elementplus如何修改主题色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementplus如何修改主题色?相关的知识,希望对你有一定的参考价值。
参考技术A 主题色修改得情况注意。1, forward 要写前面
2,是否要导入插件呢?
# sass
npm install -D sass
# element-plus官方文档中自动引入所需的两个依赖
npm install -D unplugin-vue-components unplugin-auto-import
element-ui如何改变主题色
1,cnpm i element-theme -g 安装主题工具,从淘宝镜像下载快很多哦
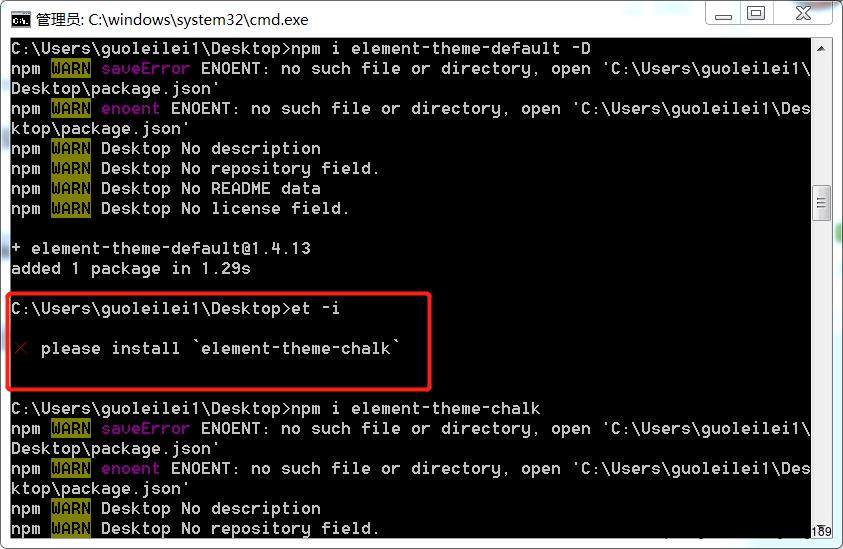
2,npm i element-theme-default -D 拉取代码3,初始化变量文件(用来修改主题颜色的,并不是主题文件,仅仅用户修改)命令是 et -i 就会在当前目录生成element-variables.css文件,如果遇到下面问题就在执行一步,按照他的指示一步一步操作即可1

4,修改变量文件如:
--color-primary: red;
5,编译主题,命令为 et,就会在当前目录生成theme文件夹,里面包含的index.css就是我们的css样式文件
以上是关于elementplus如何修改主题色?的主要内容,如果未能解决你的问题,请参考以下文章
element-plus 更换主题色 SassError: @forward rules must be written before any other rules