jquery-1.3.2 ui.progressbar.js 插件需要那些css,最好给个css文件。3Q!!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery-1.3.2 ui.progressbar.js 插件需要那些css,最好给个css文件。3Q!!相关的知识,希望对你有一定的参考价值。
这样说不知你差哪一个的哦你去
http://jqueryui.com/
重新下一个完整版不就行了
或者自己写一个 参考技术A 重新弄
jQuery 简介
https://www.runoob.com/jquery/jquery-syntax.html
目录
DOM = Document Object Model(文档对象模型)
jQuery innerWidth() 和 innerHeight() 方法
jQuery outerWidth() 和 outerHeight() 方法
jQuery - AJAX get() 和 post() 方法
jQuery 使用 $ 符号作为 jQuery 的简写。
jQuery 简介什么是 jQuery ?
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
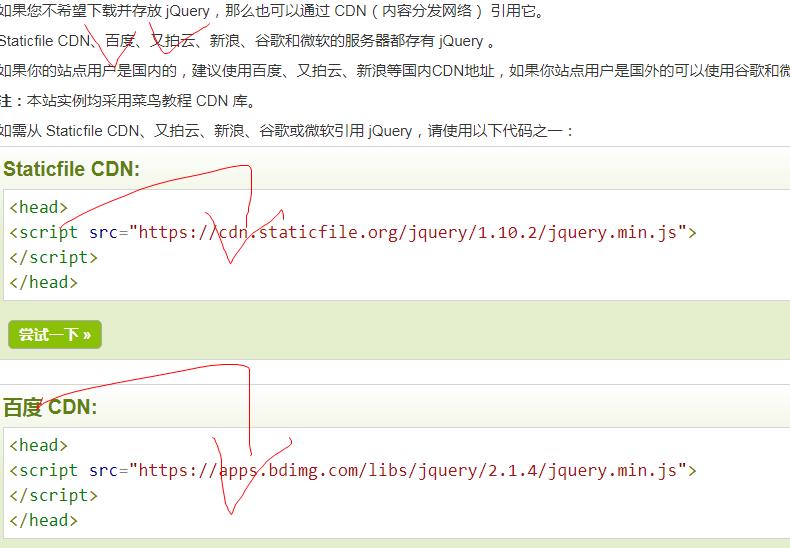
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head> <script src="jquery-1.10.2.min.js"></script> </head>
什么是CDN

jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏 id="test" 的元素
jQuery 入口函数:
$(document).ready(function(){
// 执行代码
});
或者
$(function(){
// 执行代码
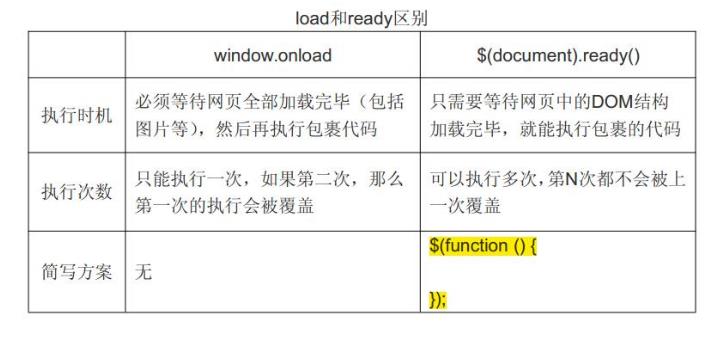
});JavaScript 入口函数:
window.onload = function () {
// 执行代码
}load 和ready 的区别
jQuery 选择器
元素选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
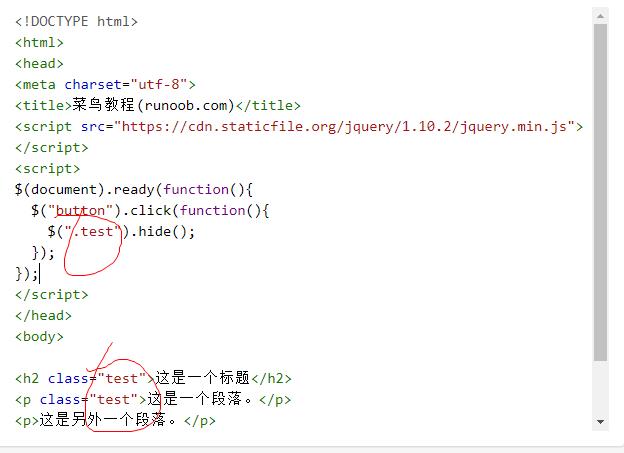
</html>#id 选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>.class 选择器

jQuery 事件

jQuery 事件方法语法
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:
$("p").click();
下一步是定义了点击后触发事件。您可以通过一个事件函数实现:
$("p").click(function(){ // 动作触发后执行的代码!! });
常用的 jQuery 事件方法
$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。
click()
click() 方法是当按钮点击事件被触发时会调用一个函数。
该函数在用户点击 HTML 元素时执行。
在下面的实例中,当点击事件在某个 <p> 元素上触发时,隐藏当前的 <p> 元素:
$("p").click(function(){ $(this).hide(); });
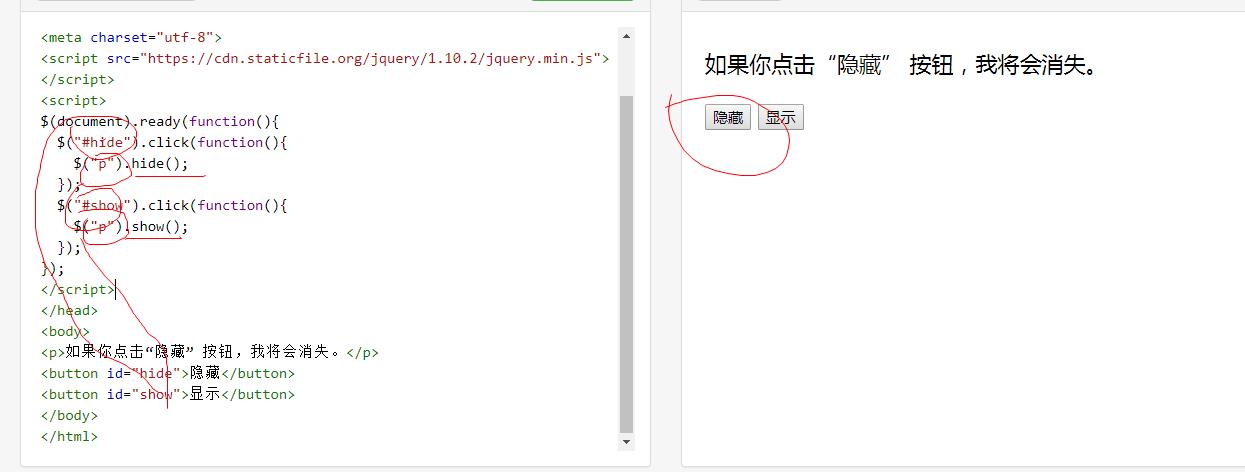
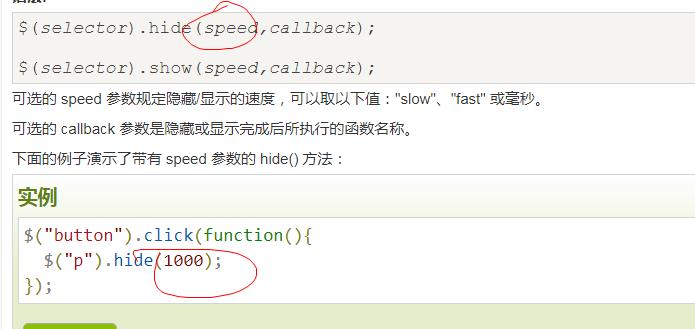
jQuery hide() 和 show()

设置隐藏时间 1000(1秒)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#hidden").click(function(){
$("p").hide(1000);
});
$("#show").click(function(){
$("p").show(1000);
});
});
</script>
</head>
<body>
<button id="hidden">隐藏</button>
<button id="show">显示</button>
<p>这是个段落,内容比较少。</p>
<p>这是另外一个小段落</p>
</body>
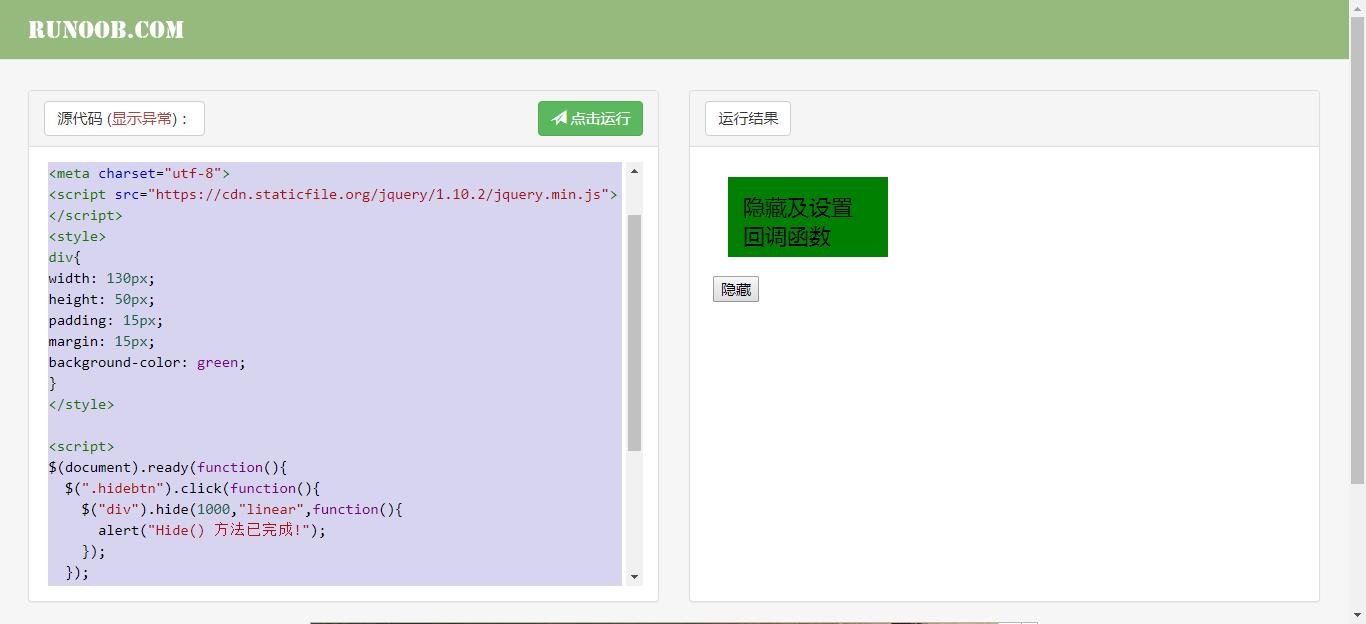
</html>隐藏完成后弹窗
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<style>
div{
width: 130px;
height: 50px;
padding: 15px;
margin: 15px;
background-color: green;
}
</style>
<script>
$(document).ready(function(){
$(".hidebtn").click(function(){
$("div").hide(1000,"linear",function(){
alert("Hide() 方法已完成!");
});
});
});
</script>
</head>
<body>
<div>隐藏及设置回调函数</div>
<button class="hidebtn">隐藏</button>
</body>
</html>
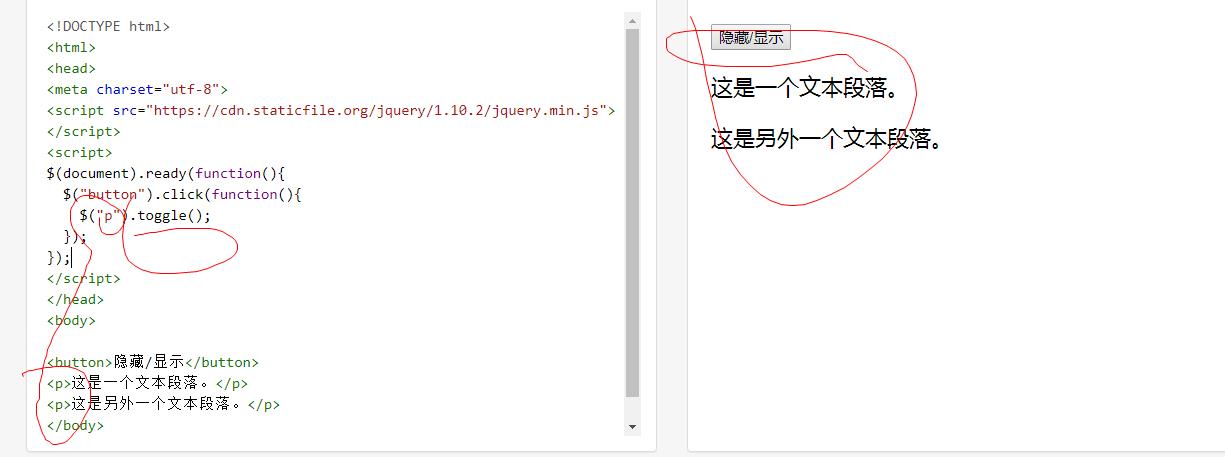
jQuery toggle() 实现显示和隐藏

