解决升级Chrome浏览器之后出现跨域错误:Access to xxx has been blocked by CORS policy: XXXX
Posted 字节卷动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决升级Chrome浏览器之后出现跨域错误:Access to xxx has been blocked by CORS policy: XXXX相关的知识,希望对你有一定的参考价值。
一、错误产生的背景 Google Chrome浏览器升级
1.1 Google Chrome漏洞报告,要求升级
近日,Google Chrome官方发布Google Chrome远程代码执行漏洞(CVE-2022-2294)通告;同时根据安全厂商安全通报,该漏洞已经被恶意利用。
该漏洞为Google Chrome WebRTC(网络实时通信)组件中存在基于堆的缓冲区溢出漏洞,成功利用此漏洞可导致程序崩溃甚至任意代码执行。鉴于此漏洞影响较大,建议各位Chrome用户尽快做好自查及防护,鉴于此漏洞影响较大,低于103.0.5060.114版本的Chrome浏览器需要升级提高安全防护水平。
漏洞详情和处置建议如下:
-
漏洞名称: Google Chrome 远程代码执行漏洞
-
漏洞编号: CVE-2022-2294
-
漏洞威胁等级:高危
-
漏洞描述: 该漏洞是由于Google Chrome WebRTC(网络实时通信)组件中存在基于堆的缓冲区溢出漏洞。攻击者可利用该漏洞,构造恶意数据执行缓冲区溢出攻击,并执行远程代码。
-
影响范围:
- Google Chrome Desktop < 103.0.5060.114
- Google Chrome Extended < 102.0.5005.148
- Google Chrome android < 103.0.5060.71
-
官方解决方案:
当前官方已发布最新版本,建议受影响的用户及时更新升级到最新版本。相关说明信息,参见:
https://chromereleases.googleblog.com/2022/07/extended-stable-channel-update-for.html
1.2 升级Chrome浏览器

然后我就听从组织安排,升级到了103.0.5060.114版本。
1.3 错误描述
升级之后,打开一些公司内网网站就出现了问题。
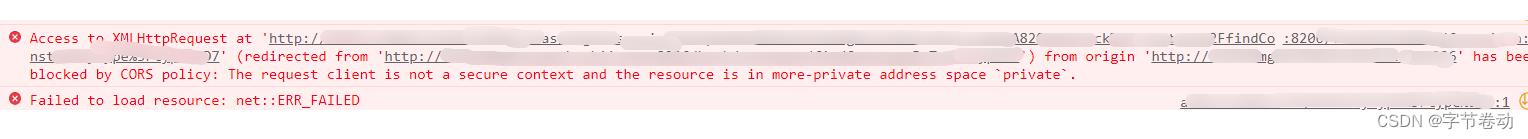
按F12,查看后台请求,出现类似如下所示的错误:

Access to XMLHttpRequest at ‘xxxx’ (redirected from 'xxxx')
from origin ‘xxxx' has been blocked by CORS policy:
The request client is not a secure context
and the resource is in more-private address space `private`.
二、解决问题
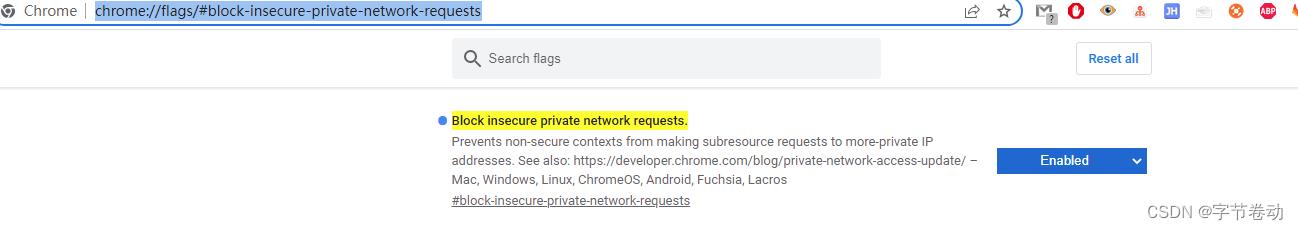
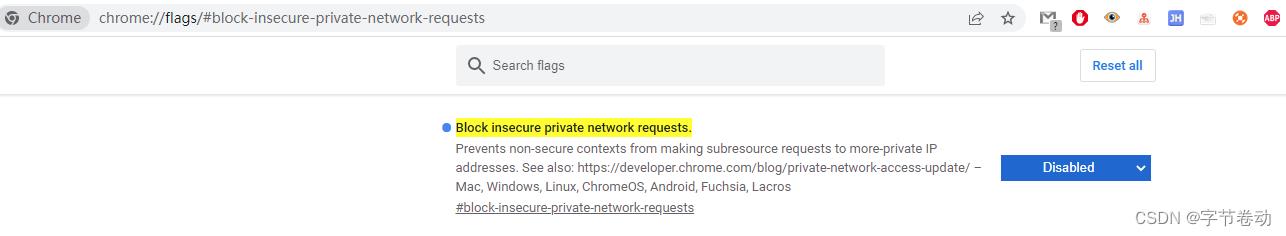
2.1 浏览器访问地址
chrome://flags/#block-insecure-private-network-requests
如下所示:

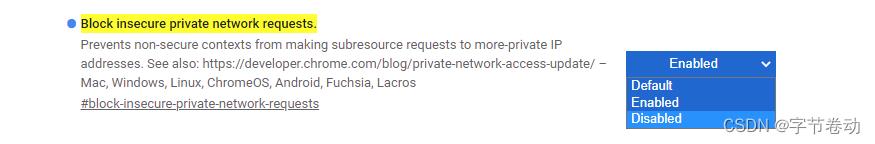
2.2 设置为Disable

选择Disable

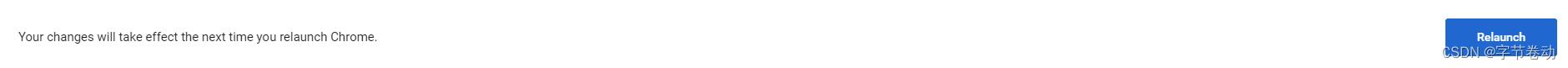
2.3 重启浏览器
执行完2.2步骤,Chrome浏览器底部会出现弹框,如下所示:

点击【Relaunch】按钮重启浏览器之后即可正常访问内网网站了!!!
以上是关于解决升级Chrome浏览器之后出现跨域错误:Access to xxx has been blocked by CORS policy: XXXX的主要内容,如果未能解决你的问题,请参考以下文章