vuejs配置less
Posted 黄鹂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs配置less相关的知识,希望对你有一定的参考价值。
在webstorm上配置Less
首先,全局安装less
npm install less -g
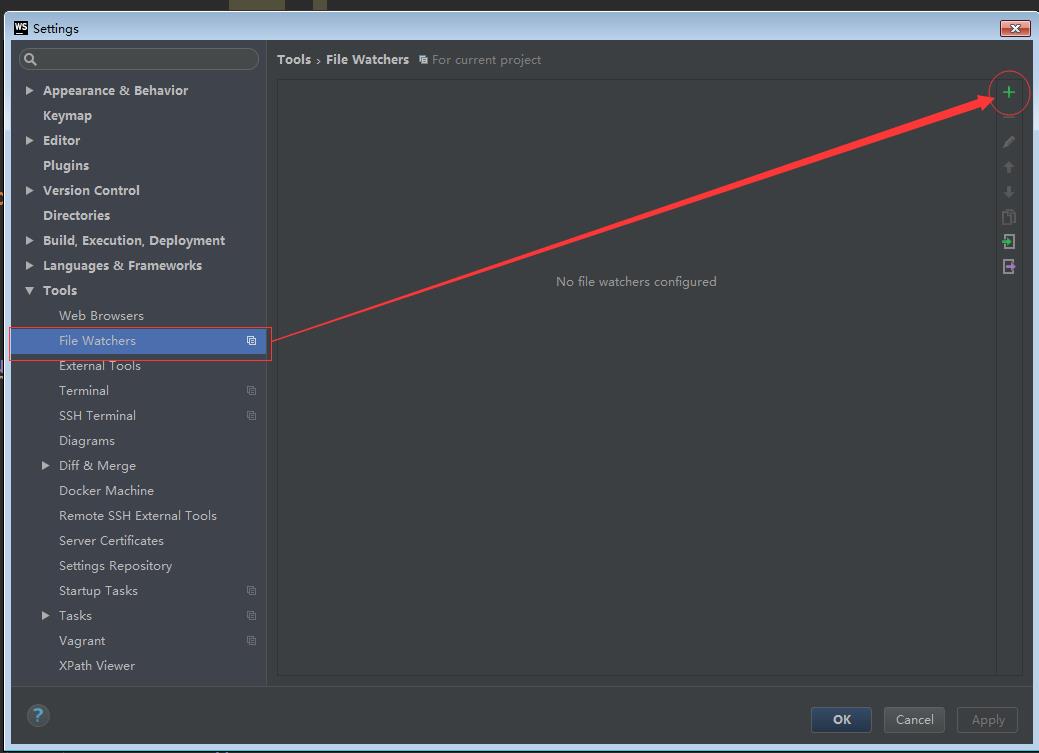
然后,在webstorm上配置less插件,"File" --> "settings"-->"Tools"

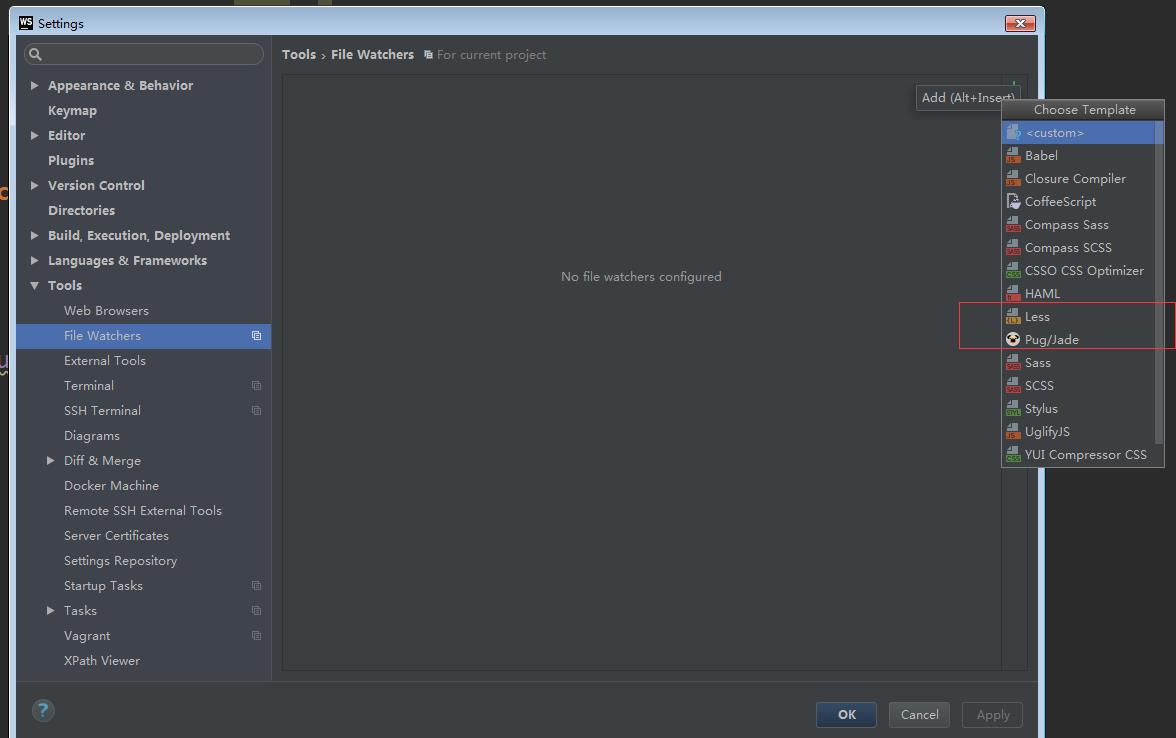
在"file Watchers" -->"+"-->"Less"

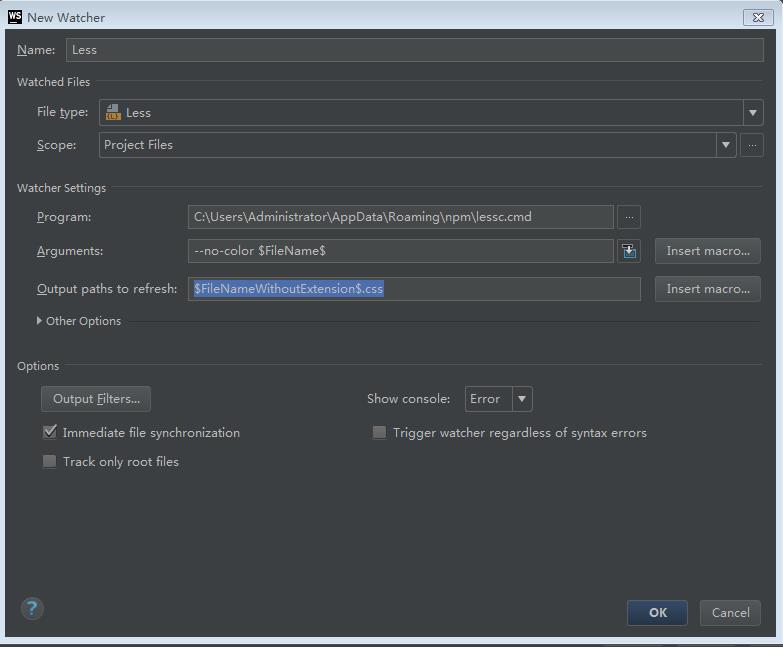
在"Program"里填写less的安装路径;
在"Argument" 里的不用修改;