jQuery 效果 - 淡入淡出
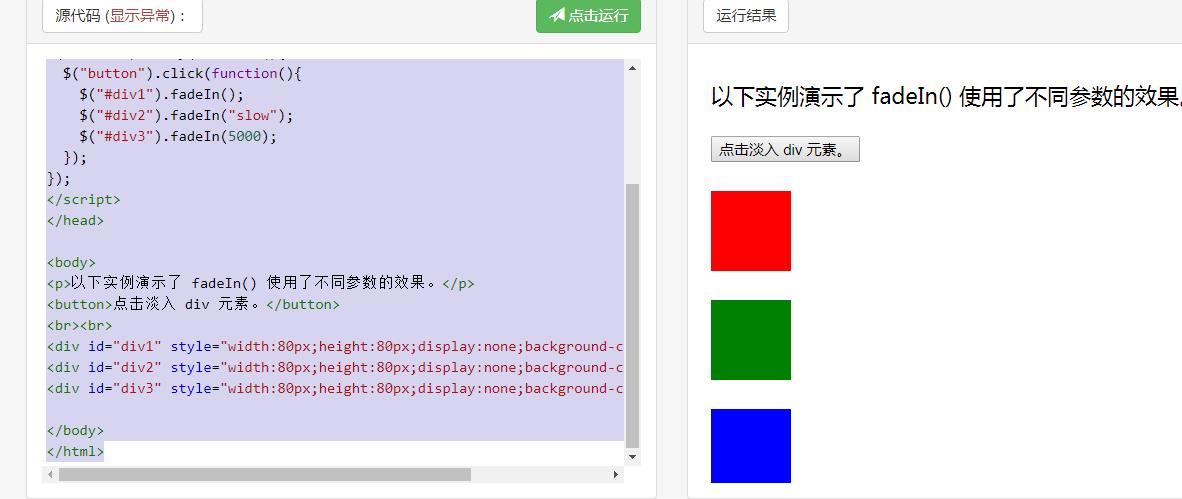
jQuery fadeIn()
演示 jQuery fadeIn() 方法。
jQuery fadeOut()
演示 jQuery fadeOut() 方法。
jQuery fadeToggle()
演示 jQuery fadeToggle() 方法。
jQuery fadeTo()
演示 jQuery fadeTo() 方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(5000);
});
});
</script>
</head>
<body>
<p>以下实例演示了 fadeIn() 使用了不同参数的效果。</p>
<button>点击淡入 div 元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
</body>
</html>
jQuery 效果 - 滑动
jQuery slideDown()
演示 jQuery slideDown() 方法。
jQuery slideUp()
演示 jQuery slideUp() 方法。
jQuery slideToggle()
演示 jQuery slideToggle() 方法。
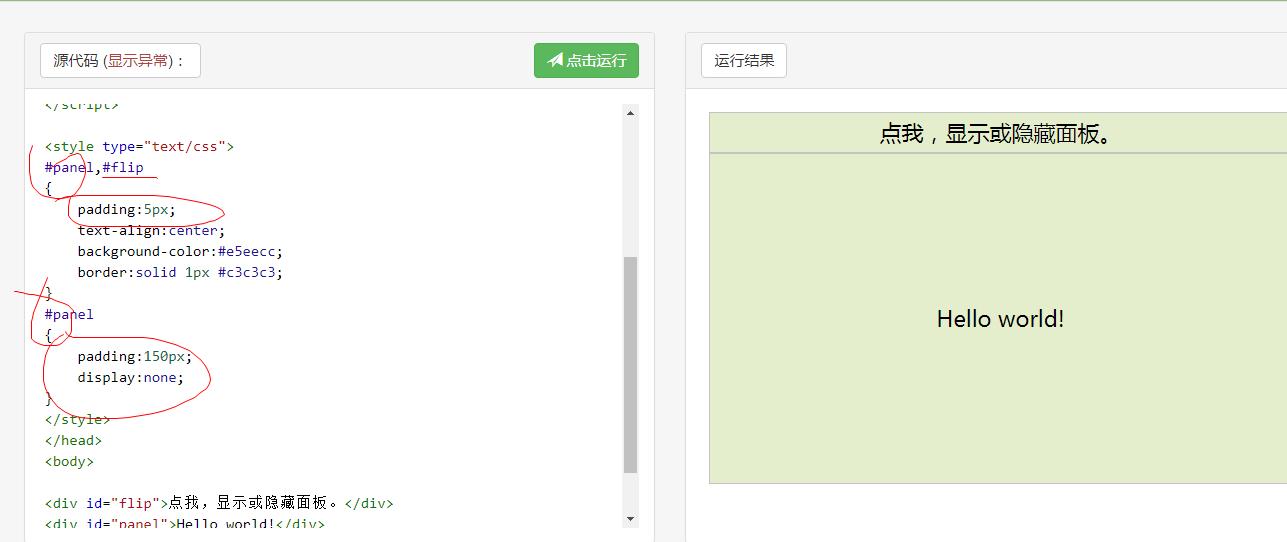
样式使用 #

jQuery 动画 - animate() 方法
jQuery animate() 方法用于创建自定义动画。
语法:
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
下面的例子演示 animate() 方法的简单应用。它把 <div> 元素往右边移动了 250 像素:
$("button").click(function(){ $("div").animate({left:'250px'}); });
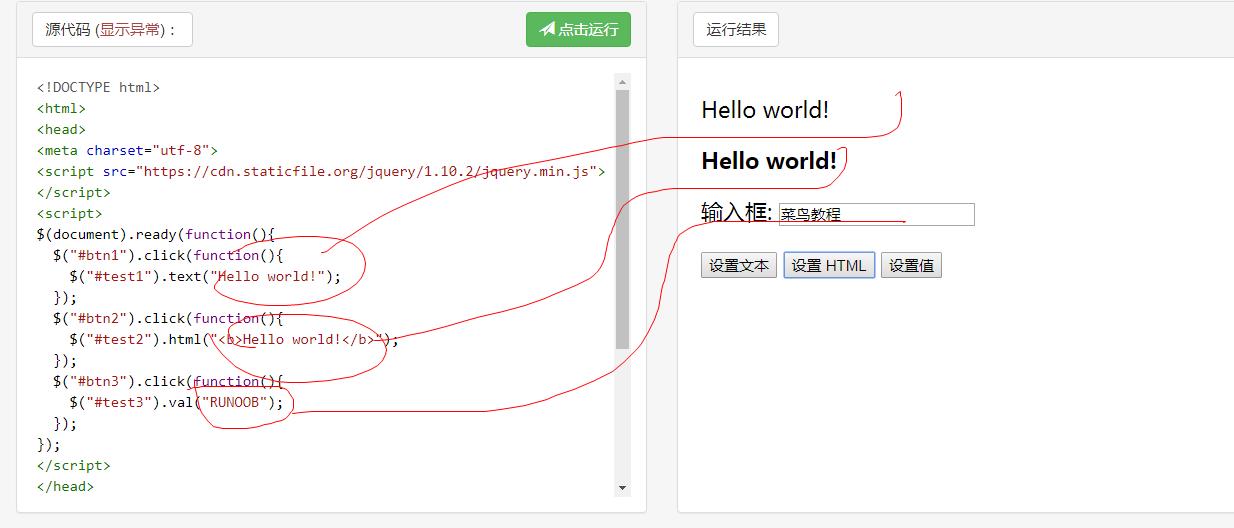
jQuery DOM 操作
DOM = Document Object Model(文档对象模型)
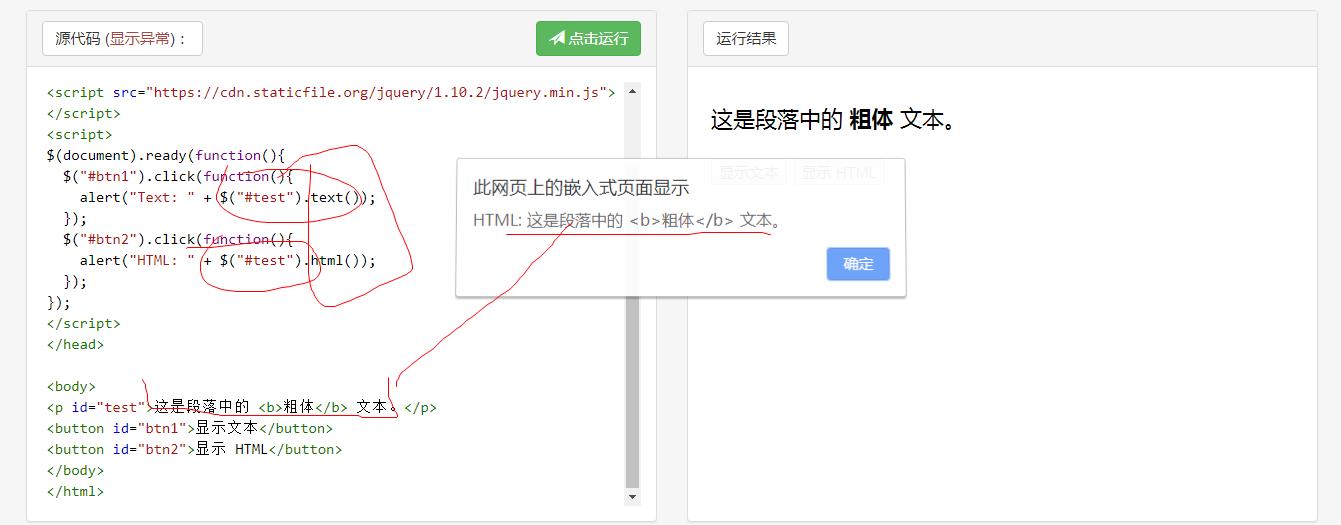
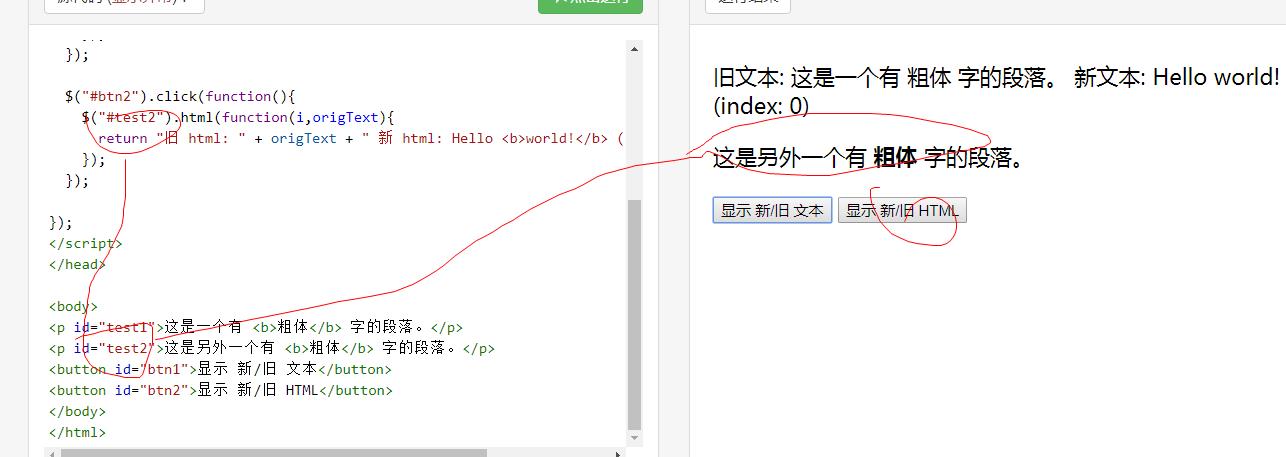
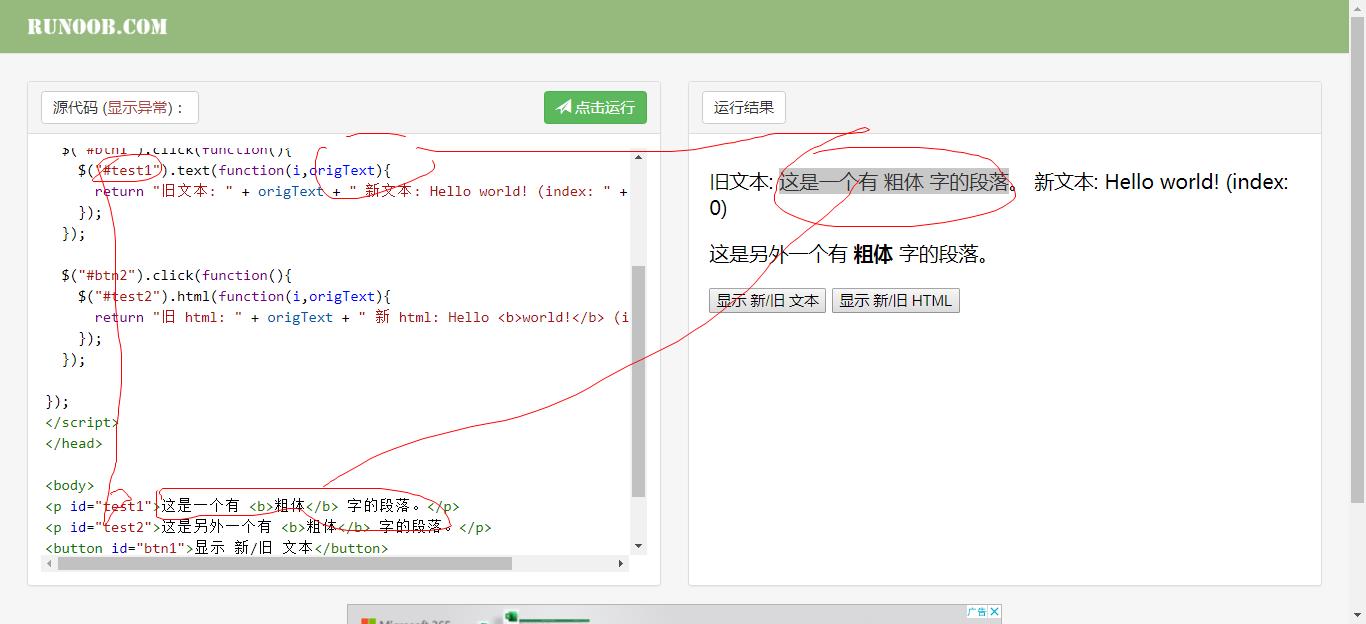
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值

