Windows7 x64系统下安装Nodejs并在WebStorm下搭建编译less环境
Posted 轻轻走_14
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows7 x64系统下安装Nodejs并在WebStorm下搭建编译less环境相关的知识,希望对你有一定的参考价值。
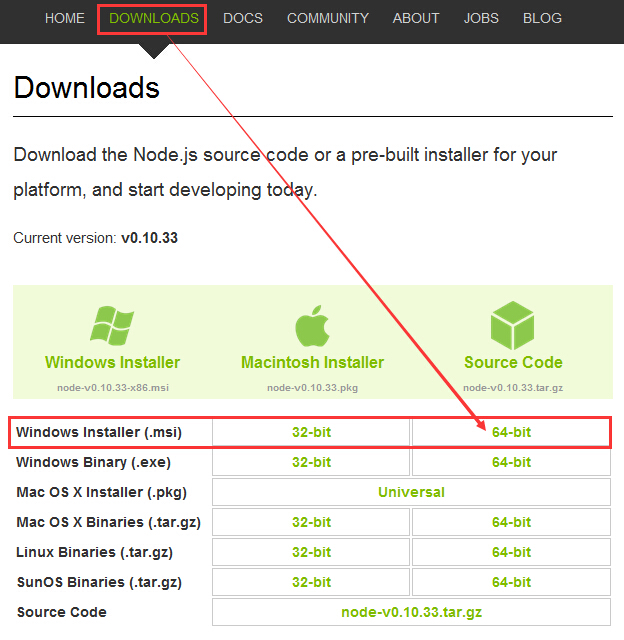
1、 打开Nodejs官网http://www.nodejs.org/,点“DOWNLOADS”,点64-bit下载“node-v0.10.33-x64.msi”。

2、 下载好后,双击“node-v0.10.33-x64.msi”,按照默认选项安装Nodejs,默认安装路径为:C:\\Program Files\\nodejs。
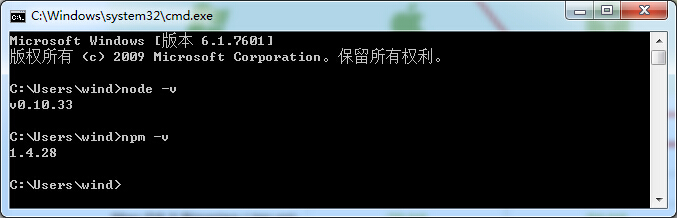
3、 “开始”-->cmd,打开cmd程序,输入“node -v”,出现” v0.10.33”; 输入“npm -v”,出现” 1.4.28”,说明Nodejs和npm都已安装成功。

