javascript 改变图片大小百分比
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 改变图片大小百分比相关的知识,希望对你有一定的参考价值。
在css中我们可以定义图片大小,比如width=33%,按照屏幕大小适应,那想请问下,js中怎么实现?
类似于
document.getElementById("img1").width = "33%";
这样的代码行不通是为什么啊?应该怎么解决呢?谢谢
Is that okay ?
怎样改变图片的大小kb?
怎么改变图片大小kb开启分步阅读模式
方法1
01
如图所示,现在图片大小为53.8KB,我们要将大小改变。
02
在电脑的开始菜单,打开画图工具,再打开需要修改大小的图片。
03
在工具栏中单击“重新调整大小”按钮。
04
弹出“调整大小和扭曲”对话框,可以通过“百分比”和“像素”两种方式调整图片大小。
05
这里以像素为例做介绍。选择像素,输入要设置的水平和垂直数值,单击“确定”按钮。
06
修改完成后,点击左上角“保存”按钮。
07
如图,我们可以看到图片从之前的53.8KB变成51.9KB了。
方法2
01
打开photoshop,选择”文件“选项下的”打开“命令。
02
选择”图像“菜单栏下的”图像大小“选项。也可以直接使用快捷键”ALT+CTRL+I“。
03
在弹出的窗口更改像素大小,如果不需要更改像素质量,可以忽略这一步。
04
在”文档大小“栏目更改图片的宽度和高度,并且需要注意的是数字后面的单位。如果不需要保持原图片的长宽比例,可以点击右侧的链条标志,取消关联。
05
输入数字完成以后点击后侧的”确定“按钮则可完成,注意使用photoshop时注意随时保存,以免文件丢失。
本内容仅供参考,请您根据自身实际情况谨慎操作。尤其涉及您或第三方利益等事项,请咨询专业人士处理。 参考技术A
Photoshop压缩照片大小的方法如下:
1、首先在菜单栏中点击图像→图像大小,然后在弹出的对话框中自行输入宽度和高度,再点击确定。

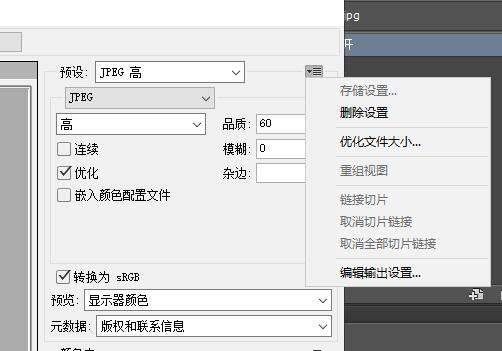
2、接着按下Alt+Shift+Ctrl+S,如下图:

3、在弹出的窗口中点击优化文件大小,如下图:

4、在弹出的窗口输入所需文件大小,再点击确定
5、最后再点击存储就可以,压缩图片大小成功了。
以上是关于javascript 改变图片大小百分比的主要内容,如果未能解决你的问题,请参考以下文章