jquary return:val 回调

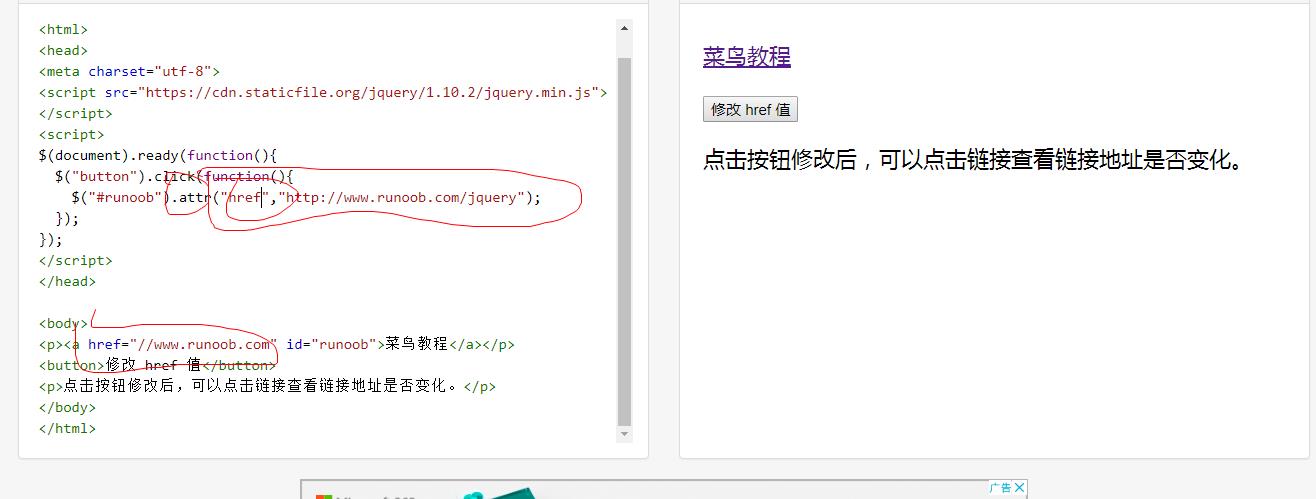
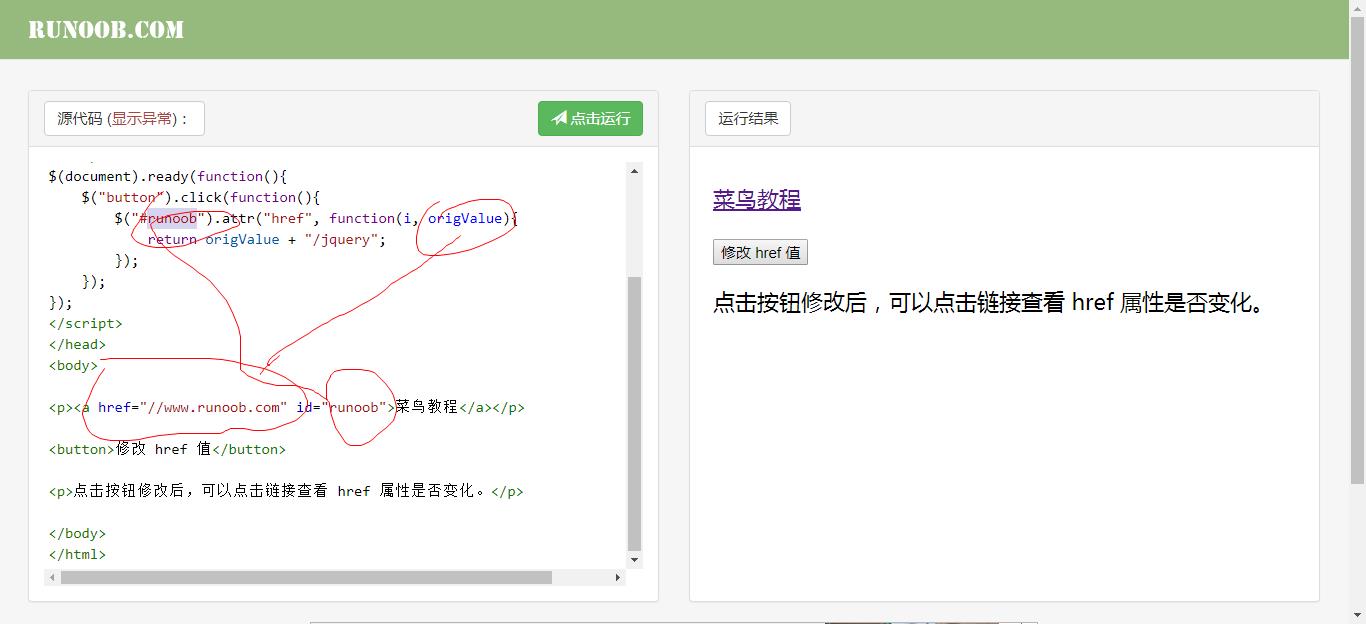
attr属性

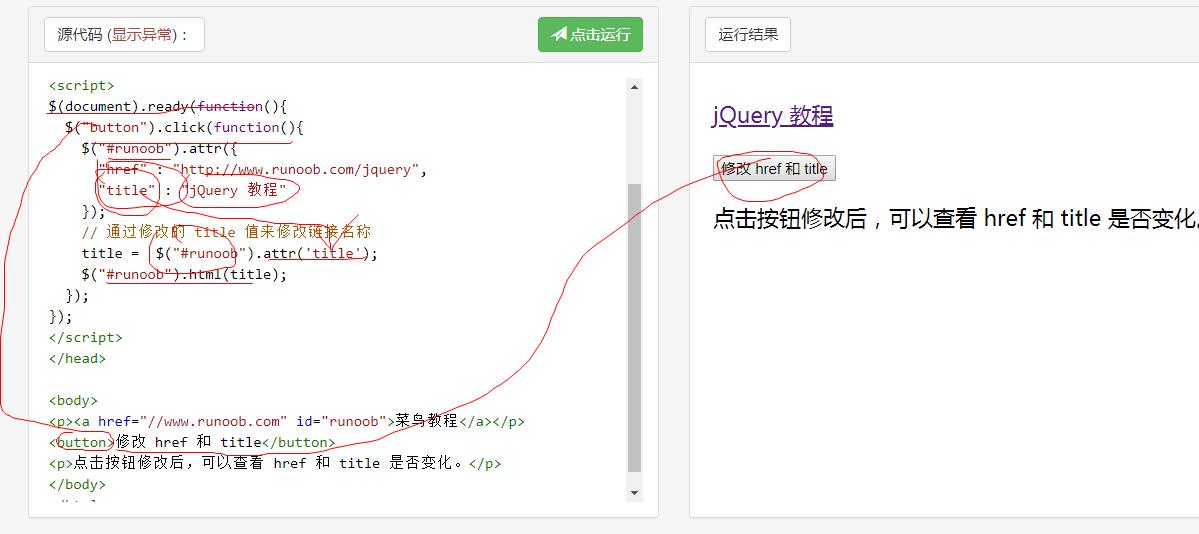
attr 设置 href 和 title 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#runoob").attr({
"href" : "http://www.runoob.com/jquery",
"title" : "jQuery 教程"
});
// 通过修改的 title 值来修改链接名称
title = $("#runoob").attr('title');
$("#runoob").html(title);
});
});
</script>
</head>
<body>
<p><a href="//www.runoob.com" id="runoob">菜鸟教程</a></p>
<button>修改 href 和 title</button>
<p>点击按钮修改后,可以查看 href 和 title 是否变化。</p>
</body>
</html>
attr() 的回调函数:实质就是返回值

jQuery - 添加元素
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
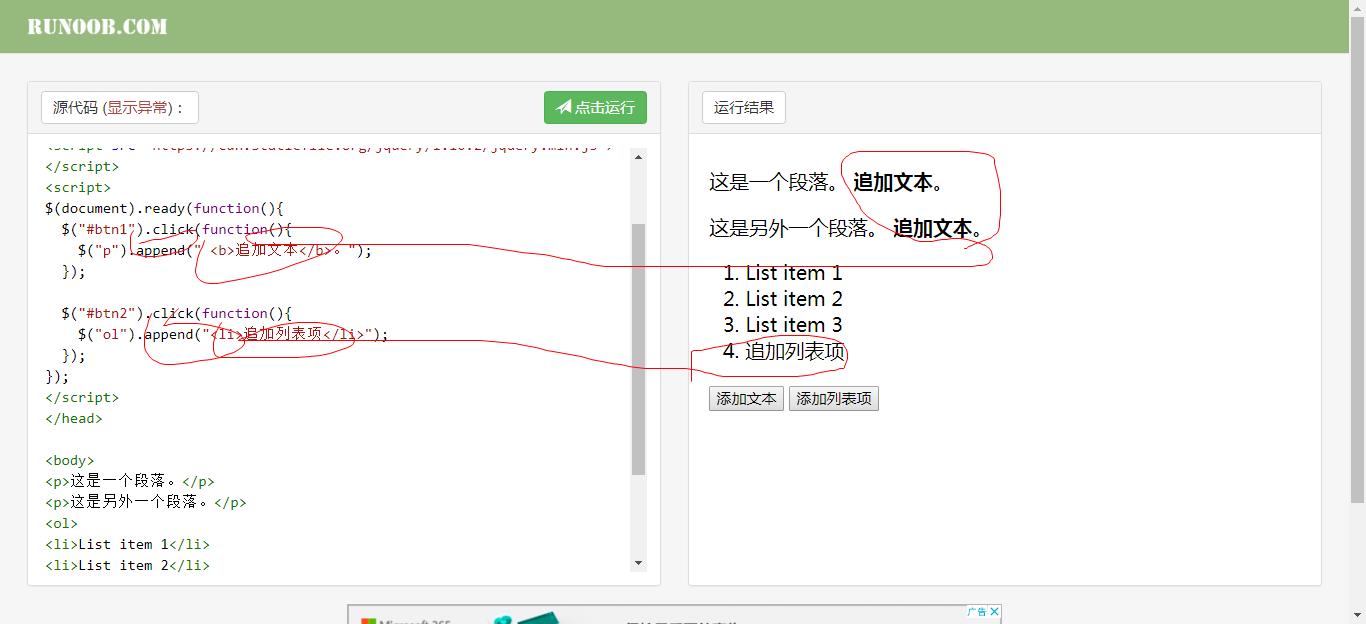
- append() - 在被选元素的结尾插入内容
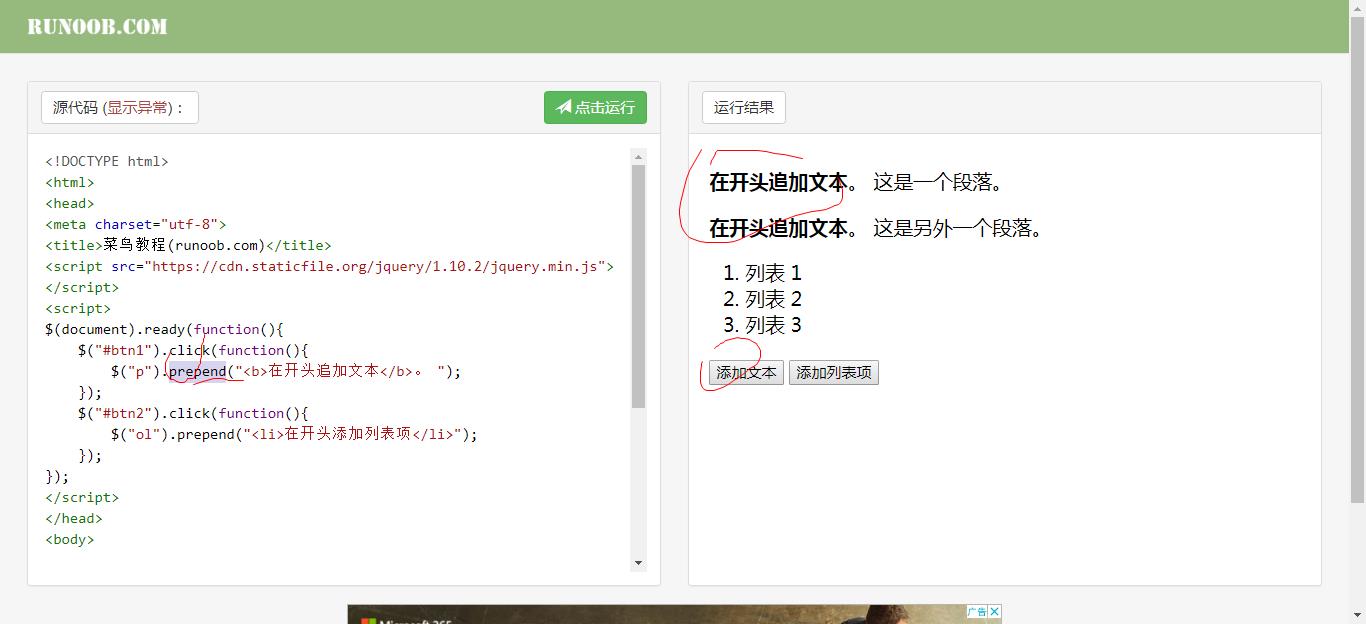
- prepend() - 在被选元素的开头插入内容
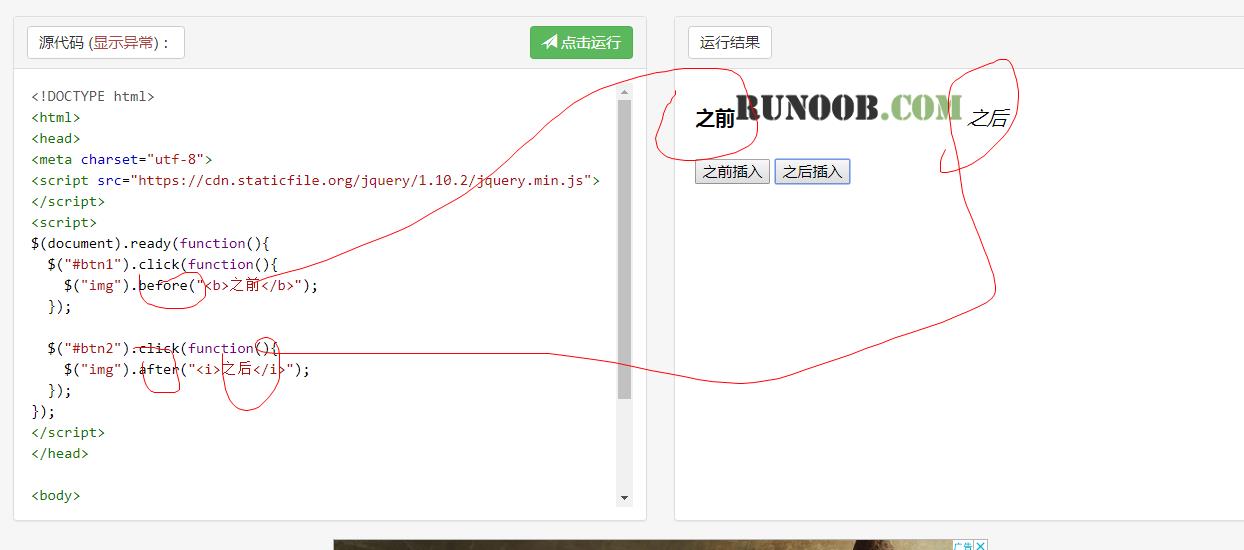
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
jQuery - 添加元素:append