在"Output paths to refresh"里填写解析的.css文件路径,($FileNameWithoutExtension$.css 这是解析在与less同一路径目录下);

Vue项目配置Less
首先,安装less依赖:"less" 与 "less-loader";
npm install less less-loader --save(这里最好是写成--save)
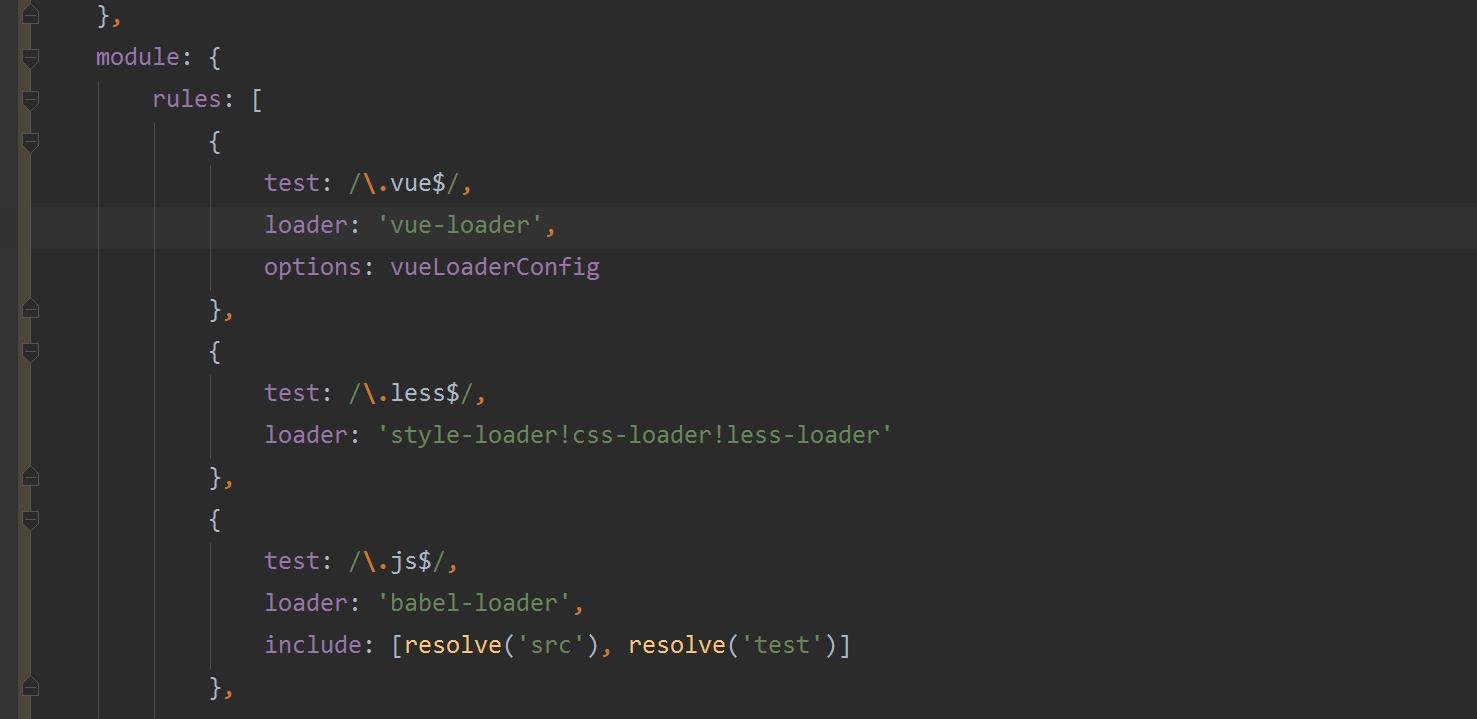
接着,配置webapck解析,"bulid"-->"webpack.base.config.js",添加一下代码
{
test: /\\.less$/,
loader: \'style-loader!css-loader!less-loader\'
}

简说安装依赖是"--save"和"--save dev"的区别
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,比如:
--save-dev
--save
在 package.json 文件里面提现出来的区别就是,使用 --save-dev 安装的 插件,被写入到 devDependencies 对象里面去,而使用 --save 安装的插件,则被写入到 dependencies 对象里面去。
那 package.json 文件里面的 devDependencies 和 dependencies 对象有什么区别呢?
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
转载:http://www.cnblogs.com/hawk-zz/p/6543330.html
以上是关于vuejs配置less的主要内容,如果未能解决你的问题,请参考以下文章