webstorm 编译 Less 保存自动生成 wxss/acss/css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm 编译 Less 保存自动生成 wxss/acss/css相关的知识,希望对你有一定的参考价值。
参考技术A因为感觉用 微信开发者工具 开发很不习惯,所以都是用 WebStorm 来开发,再用 微信开发者工具 预览。本文主要记录一下利用webstorm编译less
配置方案
1、配置在当前目录生成.wxss
2、less独立文件夹,生成 .wxss 文件到指定的目录中
1、配置在当前目录生成.wxss
2、less独立文件夹,生成 .wxss 文件到指定的目录中
和微信步骤一样,只是后缀不同
路径 File | Settings | Tools | File Watchers | +
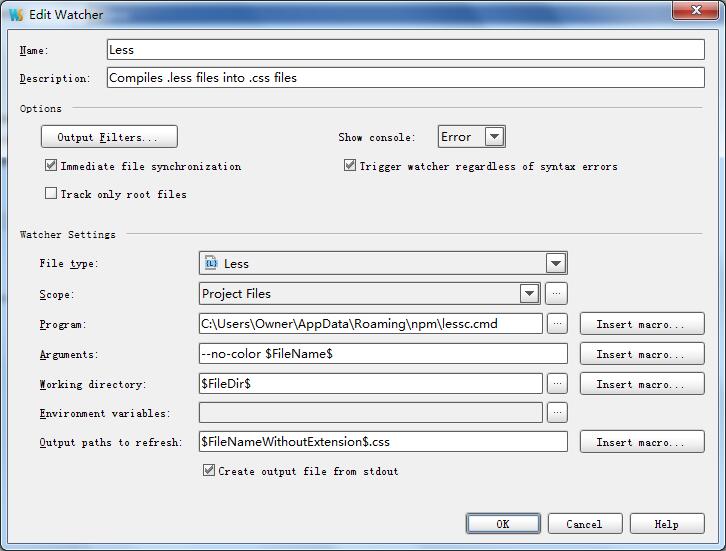
点加号,选择less, 弹出下面的窗口,已经有默认配置了,点ok即可
webstormwebstorm10配置less编译环境(如何添加less的file watchers)
1、首先基本环境要提前搭建好,node.js提前安装好
2、less可以通过node.js的NPM安装(全局安装):npm install less -g
3、webstorm10(低于10的没测试,不知道),操作:File→Settings→Tools→File Watchers,点击右侧绿色“+”号:
4、填写参数:

保存less文件,自动编译为css文件。
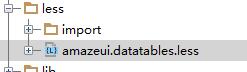
注意:编译后新的css文件是折叠在这里的

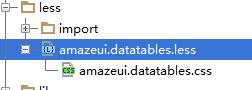
展开:

不容易发现
有空弄:生成的css自动放到dist等文件夹中,并且html文件的引用时同步变动,且带有防止缓存的参数:如:main.css?v=20160127
以上是关于webstorm 编译 Less 保存自动生成 wxss/acss/css的主要内容,如果未能解决你的问题,请参考以下文章
webstormwebstorm10配置less编译环境(如何添加less的file watchers)
Windows7 x64系统下安装Nodejs并在WebStorm下搭建编译less环境