jQuery - 添加元素:prepend


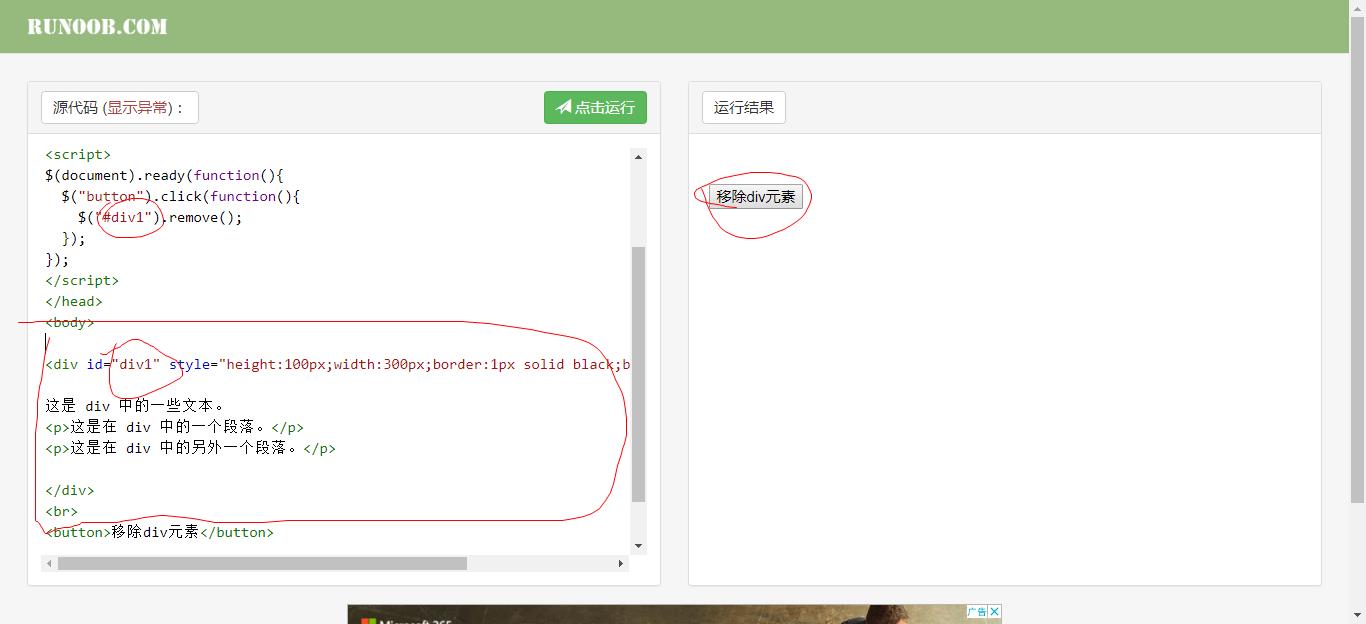
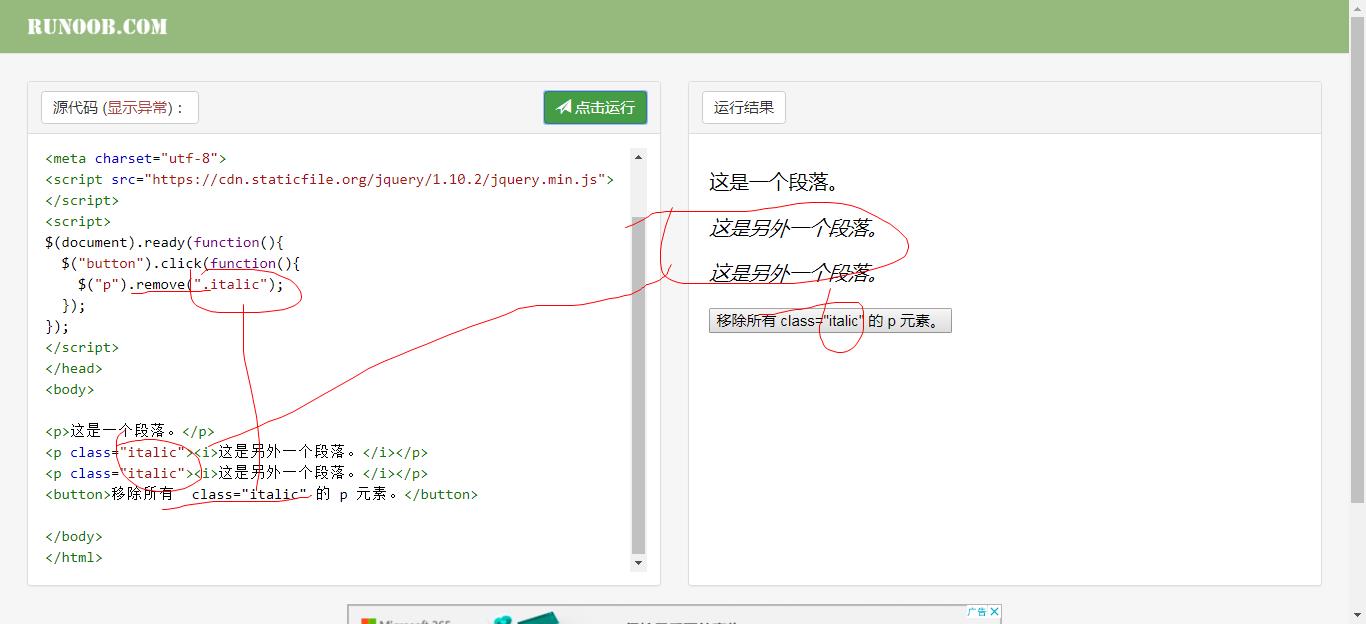
remove


jQuery 操作 CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
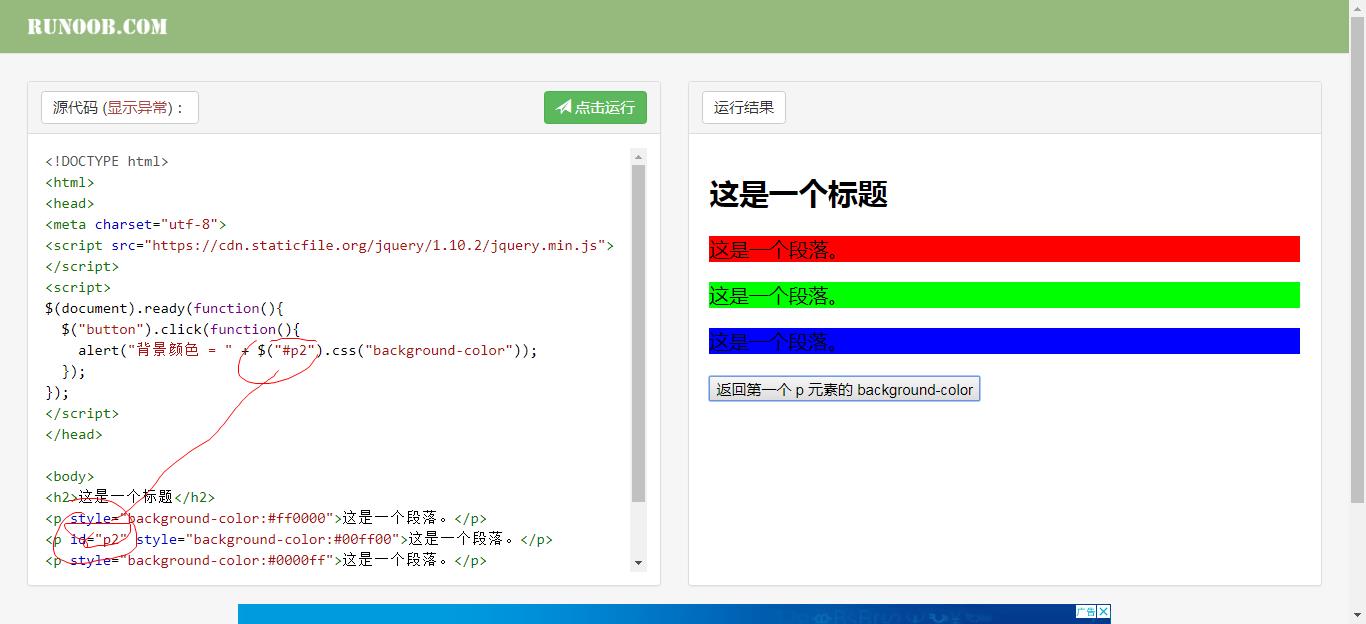
- css() - 设置或返回样式属性
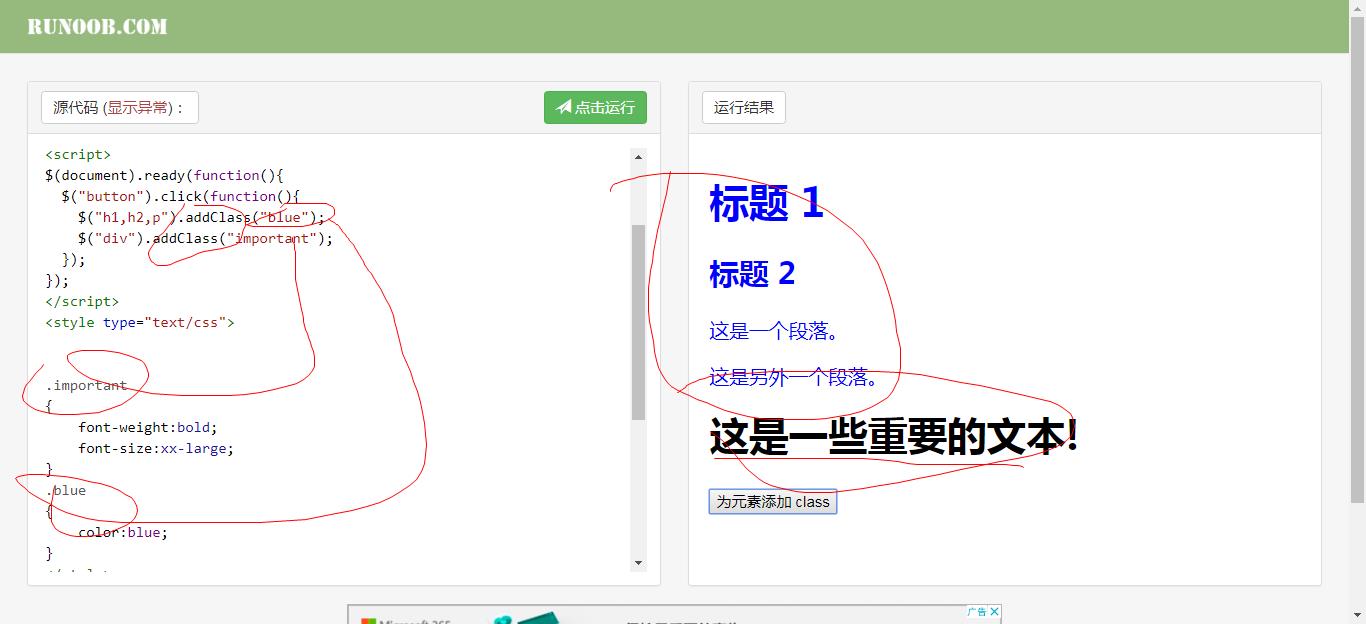
addClass

