解决跨域Access to XMLHttpRequest at ‘http://localhost:8080/xxx’ from origin ‘http://localhost:63342
Posted 直条纹先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决跨域Access to XMLHttpRequest at ‘http://localhost:8080/xxx’ from origin ‘http://localhost:63342相关的知识,希望对你有一定的参考价值。
这里写自定义目录标题
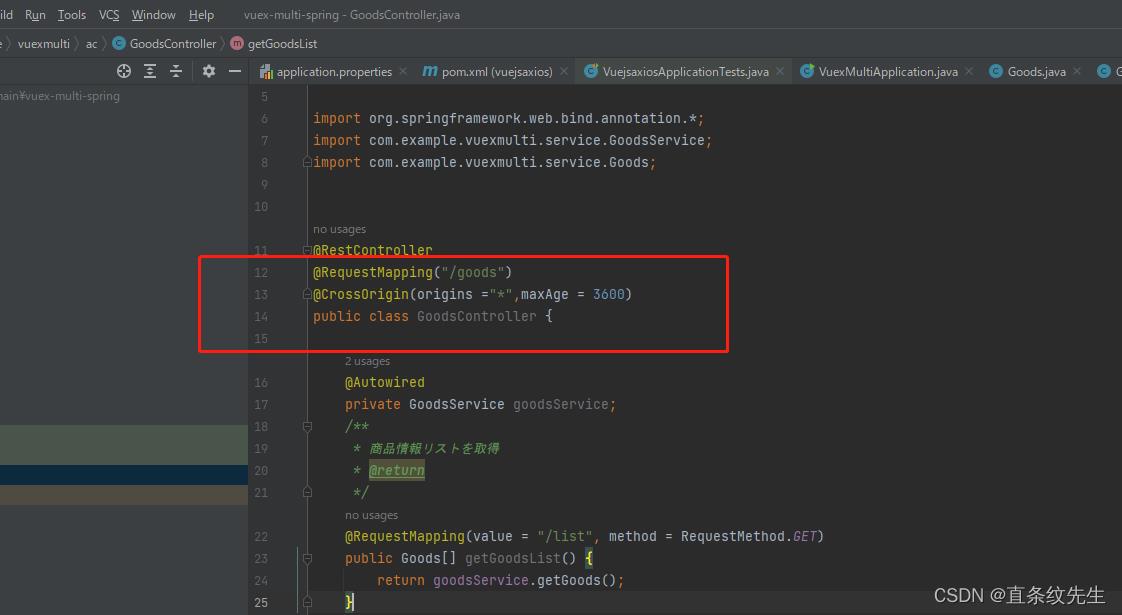
搞了好久springboot+vuex
显示不了数据
看这里解决跨域问题:
Access to XMLHttpRequest at http://xxx.xxx from origin ‘http://localhost:8000’ has been bl

欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点html实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \\Gamma(n) = (n-1)!\\quad\\forall n\\in\\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \\Gamma(z) = \\int_0^\\infty t^z-1e^-tdt\\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎
解决升级Chrome浏览器之后出现跨域错误:Access to xxx has been blocked by CORS policy: XXXX
一、错误产生的背景 Google Chrome浏览器升级
1.1 Google Chrome漏洞报告,要求升级
近日,Google Chrome官方发布Google Chrome远程代码执行漏洞(CVE-2022-2294)通告;同时根据安全厂商安全通报,该漏洞已经被恶意利用。
该漏洞为Google Chrome WebRTC(网络实时通信)组件中存在基于堆的缓冲区溢出漏洞,成功利用此漏洞可导致程序崩溃甚至任意代码执行。鉴于此漏洞影响较大,建议各位Chrome用户尽快做好自查及防护,鉴于此漏洞影响较大,低于103.0.5060.114版本的Chrome浏览器需要升级提高安全防护水平。
漏洞详情和处置建议如下:
-
漏洞名称: Google Chrome 远程代码执行漏洞
-
漏洞编号: CVE-2022-2294
-
漏洞威胁等级:高危
-
漏洞描述: 该漏洞是由于Google Chrome WebRTC(网络实时通信)组件中存在基于堆的缓冲区溢出漏洞。攻击者可利用该漏洞,构造恶意数据执行缓冲区溢出攻击,并执行远程代码。
-
影响范围:
- Google Chrome Desktop < 103.0.5060.114
- Google Chrome Extended < 102.0.5005.148
- Google Chrome Android < 103.0.5060.71
-
官方解决方案:
当前官方已发布最新版本,建议受影响的用户及时更新升级到最新版本。相关说明信息,参见:
https://chromereleases.googleblog.com/2022/07/extended-stable-channel-update-for.html
1.2 升级Chrome浏览器

