Webstorm 安装less及其配置
Posted 王国帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webstorm 安装less及其配置相关的知识,希望对你有一定的参考价值。
安装过程:
一、安装node.js:
二、使用node.js 安装
在命令窗口中输入: npm install -g less 进行less的安装。
三、webstorm的设置
1.设置external tool
tools --> external tool --> 点击“+”

Programs:node.exe的安装路径
Paramenters:C:\\dev\\nvm\\npm\\node_modules\\less\\bin\\lessc(从npm的安装路径中找到lessc文件)$FilePath$ $FileDir$\\$FileNameWithoutExtension$.css
Working directory:nodejs的安装路径
2.
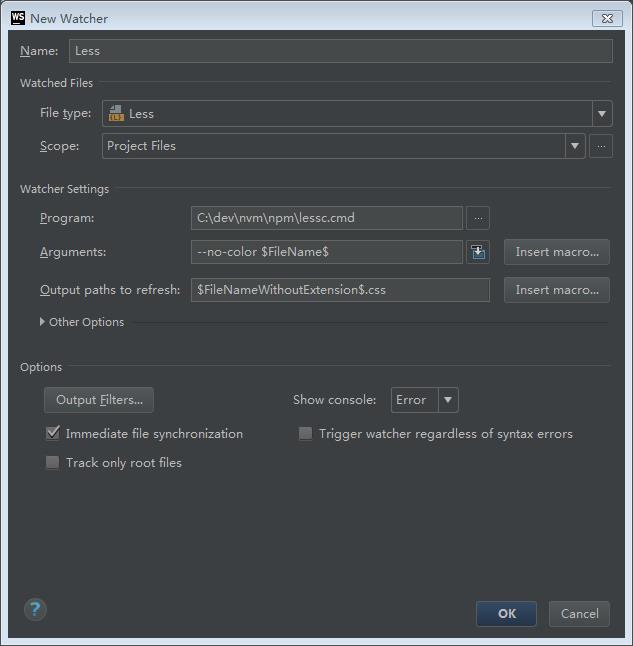
设置filewatchers
tools --> file watchers --> 点击“+”-->less

program:从node安装路径中找到lessc.cmd文件
arguments:--no-color $FileName$
Outputpaths to refresh:$FileNameWithoutExtension$.css
以上是关于Webstorm 安装less及其配置的主要内容,如果未能解决你的问题,请参考以下文章
webstormwebstorm10配置less编译环境(如何添加less的file watchers)