toggleClass

id和class的区别
https://zhangjq.blog.csdn.net/article/details/119335164

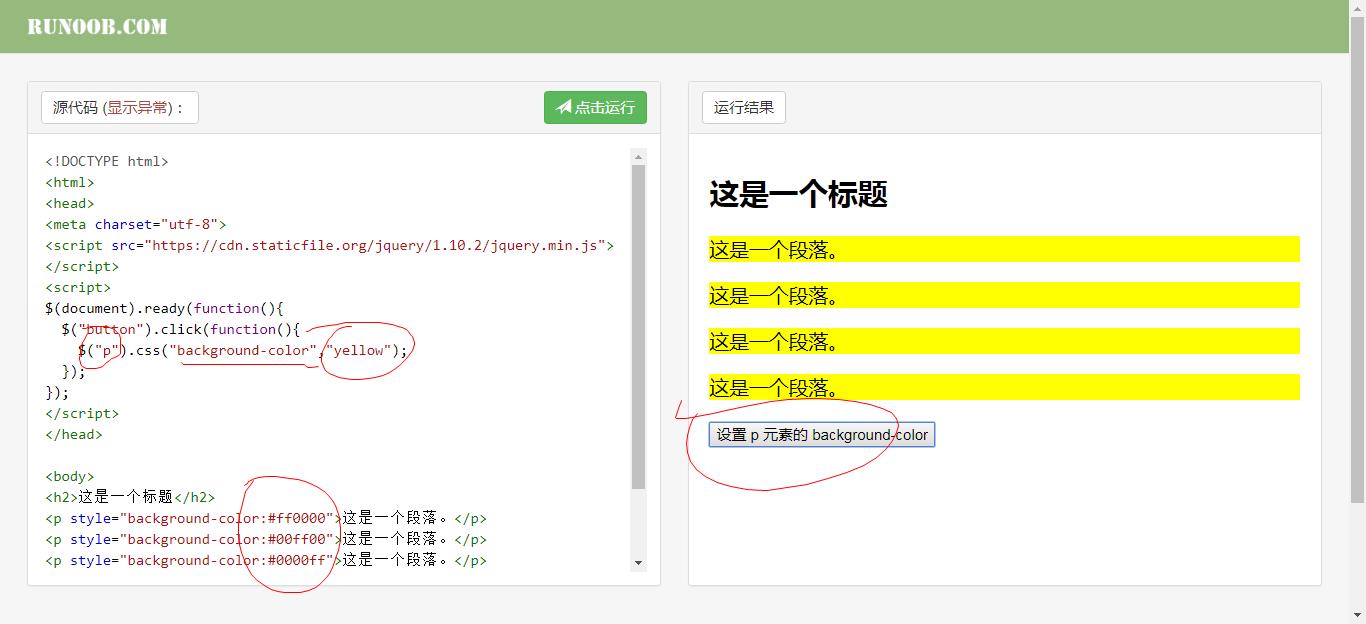
设置多个 CSS 属性

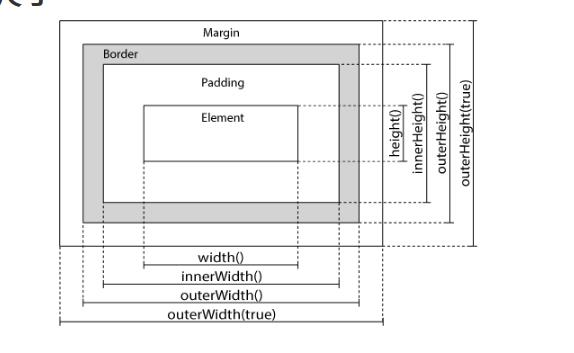
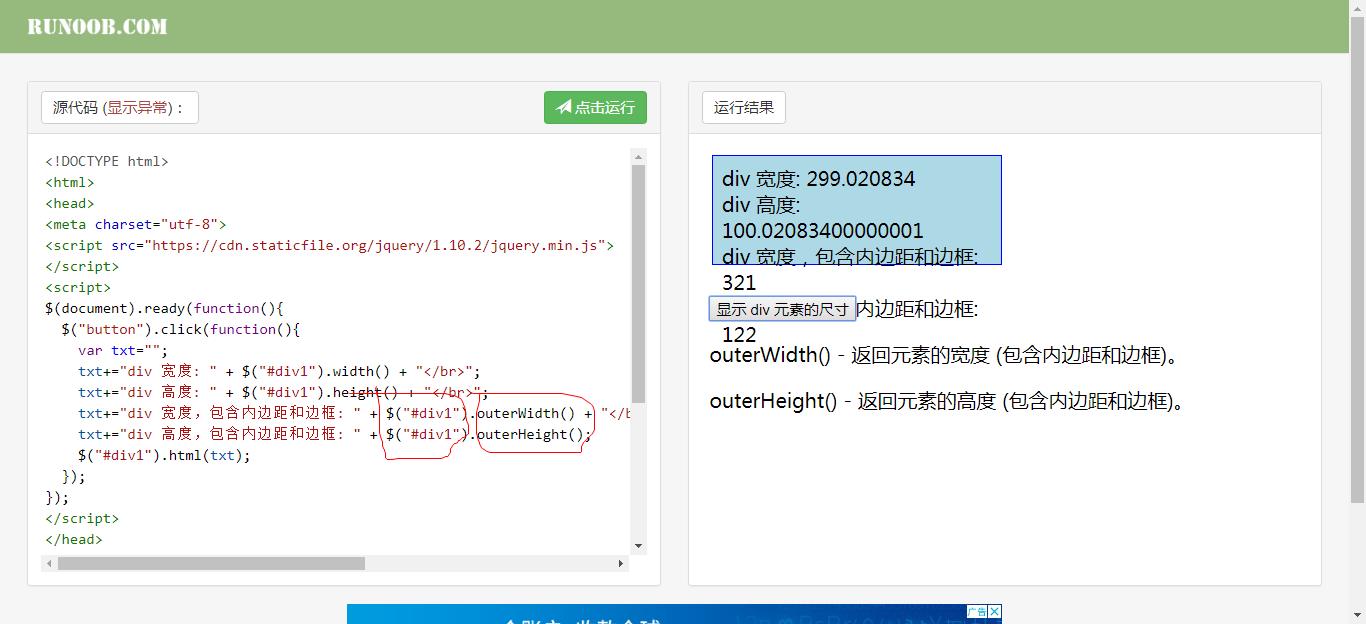
jQuery 尺寸方法
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。

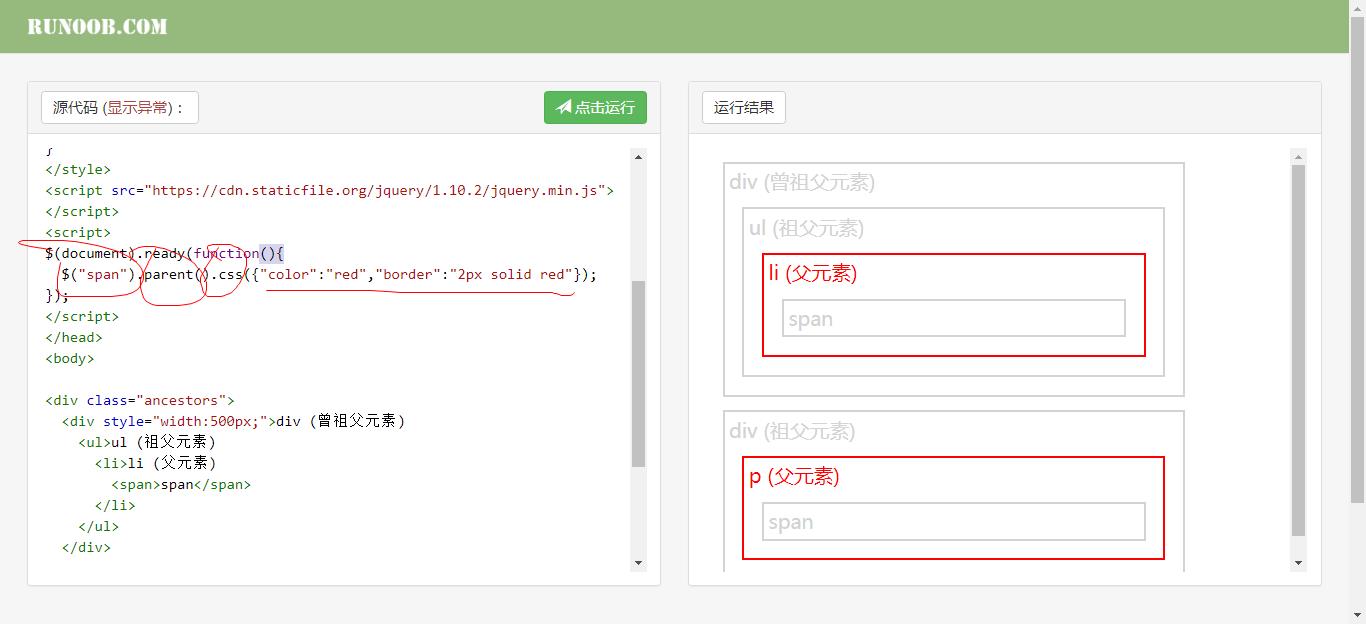
遍历 DOM

向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
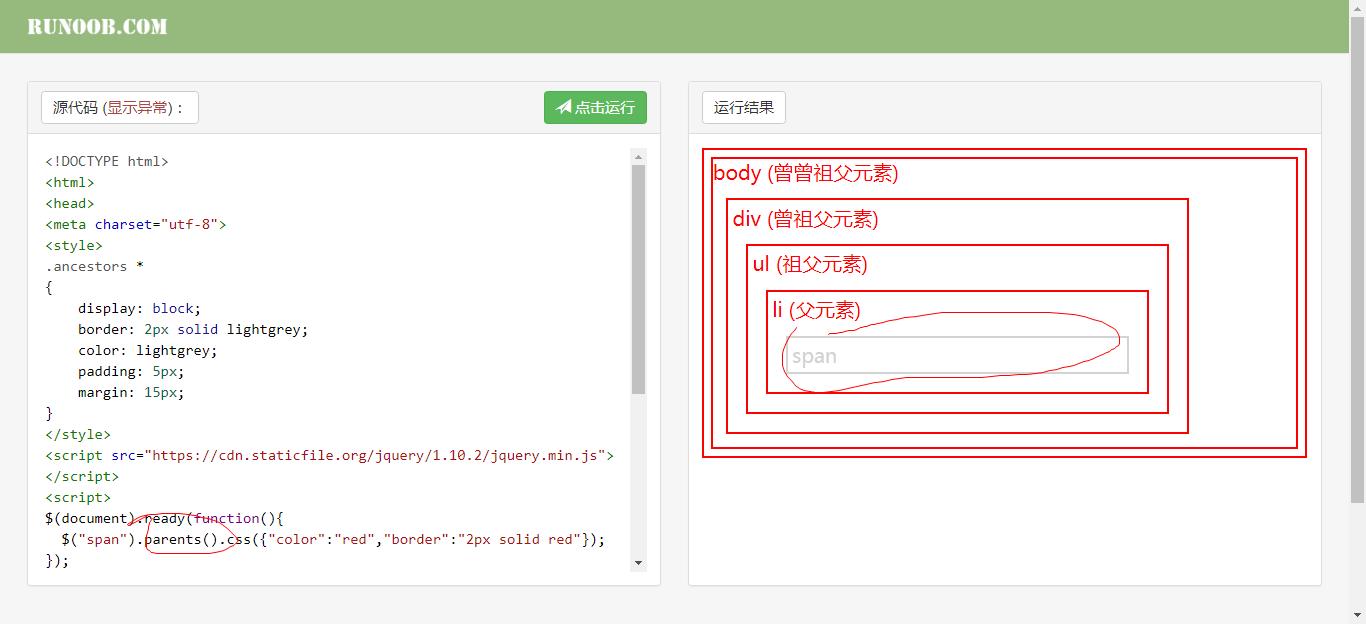
- parent()
- parents()
- parentsUntil()


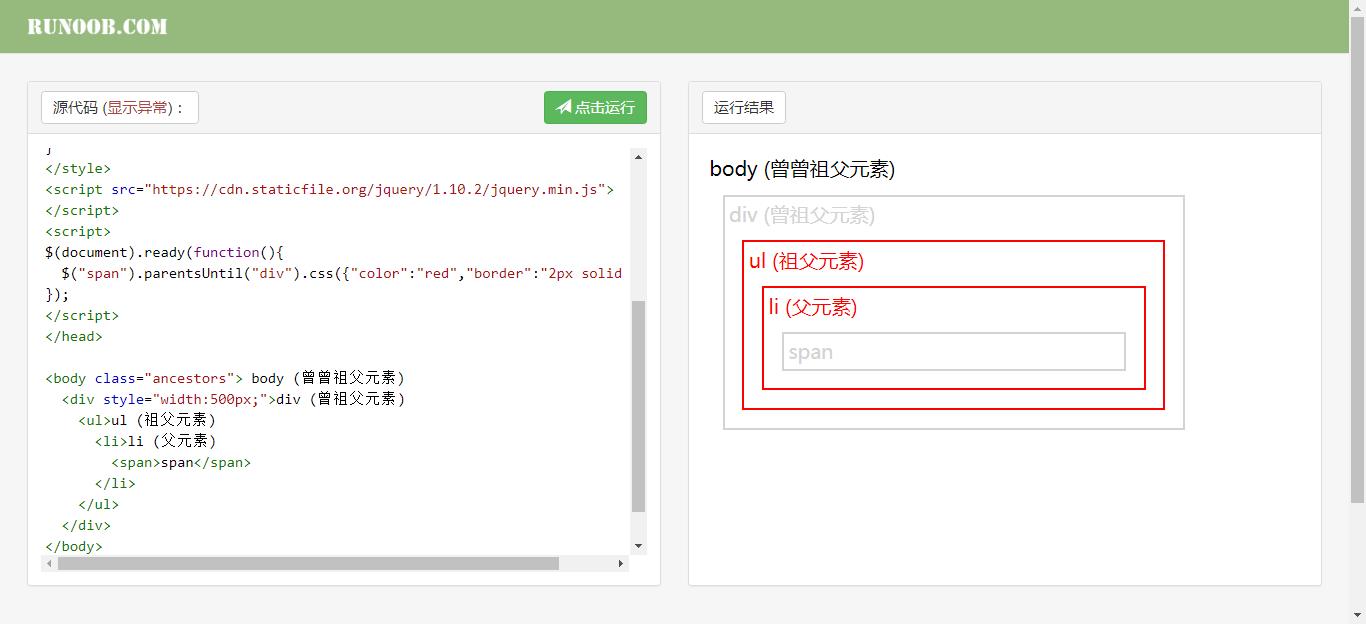
jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素

