Vue3+ElementPlus+Koa2 全栈开发后台系统
Posted Hello 程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3+ElementPlus+Koa2 全栈开发后台系统相关的知识,希望对你有一定的参考价值。
V fcsboy 学习交流
Vue3 ElementPlus Koa2-介绍
Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。
到目前为止,Element每月已经获得了48800个Github Stars和100万NPM下载量。超过530位来自社区的贡献者已经作出4400个承诺,参与我们的团队的维护。Element Plus for Vue 3.0,Vue于2020年9月发布了3.0版本。为了支持最新的Vue 3.0语法,Element UI有机会发布一个包含大量内部更改和改进的新主要版本。经过23个alpha版本的开发,我们很高兴地宣布,Element Plus的Vue 3.0测试版今天发布了!Koa2一个简约、扩展性强,基于Node.js平台的web开发框架。
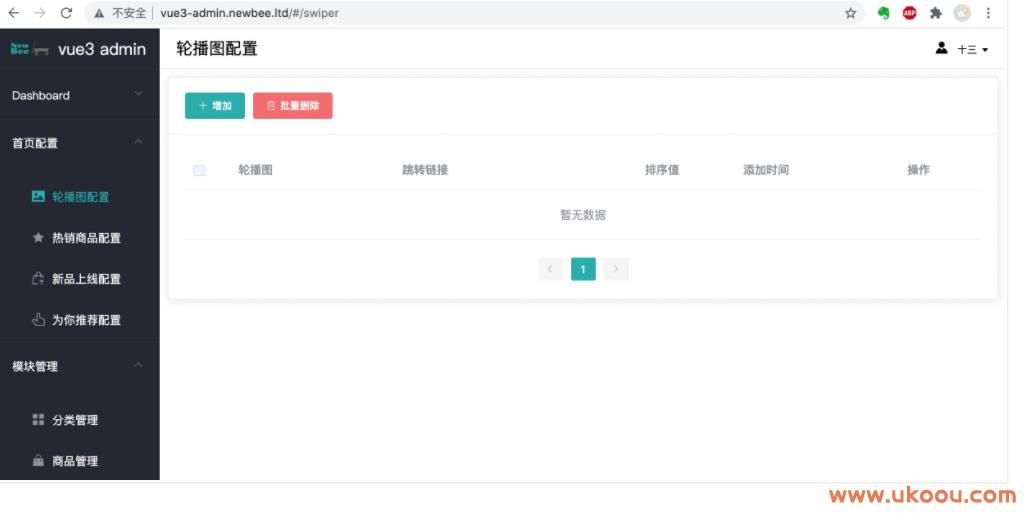
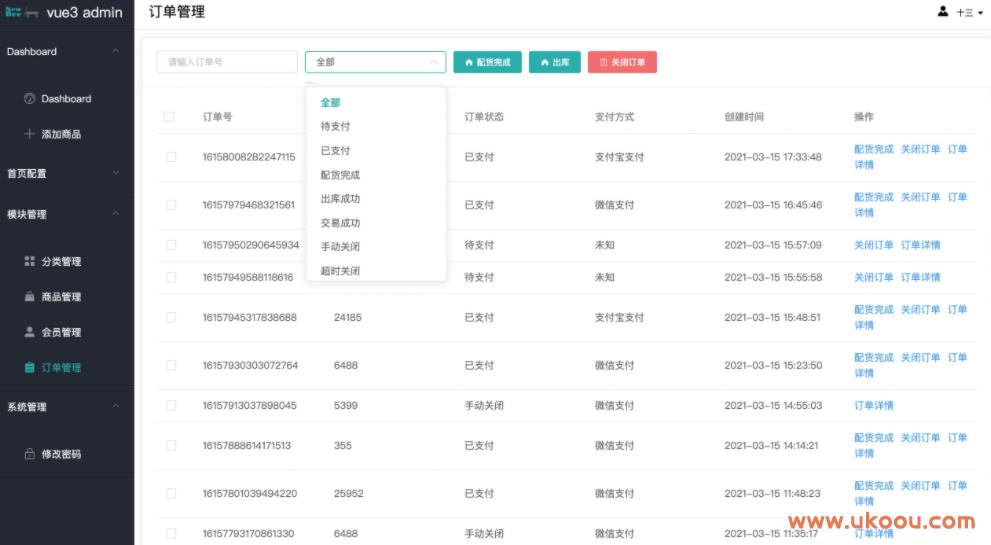
Vue3+ElementPlus+Koa2全栈开发后台系统具体实现


环境准备
查看
node --version
或
npm --version
cnpm(选装)
npm install -g cnpm
cnpm查看
cnpm --version
安装
npm install -g yarn
查看
yarn --version
安装
npm install -g @vue/cli
cnpm install -g @vue/cli
yarn global add @vue/cli
以上命令任选
查看
vue --version
升级
npm update -g @vue/cli
或
yarn global upgrade --latest @vue/cli搭建vue3.0项目
vue create [projectName]
...集成element-plus

集成Koa2
常用中间件:
一、koa-bodyparser
二、koa-router
三、koa-views + ejs
四、koa-static
五、koa-session
六、koa-jwt
七、koa-helmet
八、koa-compress
九、koa-logger
十、koa-convert
十一、koa-compose
十二、koa-http-request
十三、koa-conditional-get
十四、koa-csrf
十五、koa-ejs
十六、koa-etag
十七、koa-favicon
十八、koa-generic-session
十九、koa-onerror
二十、koa-redis
二十一、koa-resource-router
二十二、koa-rewrite
二十三、koa-rt
二十四、koa-safe-jsonp
二十五、koa-static-cache
koa-router使用
const Koa = require('koa');
const Router = require('koa-router');
const app = new Koa();
const router = new Router();
//实现 '/'、'/koa'两个路由层级
router
.get('/',(ctx,next)=>{
ctx.body="Index page";
})
.get('/koa',(ctx,next)=>{
ctx.body="Koa page";
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000,()=>{
console.log('starting at port 3000');
});Koa2中 Cookie 的使用
// 设置Cookie的值
ctx.cookies.set(name, value, [options])
// 获取Cookie的值
ctx.cookies.get('name')Koa2 中设置全局变量可以通过 ctx.state.变量名 如下:
router.use(async (ctx, next) => {
//全局的G变量
ctx.state.G = {
username: ctx.session.username
}
})koa2 中实现 301 重定向和 302 重定向,只需要通过设置 ctx.status; 然后通过 ctx.redirect('/cart');进行跳转
// koa2 301重定向代码:
ctx.status = 301
ctx.redirect('/cart')
// 302重定向代码:
ctx.status = 302
ctx.redirect('/cart')以上是关于Vue3+ElementPlus+Koa2 全栈开发后台系统的主要内容,如果未能解决你的问题,请参考以下文章