mac版chrome怎么设置跨域访问
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mac版chrome怎么设置跨域访问相关的知识,希望对你有一定的参考价值。
参考技术A工具
老版本的chrome浏览器;
新版本的chrome浏览器;
说明
新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用,分为两部分介绍一下老、新版本chrome的跨域设置方法。
老版本设置步骤
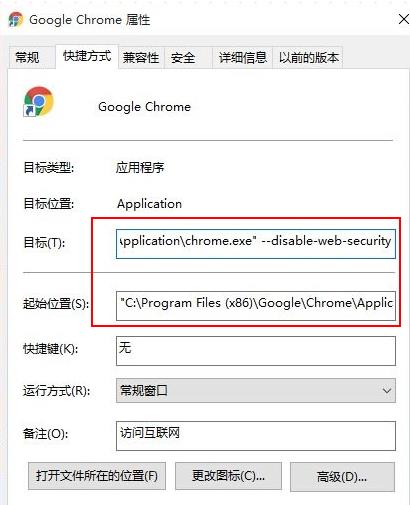
下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。

在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
新版本设置步骤
在电脑上新建一个目录,例如:C:\\MyChromeDevUserData;
属性页面中的目标输入框里加上新目录;

点击应用和确定后关闭属性页面,再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了;

首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而目录下则生成了新的个人信息相关的文件;

mac上设置新版chrome浏览器跨域
设置方法
打开一个新的可跨域的chrome窗口实现方法:
1. 打开终端
2. 输入下面的命令( 需要替换路径中的yourname )
open -n /Applications/Google\\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/yourname/MyChromeDevUserData/
注意
网上有些文章--user-data-dir参数后面没有添加文件夹名,是设置不成功的。
发现
第一次打开chrome有黄色背景色的“--disable-web-security”相关的提示,说明浏览器设置跨域成功。
再次用执行上面的命令行时,不会再有相关提示了,但是还是能跨域的!
参考来源:
http://www.cnblogs.com/laden666666/p/5544572.html
以上是关于mac版chrome怎么设置跨域访问的主要内容,如果未能解决你的问题,请参考以下文章
前端开发:Mac环境的Chrome浏览器设置跨域请求的SameSite解决方法