vue3+elementPlus 深色主题切换
Posted 初生土豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3+elementPlus 深色主题切换相关的知识,希望对你有一定的参考价值。
首先安装需要的两个依赖
npm i @vueuse/core
npm install element-plus --save
在main.js中引入css文件,自定义深色背景颜色 可以看ElementPlus官方网站
//引入elementUI import ElementPlus from \'element-plus\' import zhCn from \'element-plus/dist/locale/zh-cn.mjs\' //引入暗黑模式 import \'element-plus/theme-chalk/dark/css-vars.css\'
在TopNav组件中实现,我这里搞复杂了,在两个vue文件里面修改,在一个里面就行(太懒了,不想改了)
<el-switch v-model="isDarkTheme" @change="toLight()" inline-prompt active-icon="Moon" inactive-icon="Sunny" />
js部分:
import useMyDark from "@/stores/dark";
//读取缓存,判断是否为深色模式 const isDarkTheme = ref(localStorage.getItem(\'useDarkKEY\')===\'dark\') const isDark = useDark( storageKey:\'useDarkKEY\', valueDark:\'dark\', valueLight:\'light\' ) /** *@Date:2023-04-01 14:07:39 *@description:深色模式切换,主要是靠这个useToggle实现 *@param参数说明 *@return:返回值 */ const toLight = useToggle(isDark)
const useMyStoreDark = useMyDark()
/** *@Date:2023-04-01 17:17:06
*@description:监听深色模式的值,修改pinia中的值
*@param参数说明
*@return:返回值 */
watchEffect(()=> useMyStoreDark.$patch( isDark:isDarkTheme.value ) )
在home.vue中
import storeToRefs from "pinia";
import useMyDark from "@/stores/dark";
/** *@Date:2023-04-01 17:21:55 *@description:修改body背景颜色 *@param参数说明 *@return:返回值 */ const setDarkTheme = ()=> const body = document.getElementsByTagName(\'body\')[0] if(isDark.value===true) body.classList.add(\'body_dark_color\') else body.classList.remove(\'body_dark_color\')
const isDark = storeToRefs(useMyDark())
/** *@Date:2023-04-01 15:25:06
*@description:监听pinia中isDark值变化
*@param参数说明
*@return:返回值 */
watch(isDark,(newVal,oldVal)=> setDarkTheme() ,immediate:true)
最终效果

深色模式

vite +elementPlus vue3自定义主题色
vite自定义主题色
先安装sass,elementPlus样式是scss写的,
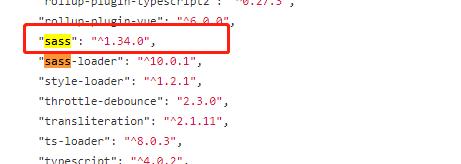
在elementPlus上使用的sass版本是

我们先安装sass
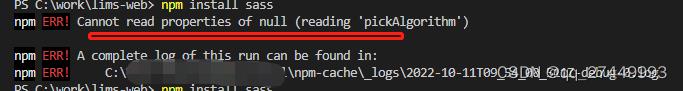
npm i sass -D如果安装不上,
报这个错那就清除npm 缓存
npm cache clear --forceelementPlus可以按需加载各个组件
npm i unplugin-vue-components unplugin-element-plus -D
主题的还需要安装unplugin-element-plus
npm i unplugin-element-plus在vite.config.ts中
import AutoImport from \'unplugin-auto-import/vite\'
import Components from 以上是关于vue3+elementPlus 深色主题切换的主要内容,如果未能解决你的问题,请参考以下文章
TailwindCSS - 在“浅色”、“深色”或“系统设置”之间切换颜色主题