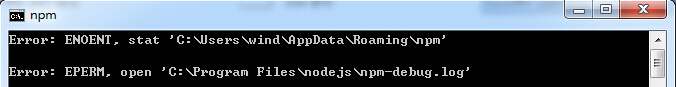
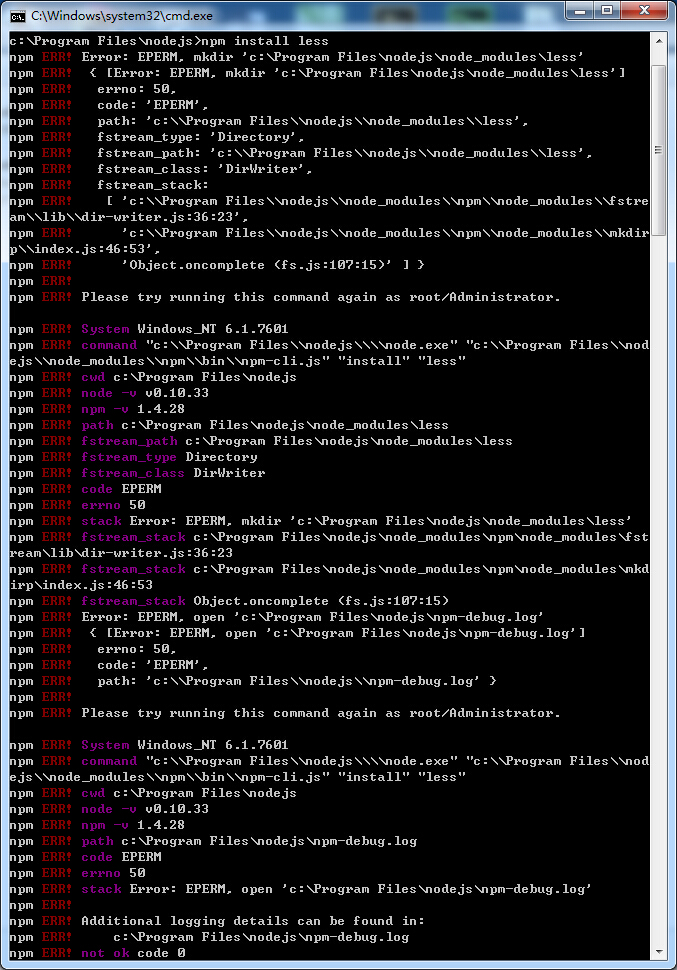
4、 进入C:\\Program Files\\nodejs,双击运行“npm.cmd”,你会发现它一闪而过,捕捉到的错误信息截图如下:

上网查询好多人都会出现这个错误!解决方法如下:进入C:\\Users\\wind\\AppData\\Roaming目录下,新建文件夹“npm”(特别注意:AppData为隐藏文件夹,要设置文件夹查看属性为“显示隐藏的文件、文件夹和驱动器”才可见)。
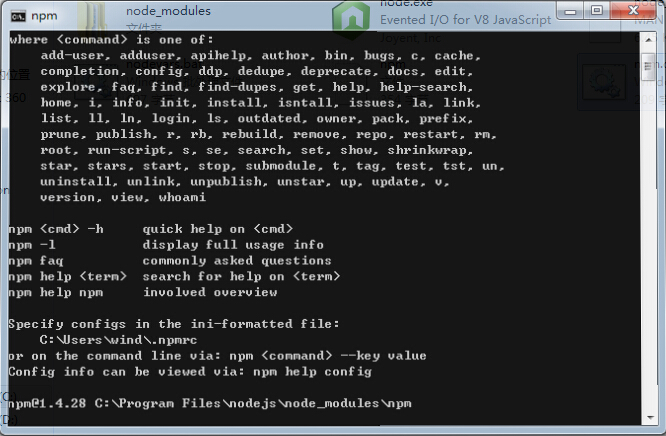
5、 再次进入C:\\Program Files\\nodejs,双击运行“npm.cmd”,捕捉到的信息截图如下:

6、“开始”-->cmd,打开cmd程序,输入“cd C:\\Program Files\\nodejs”,进入nodejs安装目录。输入npm install less回车,安装less组件。完成后,你会发现C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules目录下没有less组件。

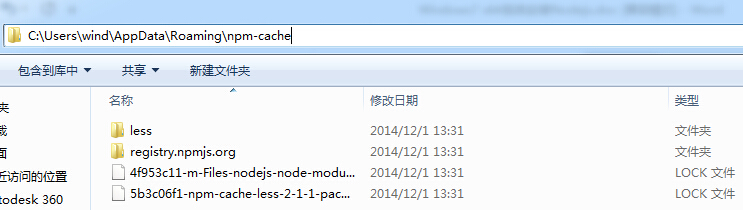
找了好久原因,原来它在C:\\Users\\wind\\AppData\\Roaming\\npm-cache目录下。