向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
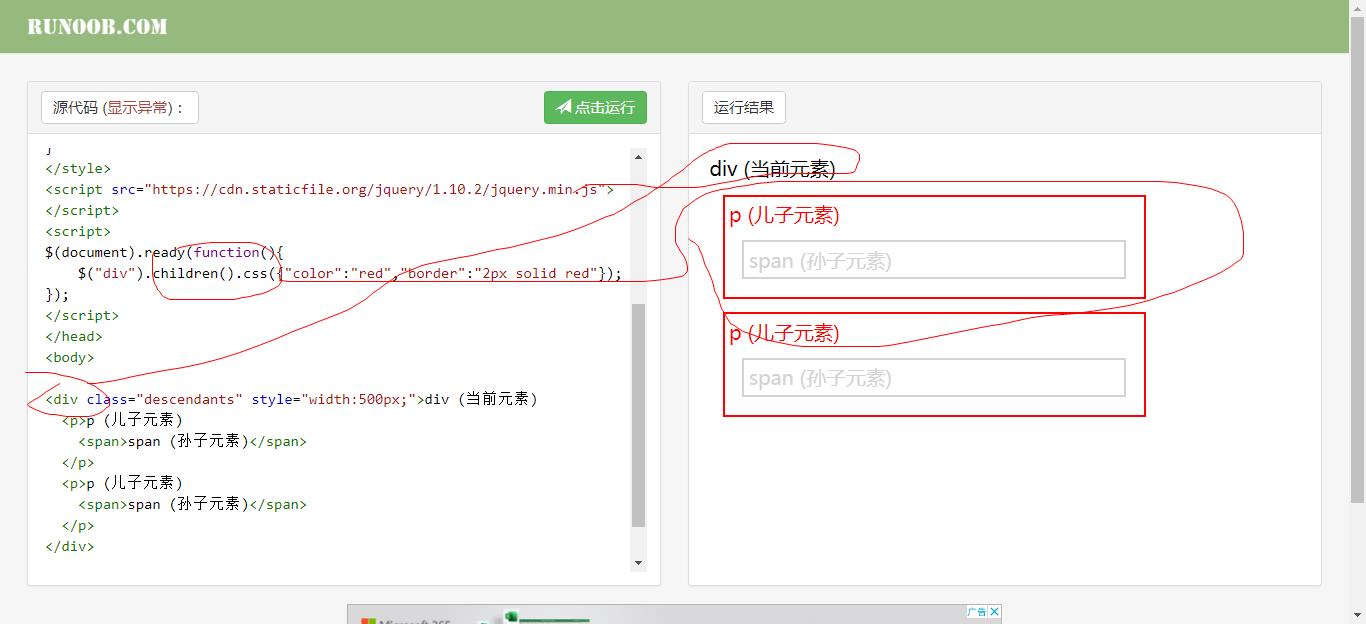
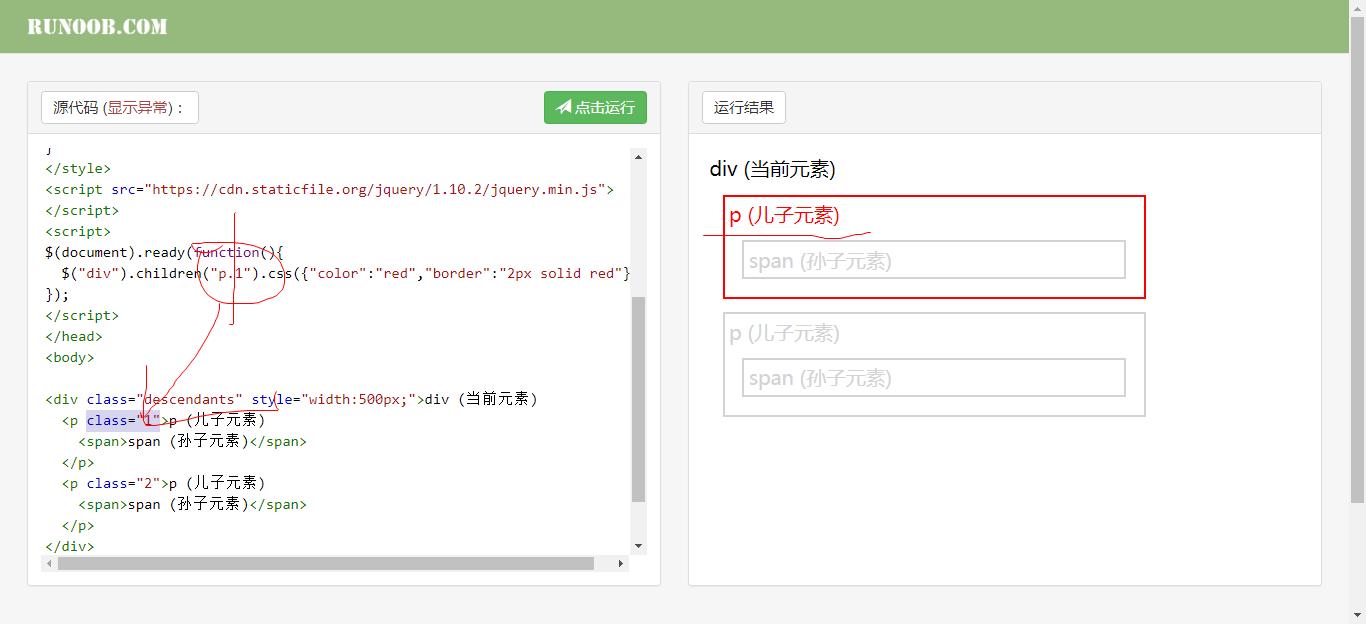
- children()
- find()


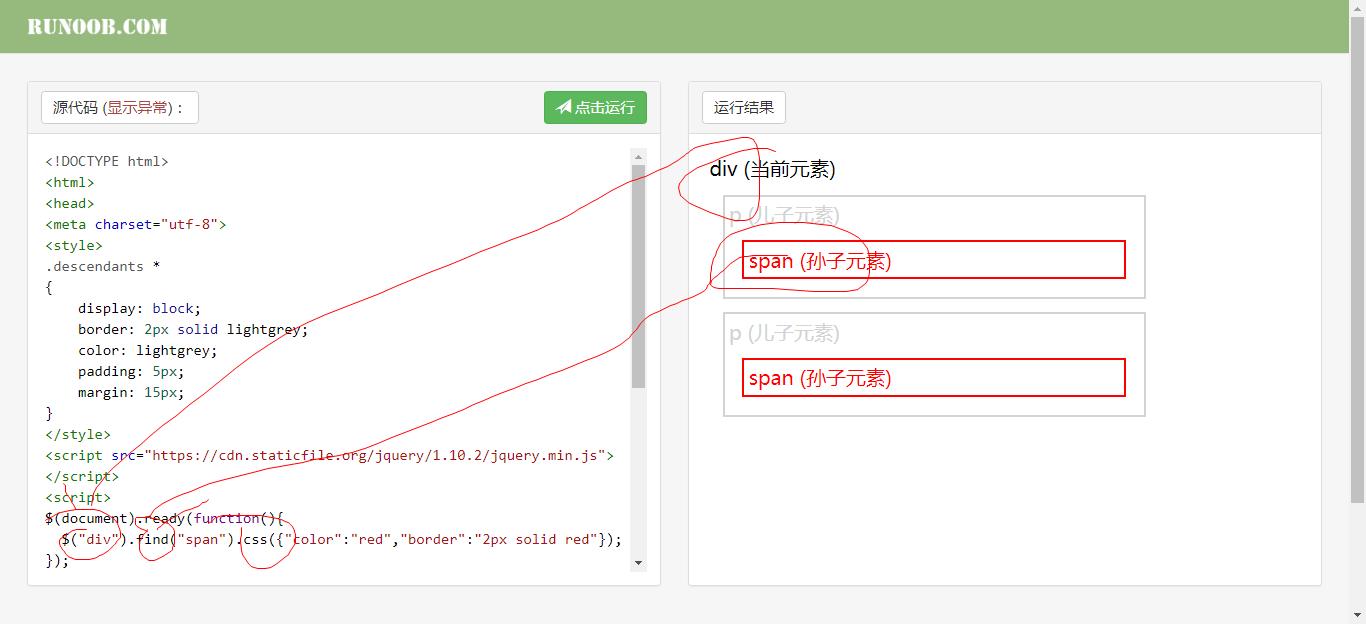
jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于 <div> 后代的所有 <span> 元素

https://www.runoob.com/jquery/jquery-syntax.html
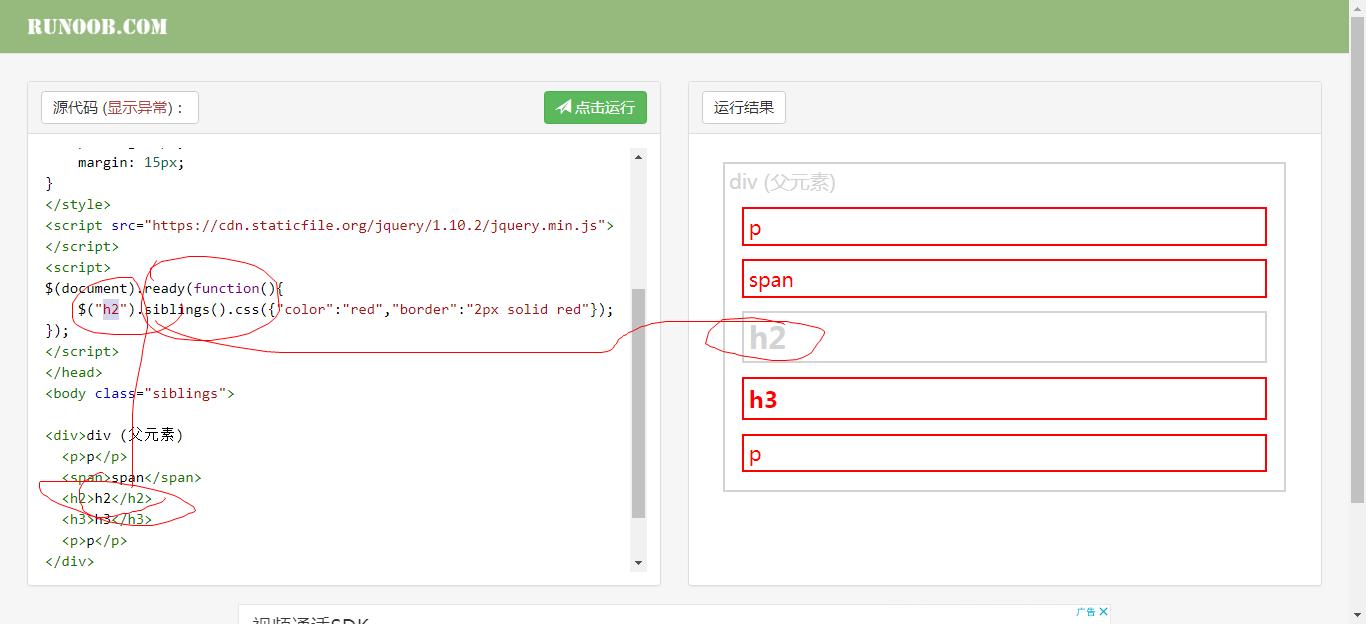
jQuery 遍历 - 同胞(siblings)
同胞拥有相同的父元素。
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。
在 DOM 树中水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings()
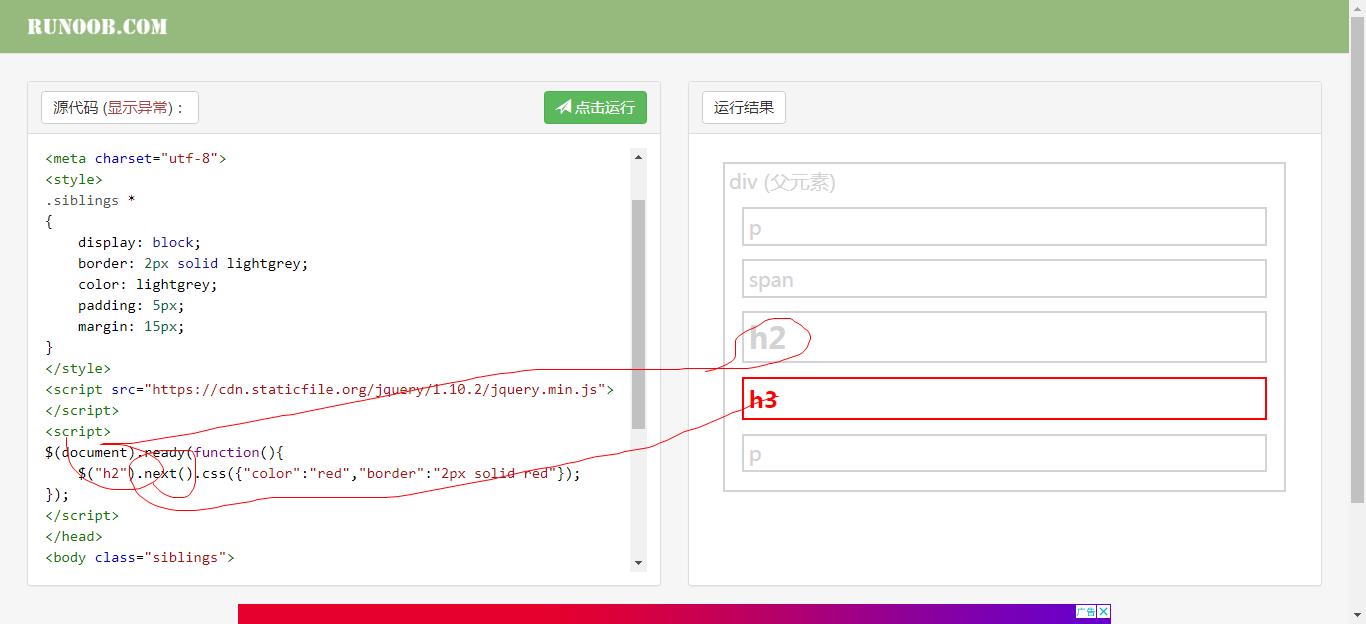
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()




