WebDriver API 元素定位
Posted 骠骑小单车
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebDriver API 元素定位相关的知识,希望对你有一定的参考价值。
- 将元素滚定到可见区域
- iframe切换
- 将元素滚定到可见区域
web页面不能一次显示全部全部显示,需要借助滚定来查看相应的显示;selenium进行操作时,需要在可视范围内进行操作,
就需要将特定的元素滚动到可视范围进行操作,可以借助“execute_script("arguments[0].scrollIntoView();", target)”’来滚动页面。
① driver.execute_script("arguments[0].scrollIntoView();", target) #将元素滚定到页面顶部(target表示需要显示的元素)
② driver.execute_script("arguments[0].scrollIntoView(false);",target) #将元素滚定到页面底部
#!/usr/bin/python # coding:utf-8 #----Score Liu---- from selenium import webdriver import time driver = webdriver.Chrome() #打开百度页面 baidu_url = \'https://www.baidu.com/\' driver.get(baidu_url) #输入信息并搜索 # driver.maximize_window() time.sleep(2) driver.find_element_by_id("kw").send_keys("宁波") driver.find_element_by_id("su").click() time.sleep(2) target = driver.find_element_by_xpath("//div[@id=\'content_left\']//div[@id=\'5\']//a[text()=\'人民政府\']") # driver.execute_script("arguments[0].scrollIntoView();", target)#将元素滚定到页面顶部 driver.execute_script("arguments[0].scrollIntoView(false);",target)#将元素滚定到页面底部 target.click()
- iframe切换
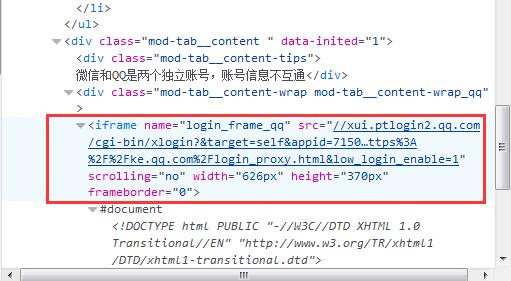
iframe的定义:iframe 元素会创建包含另外一个文档的内联框架(即行内框架)
当我们需要定位iframe内部的元素,就需要进行iframe切换,否则无法定位到相应的元素。
使用qq课堂的登录页面为例:
# 选择iframe driver.switch_to.frame(\'login_frame_qq\')


以上是关于WebDriver API 元素定位的主要内容,如果未能解决你的问题,请参考以下文章