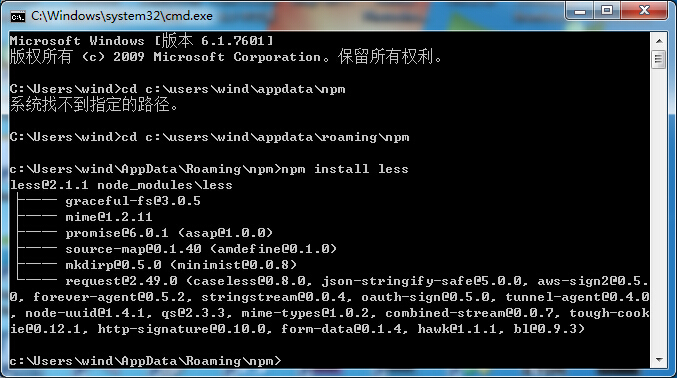
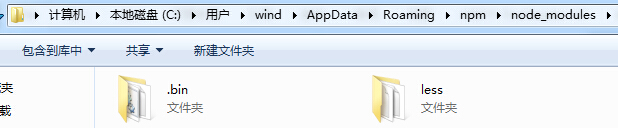
7、“开始”-->cmd,打开cmd程序,输入“cd C:\\Users\\wind\\AppData\\Roaming\\npm”,回车进入该目录,输入“npm install less”回车。稍等片刻,less组件就会安装在该目录下的“node_modules ”文件夹。


至此Windows7 x64系统下安装Nodejs及配置less组件已基本完成,接下来我们配置WebStorm 9.0.1,使其能将less文件编译成css文件。
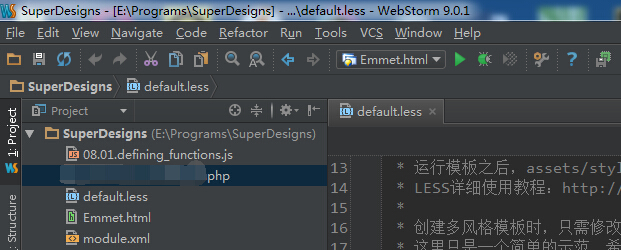
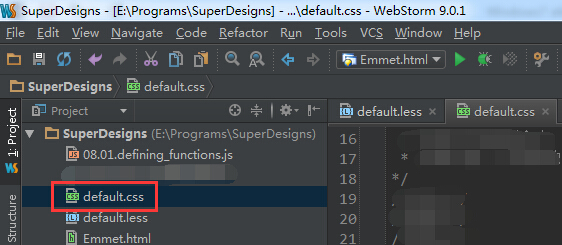
8、开启JetBrains WebStorm 9.0.1程序,打开“SuperDesigns”项目,该项目中含有“default.less”文件。

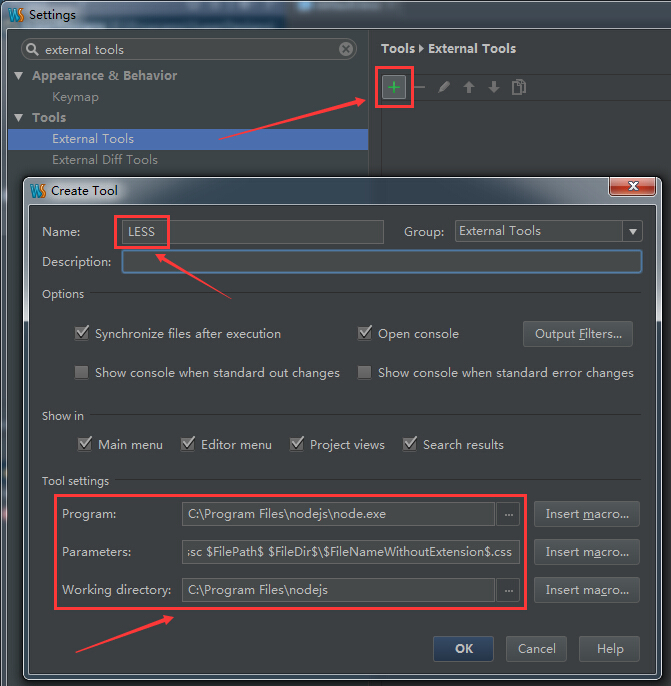
9、File-->Settings,打开设置选项。找到“External Tools”扩展工具设置项,点开右侧的“+”,在Name栏输入“LESS”,“Tool settings”分别输入如下:
Program: C:\\Program Files\\nodejs\\ node.exe
Parameters: C:\\Users\\wind\\AppData\\Roaming\\npm\\node_modules\\less\\bin\\lessc $FilePath$ $FileDir$\\$FileNameWithoutExtension$.css
Working directiry: C:\\Program Files\\nodejs
确认输入无误后点右下的“OK”按钮。然后再点Settings 版右下的“Apply”按钮应用。