jquary nextutil



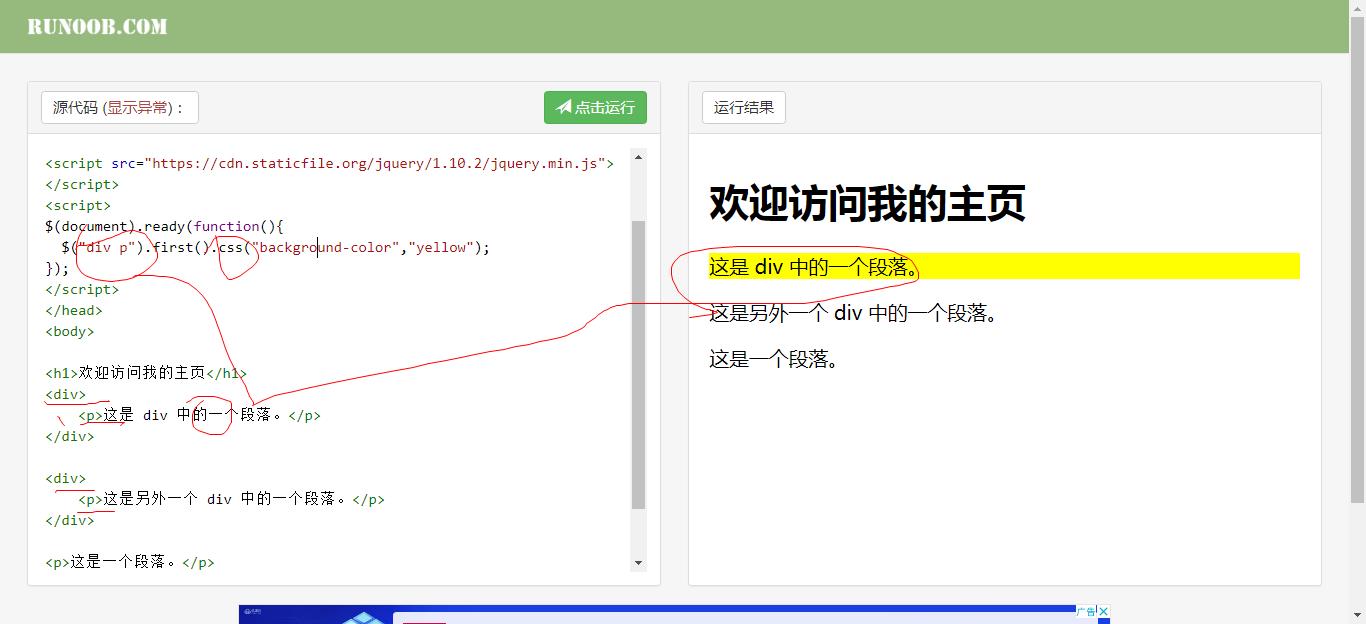
jquery eq 1

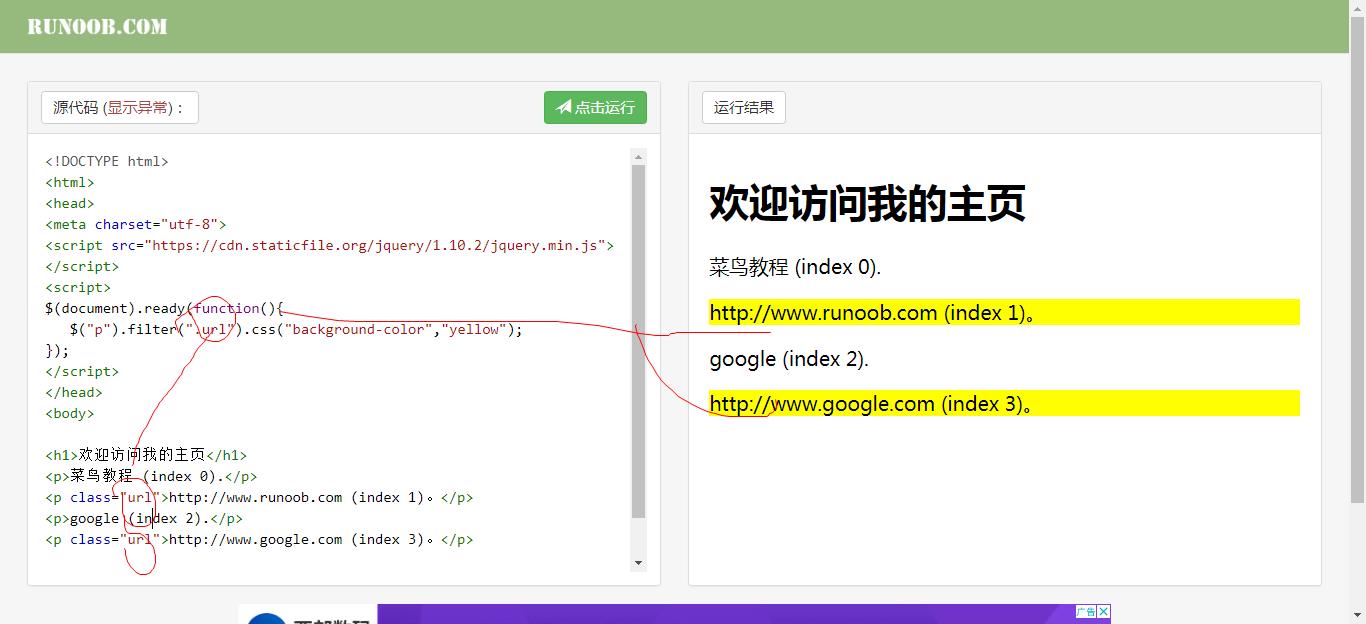
jquery filter

什么是 AJAX?
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
使用 AJAX 的应用程序案例:谷歌地图、腾讯微博、优酷视频、人人网等等。
您可以在我们的 jQuery Ajax 参考手册学会 jQuery Ajax 的具体应用。
您可以在我们的 AJAX 教程中学到更多有关 AJAX 的知识。
关于 jQuery 与 AJAX
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
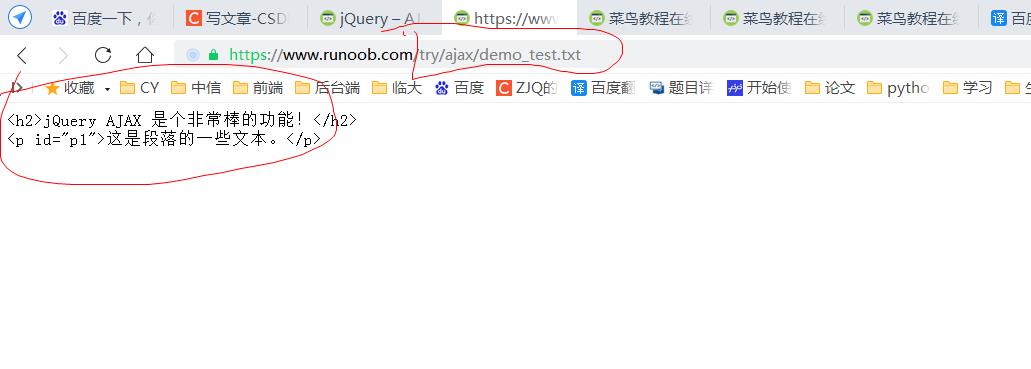
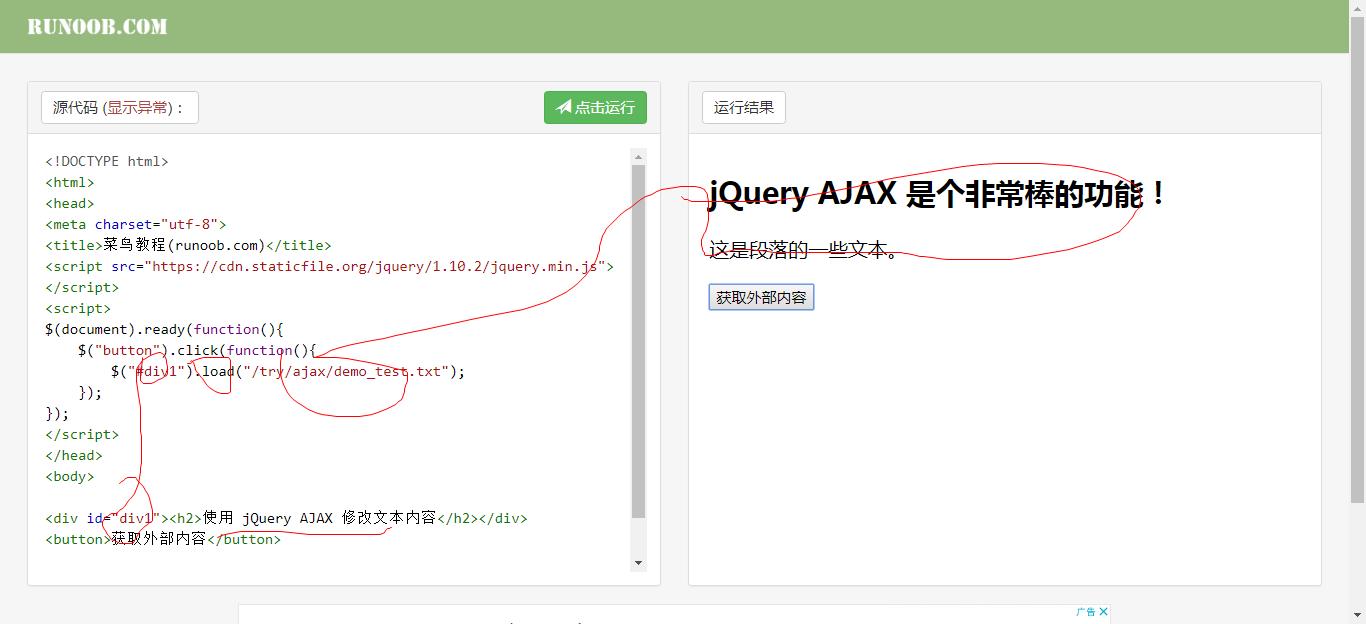
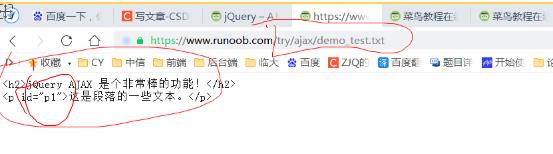
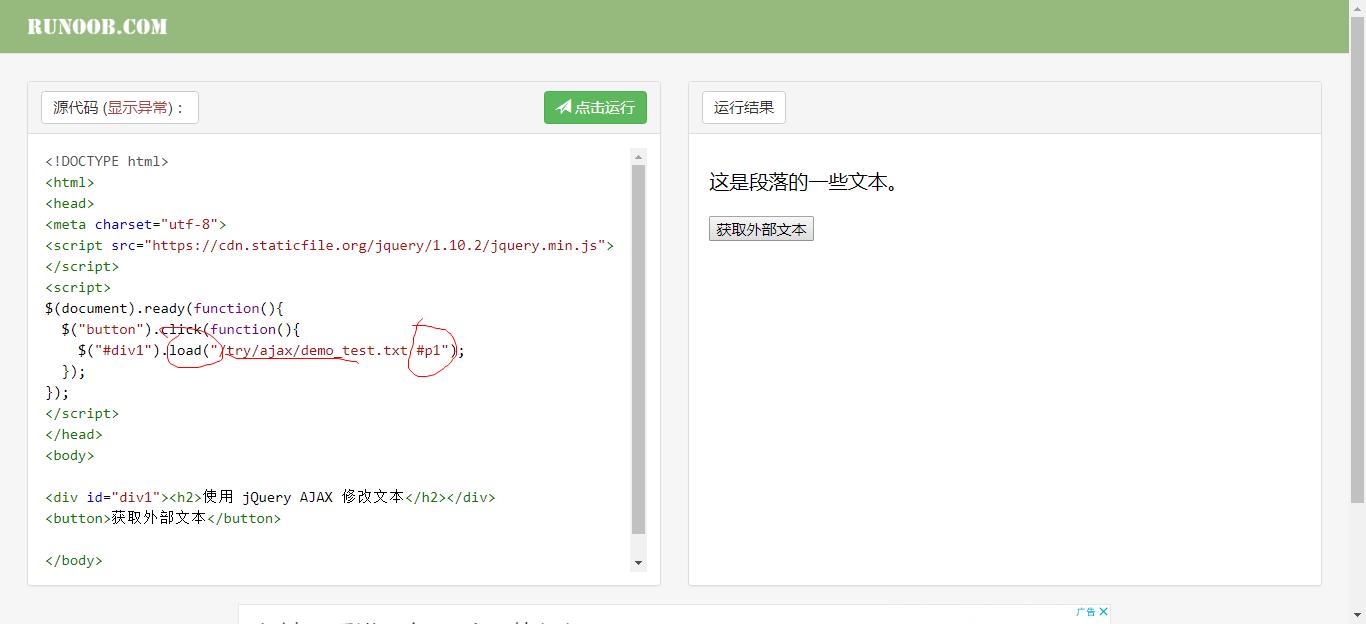
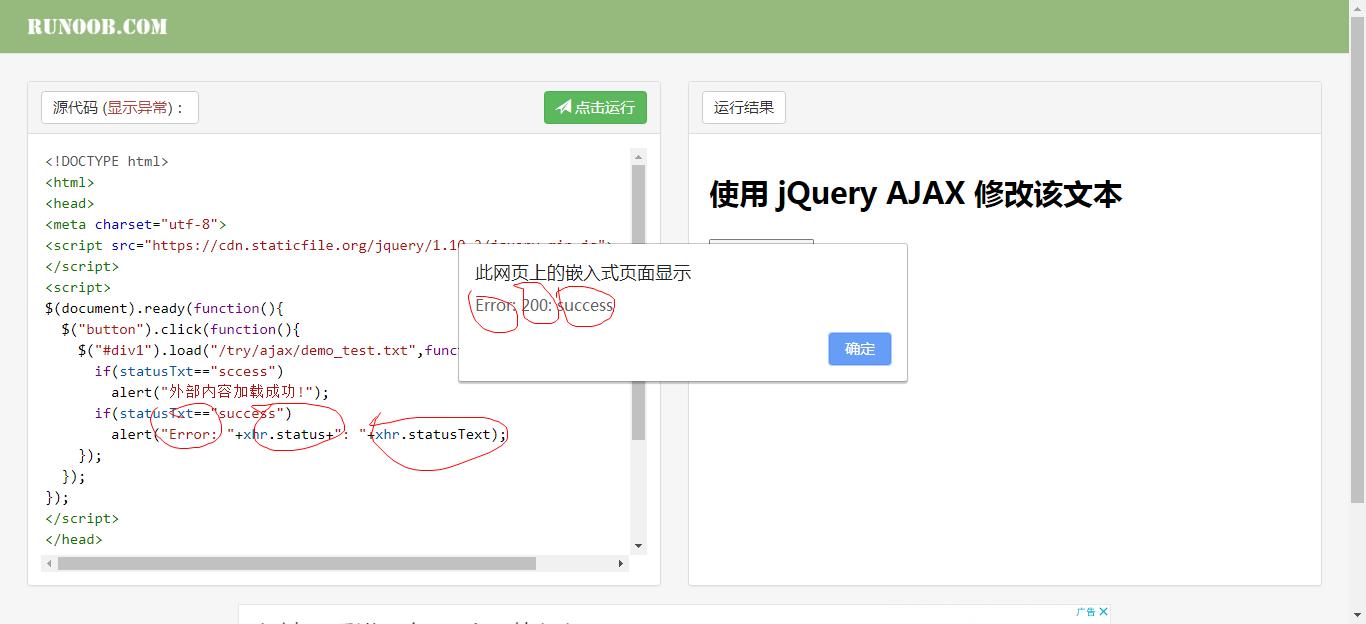
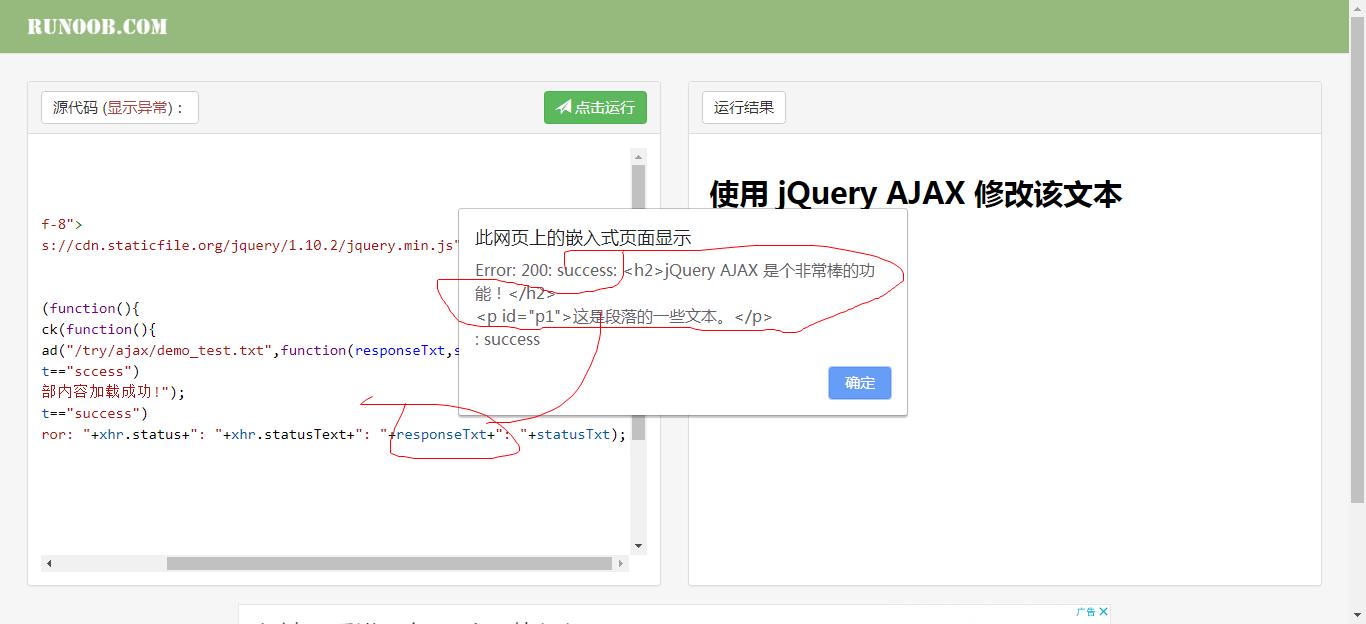
jQuery load() 方法


