WebDriver API元素的定位
Posted zhengyihan1216
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebDriver API元素的定位相关的知识,希望对你有一定的参考价值。
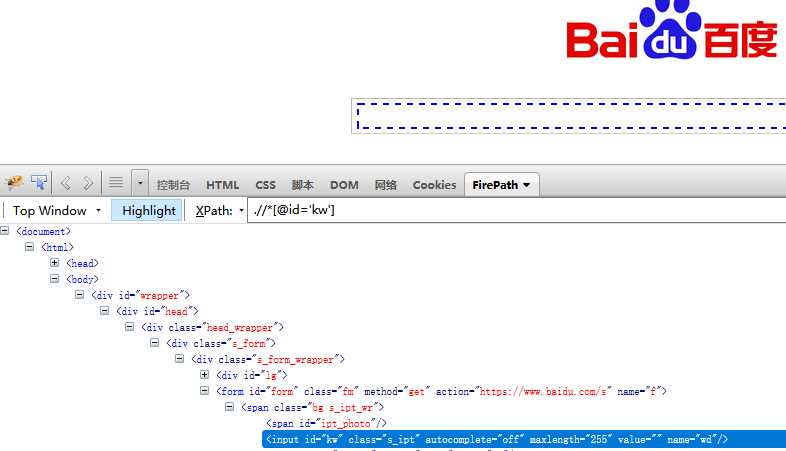
一、以下截图为用FireBug定位的用火狐(Firefox)浏览器打开的百度首页,下面所讲述的八种定位方法,就是以该截图中的百度输入框为例子。
①、FireBug是Firefox浏览器下的开发类插件,通过该插件可以查看html、CSS、javascript控制台、网络状况监视器、Cookies,具体内容如下面截图中的工具栏。
通过它可以方便的查看页面上的元素,根据元素路径或是标签或是属性进行定位。
FireBug安装方式:Firefox浏览器的菜单栏中选中tools(工具)-->add-ons Manager(添加组件),搜索FireBug;进行安装重启,然后在工具栏中看到Firebug的按钮。
②、FirePath是FireBug插件扩展的一个工具,用来编辑、检查和生成的XPath表达式、CSS选择器。通过XPath和CSS可快速定位页面上的元素。如下图所示:

二、首先,我们一起来分析一下 下面的这几行代码
<input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd">
①其标签(tag)名为input;
②里面有多个属性,包括id、class、name、value
<a class="mnav" href="http://news.baidu.com">新闻</a>
③标签对<a></a>之间有文本(text)数据
三、WebDriver的八种元素定位方法:
1、通过id属性定位百度的输入框 find_element_by_id("kw")
id在HTML文档中必须是唯一的,可以想象成学生在学校的学号,公民的身份证号。
2、通过name属性定位百度的输入框 find_element_by_name("wd")
3、通过class属性定位百度的输入框 find_element_by_class("s_ipt")
4、通过tag属性定位 find_element_by_tag_name("input")
5、通过link定位(既通过标签对之间的文本信息进行定位) find_element_by_link_text("新闻")
6、通过partial link定位,它是对link定位的一种补充
例,代码如下:<a class="mnav" href="http://news.baidu.com">这是今天的当日新闻</a>
find_element_by_link_text("当日新闻")
7、通过XPath定位
①绝对路径定位(很不推荐该种定位方法,若页面样式稍微有点变化,元素就很容易找不到)
通过该种方法定位百度输入框 find_element_by_xpath(“/html/body/div/div/div/div/div/form/span/input”)
②通过标签(tag)名字和元素属性值定位
定位百度输入框 find_element_by_xpath(“//input[@id=‘kw‘]”) 或是 find_element_by_xpath("//*[id=‘kw‘]")
8、CSS定位
①通过class属性来定位百度输入框 find_element_by_css_selector(".s_ipt") 注:"."表示class属性
②通过id属性来定位百度输入框 find_element_by_css_selector("#kw") 注:"#"表示id属性
③通过标签名(tag)来定位 find_element_by_css_selector("input") 注:用标签名(tag)定位元素不需要任何符号标识
标签名重复的概率很大,通过该种方式很难直接找到想要的元素
④通过父子关系定位 父亲元素的标签名为form,查找它的所有标签名为input的子元素:
find_element_by_css_selector("form>input") 注:">"代表父子关系
⑤通过属性定位 find_element_by_css_selector("[type=‘submit‘]")
⑥通过组合定位 定位百度输入框 find_element_by_css_selector("form.fm>span>input.s_ipt")
或是find_element_by_css_selector("form#form>span>input#kw")
若文中内容有误,希望大家指正,谢谢。
以上是关于WebDriver API元素的定位的主要内容,如果未能解决你的问题,请参考以下文章