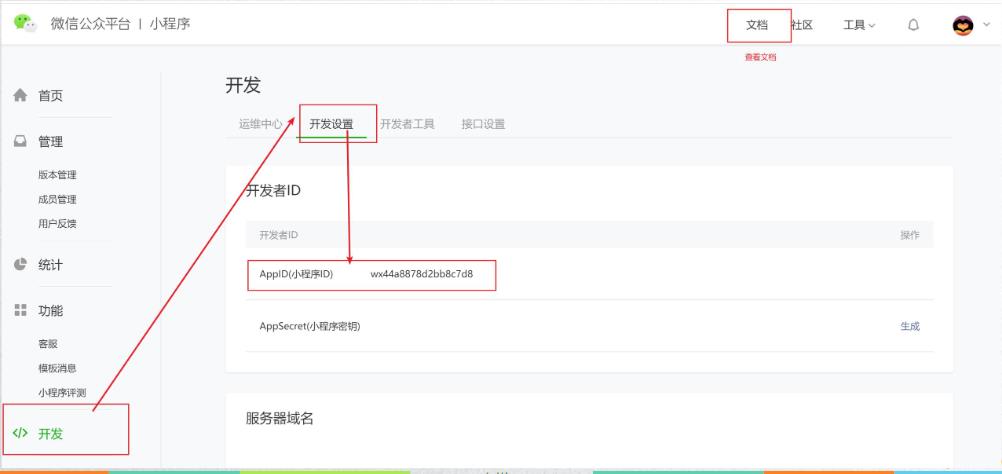
2.2注册成功–查看AppID –查看文档

2.3小程序开发工具
开发工具的选择:官方微信Web开发者工具、VSCode
下载开发工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

3.小程序应用
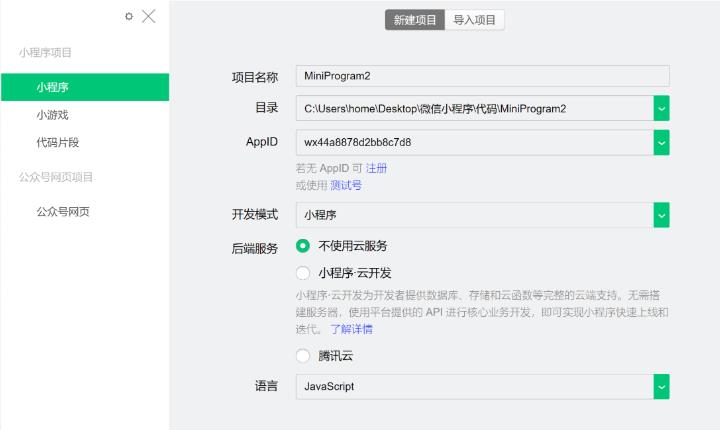
3.1创建第一个小程序应用

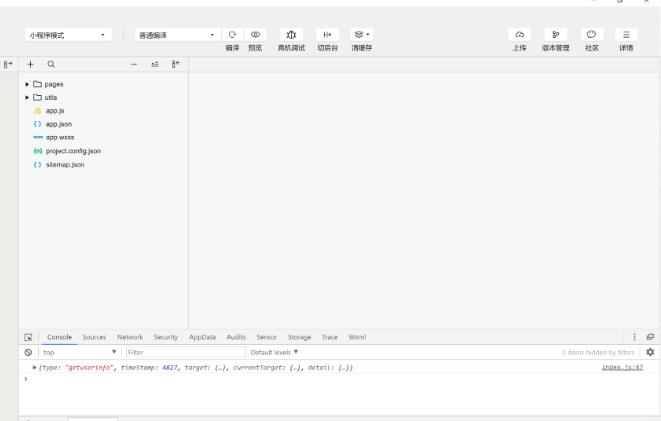
3.2开发工具介绍

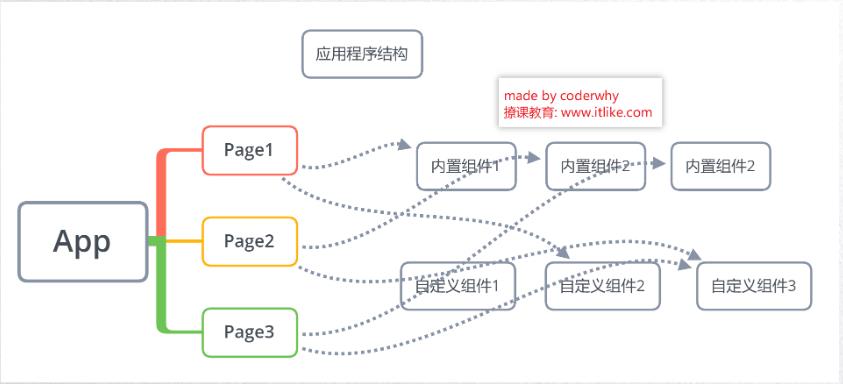
3.3应用程序的结构
小程序结构划分:最上层App -> 多个Page -> 多个组件

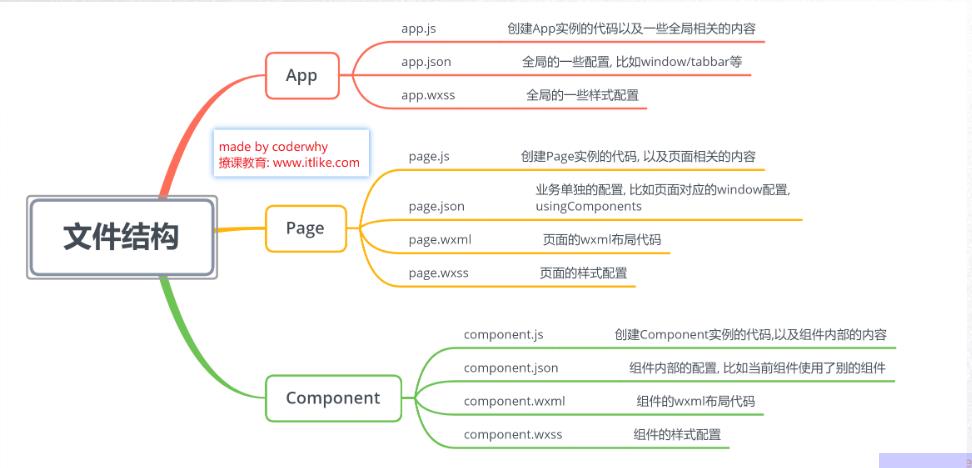
3.4应用目录的结构

以上是关于小程序学习笔记之认识小程序开发的主要内容,如果未能解决你的问题,请参考以下文章