id="p1" #p1



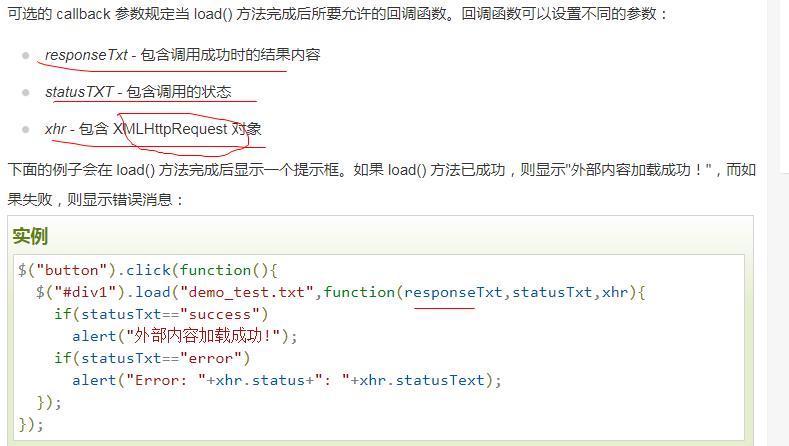
load 里面定义 function

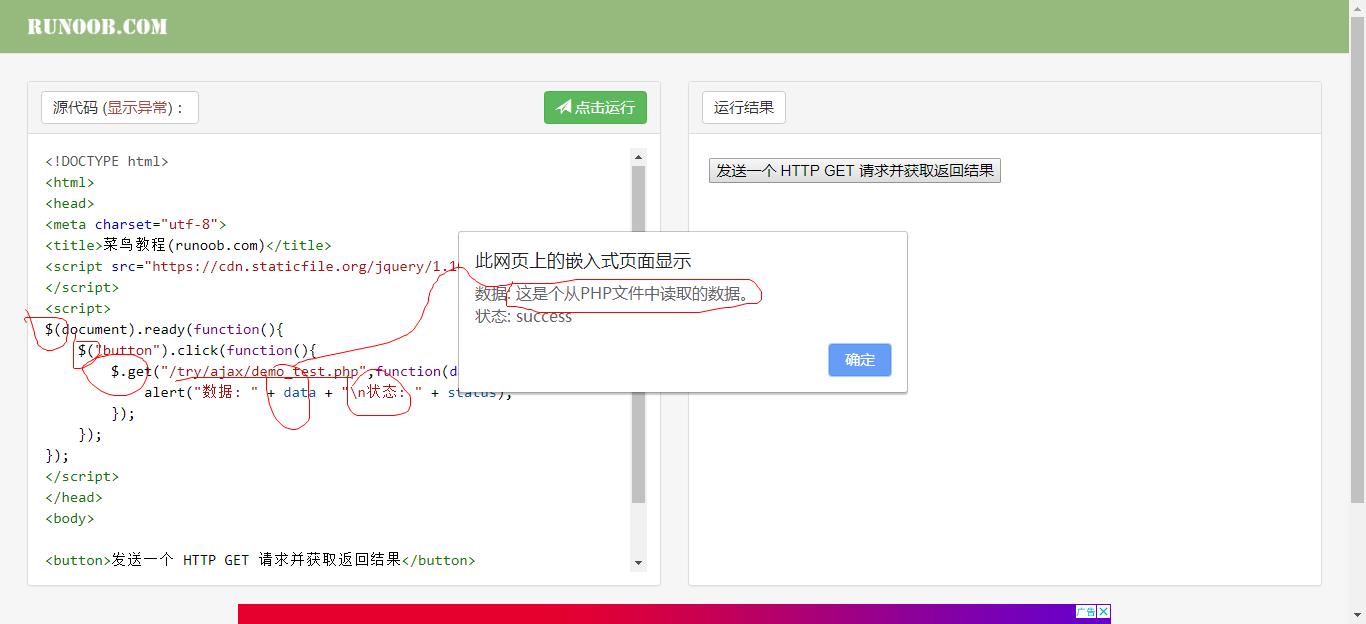
jQuery - AJAX get() 和 post() 方法
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
- GET - 从指定的资源请求数据
- POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
如需学习更多有关 GET 和 POST 以及两方法差异的知识,请阅读我们的 HTTP 方法 - GET 对比 POST。
get 请求内嵌function



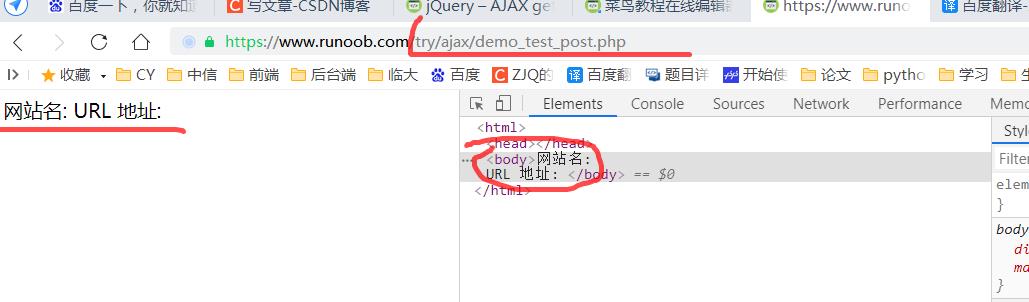
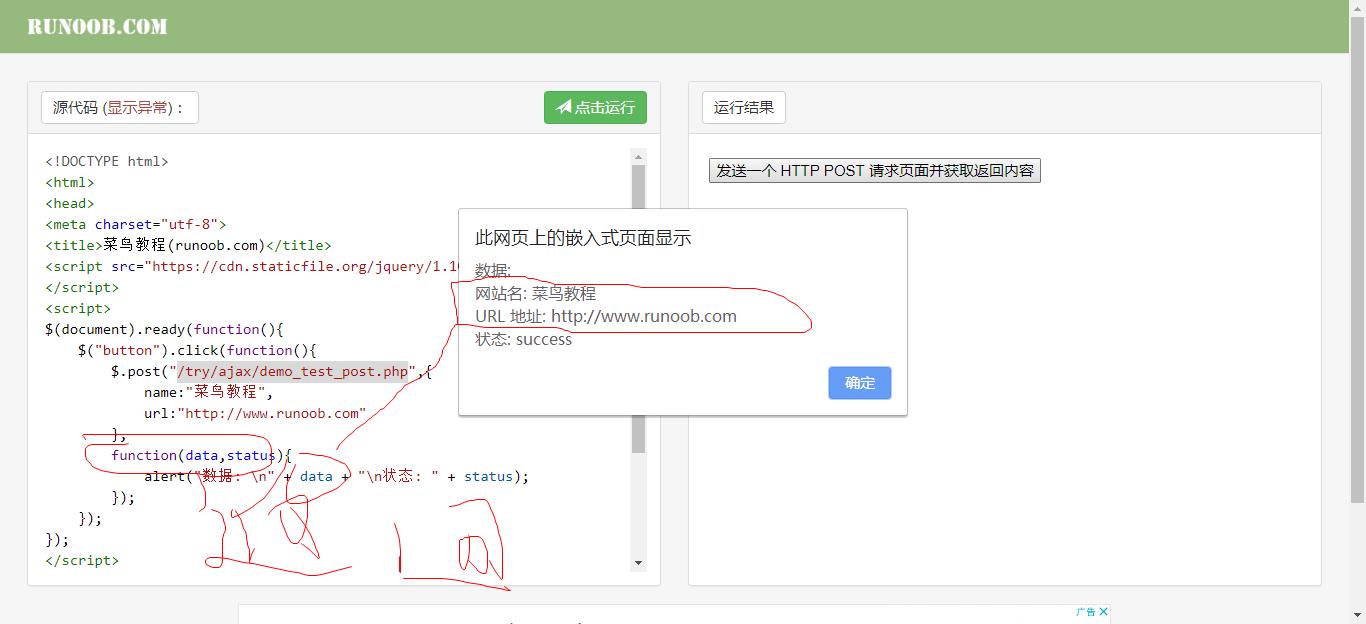
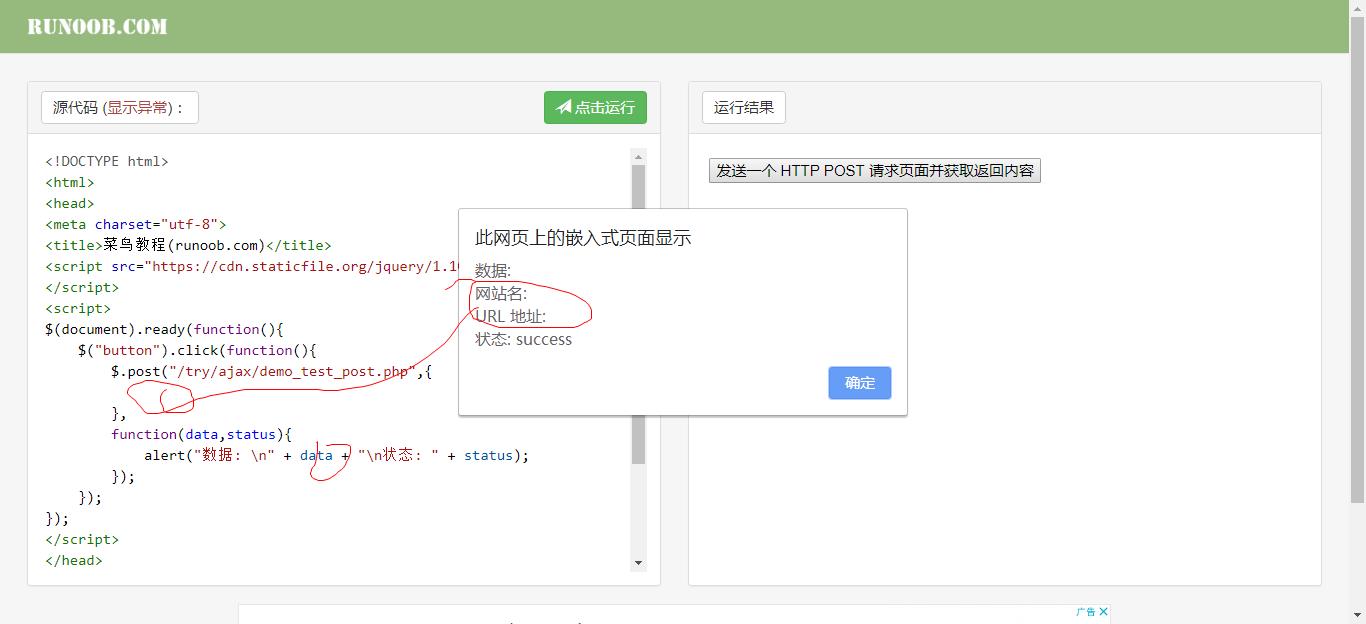
post请求 function返回函数

以上是关于jquery-1.3.2 ui.progressbar.js 插件需要那些css,最好给个css文件。3Q!!的主要内容,如果未能解决你的问题,请参考以下文章
Google托管JQuery(1.3.2.min)和谷歌:加载
jquery-1.3.2 ui.progressbar.js 插件需要那些css,最好给个css文件。3Q!!