然后我就听从组织安排,升级到了103.0.5060.114版本。
1.3 错误描述
升级之后,打开一些公司内网网站就出现了问题。
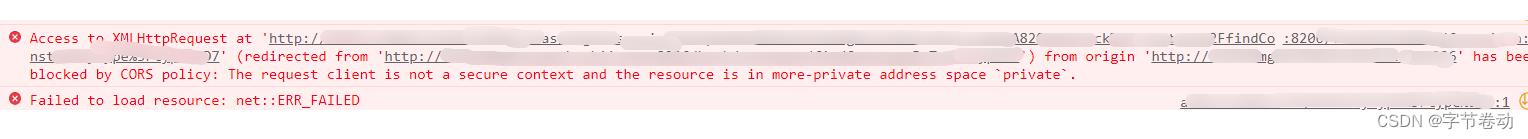
按F12,查看后台请求,出现类似如下所示的错误:

Access to XMLHttpRequest at ‘xxxx’ (redirected from 'xxxx')
from origin ‘xxxx' has been blocked by CORS policy:
The request client is not a secure context
and the resource is in more-private address space `private`.
二、解决问题
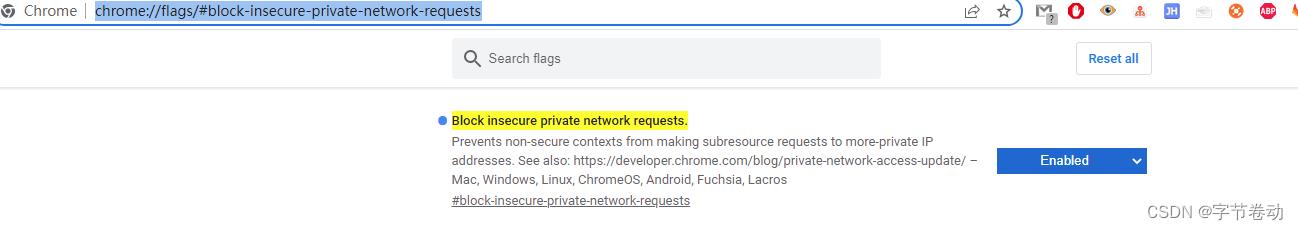
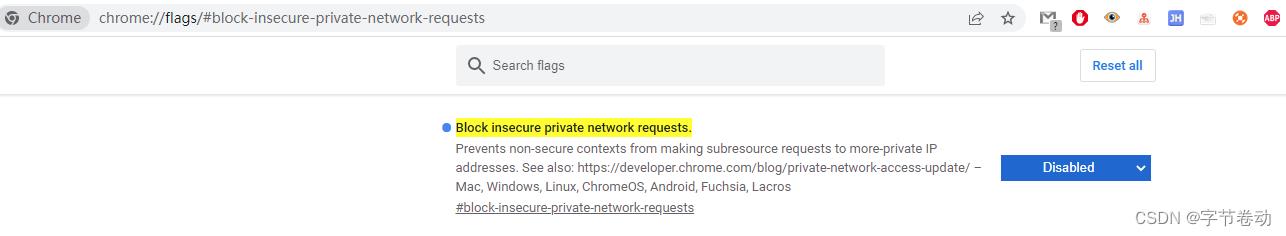
2.1 浏览器访问地址
chrome://flags/#block-insecure-private-network-requests
如下所示:

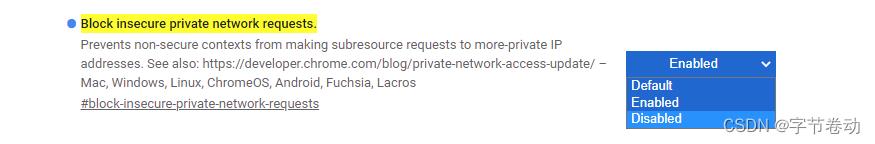
2.2 设置为Disable

选择Disable

2.3 重启浏览器
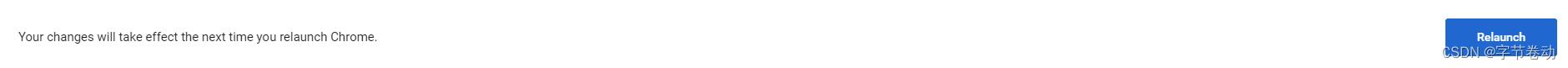
执行完2.2步骤,Chrome浏览器底部会出现弹框,如下所示:

点击【Relaunch】按钮重启浏览器之后即可正常访问内网网站了!!!
以上是关于解决跨域Access to XMLHttpRequest at ‘http://localhost:8080/xxx’ from origin ‘http://localhost:63342的主要内容,如果未能解决你的问题,请参考以下文章
解决升级Chrome浏览器之后出现跨域错误:Access to xxx has been blocked by CORS policy: XXXX
前端跨域问题的解决方案Access to XMLHttpRequest at ‘http..’ from origin ‘null‘ has been blocked by CORS policy
解决跨域Access to XMLHttpRequest at ‘http://localhost:8080/xxx’ from origin ‘http://localhost:63342
跨域报错解决方案Access to XMLHttpRequest at ‘http://xxx.com/xxx‘ from origin ‘null‘ has been blocked by
解决升级Chrome浏览器之后出现跨域错误:Access to xxx has been blocked by CORS policy: XXXX
解决本地浏览器运行项目时的跨域问题Access to XMLHttpRequest at ‘file:///C:/Users/Len/Desktop/%E5%8F%AF%E4%BF%AE%E6%94%