jquery怎么根据value来动态选中select下的option
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么根据value来动态选中select下的option相关的知识,希望对你有一定的参考价值。
上图选择框显示的内容会动态改变

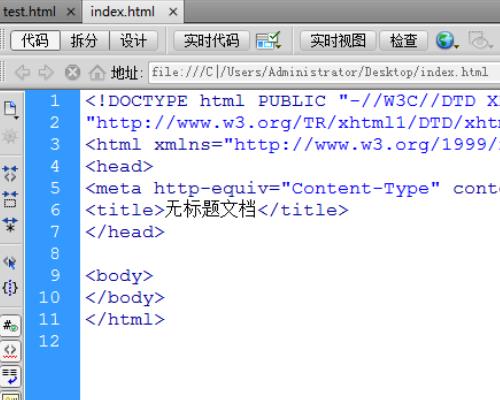
1、新建一个HTML文件,命名为index.html。

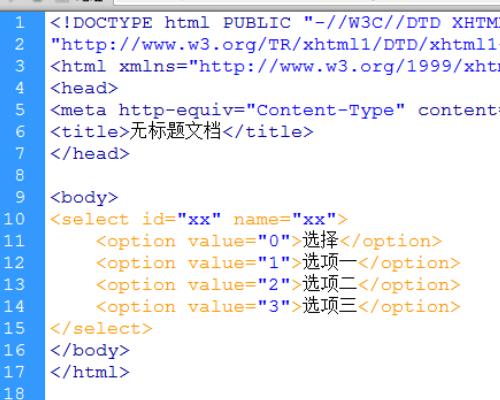
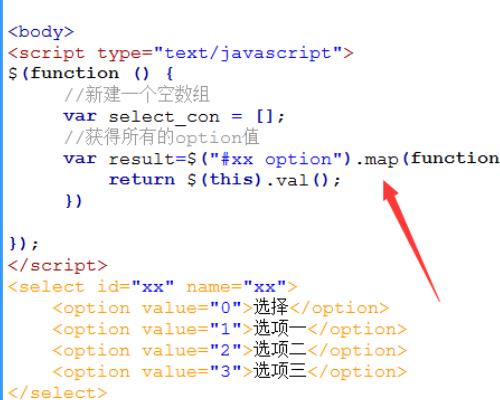
2、在index.html文件中编写select选择框html代码,实现选项的效果。

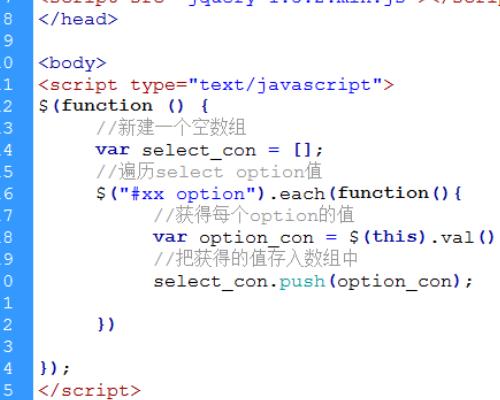
3、在页面中加载jquery-1.3.2.min.js文件,编写Jquery代码获得所有选项的option值。通过each()方法遍历所有的option值,并存入select_con数组中。

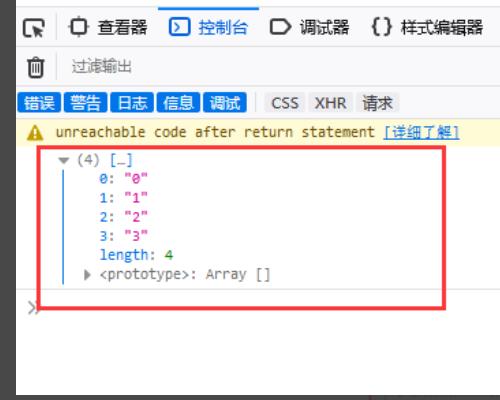
4、使用console.log()打印数组,运行代码查看数组内容。

5、可以看到数组已成功获得select 中option所有的值。

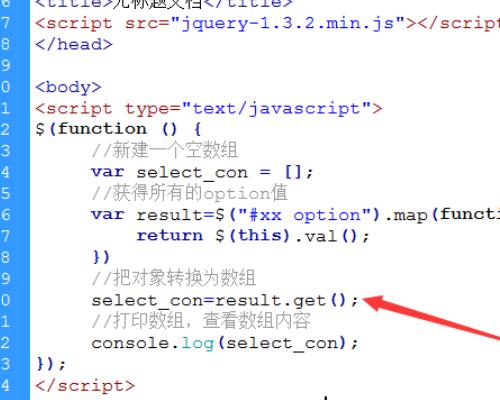
6、通过map()方法获得所的option值,把结果返回到result变量中。

7、通过get()方法把获得的对象转换为数组,并存入select_con数组中。

//选中select下value值为“中国移动”的option 参考技术B $("#select").val(value).change();// 如果#select有定义change()事件就会调用 参考技术C 动态生成的options直接在生成时判断,添加selected属性。
$.each(data, function(index,item)
if(item.typeId==data1.goodsTypeId)
$('#choosegoods').append('<option value="'+item.typeId+'" selected="selected">'+item.typeName+'</option>');
else
$('#choosegoods').append('<option value="'+item.typeId+'">'+item.typeName+'</option>');
);
form.render(); 参考技术D 选择option里面value=8的那一项
$("#select ").val("8").attr("selected","selected");
jquery操作select(取值,设置选中)
每一次操作select的时候,总是要出来翻一下资料,不如自己总结一下,以后就翻这里了。
比如<select class="selector"></select>
1、设置value为pxx的项选中
$(".selector").val("pxx");
2、设置text为pxx的项选中
$(".selector").find("option[text=‘pxx‘]").attr("selected",true);
这里有一个中括号的用法,中括号里的等号的前面是属性名称,不用加引号。很多时候,中括号的运用可以使得逻辑变得很简单。
3、获取当前选中项的value
$(".selector").val();
4、获取当前选中项的text
$(".selector").find("option:selected").text();
这里用到了冒号,掌握它的用法并举一反三也会让代码变得简洁。
很多时候用到select的级联,即第二个select的值随着第一个select选中的值变化。这在jQuery中是非常简单的。
如:$(".selector1").change(function(){
// 先清空第二个
$(".selector2").empty();
// 实际的应用中,这里的option一般都是用循环生成多个了
var option = $("<option>").val(1).text("pxx");
$(".selector2").append(option);
});
以上是关于jquery怎么根据value来动态选中select下的option的主要内容,如果未能解决你的问题,请参考以下文章