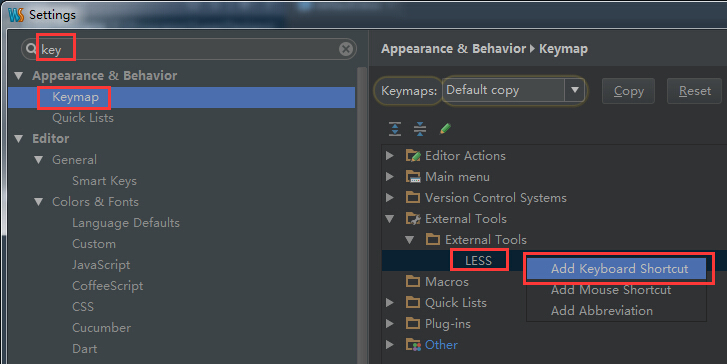
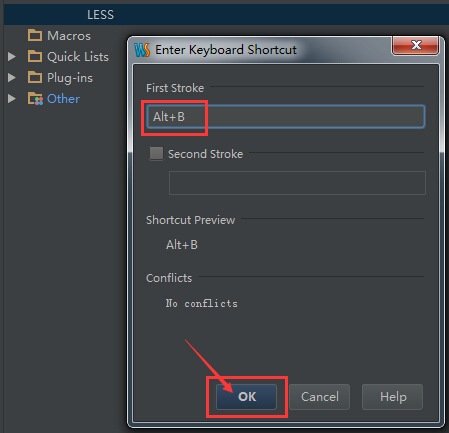
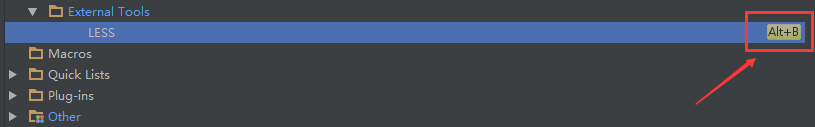
10、在Settings 面板顶端输入“key”,找到快捷键设置项“Keymap”,在右侧找到“External Tools”点开,点选“LESS”并单击右键,选择“Add Keyboard Shortcut”,在出现其面板的“First Stroke”处同时按下“Alt+B”键,这样就将“Alt+B”设置为将less文件编译成css文件的快捷键。当然你可以根据自己的实际情况设置成其它的快捷键。确认好后点Settings 面板右下的“OK”按钮。



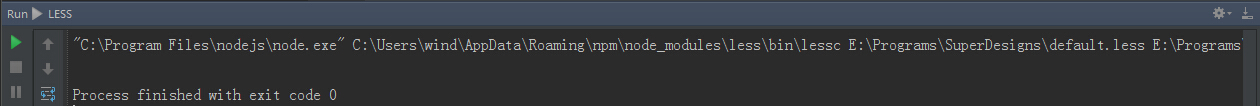
11、回到打开的default.less文件,按下“Alt+B”快捷键,看看“default.css”是不是生成了!


至此已成功将less文件编译成css文件。
原文链接http://www.bubuko.com/infodetail-501117.html
以上是关于Windows7 x64系统下安装Nodejs并在WebStorm下搭建编译less环境的主要内容,如果未能解决你的问题,请参考以下文章