element-ui如何改变主题色
Posted u013035477
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui如何改变主题色相关的知识,希望对你有一定的参考价值。
1,cnpm i element-theme -g 安装主题工具,从淘宝镜像下载快很多哦
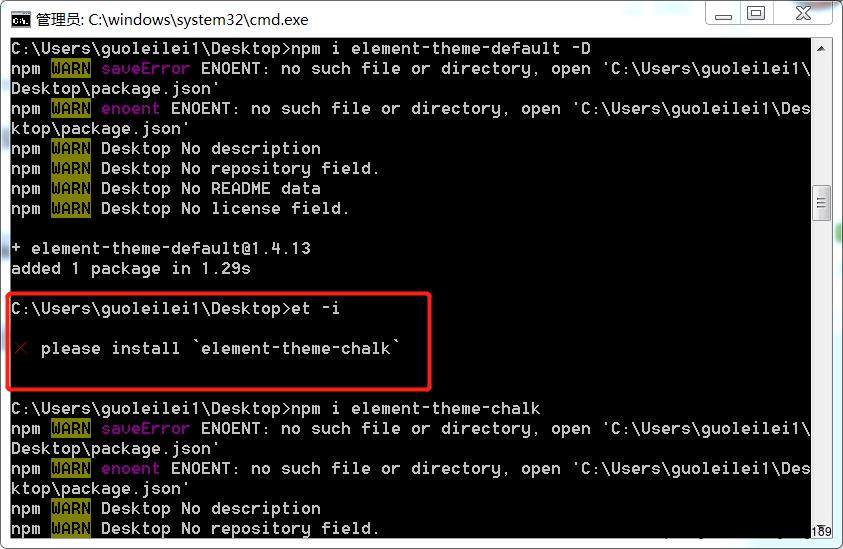
2,npm i element-theme-default -D 拉取代码3,初始化变量文件(用来修改主题颜色的,并不是主题文件,仅仅用户修改)命令是 et -i 就会在当前目录生成element-variables.css文件,如果遇到下面问题就在执行一步,按照他的指示一步一步操作即可1

4,修改变量文件如:
--color-primary: red;
5,编译主题,命令为 et,就会在当前目录生成theme文件夹,里面包含的index.css就是我们的css样式文件
以上是关于element-ui如何改变主题色的主要内容,如果未能解决你的问题,请参考以下文章