如何用画图工具来裁剪图片的大小?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用画图工具来裁剪图片的大小?相关的知识,希望对你有一定的参考价值。
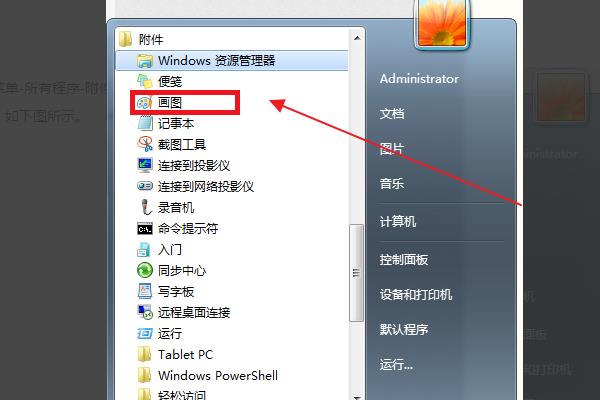
方法是:1、打开画图工具。
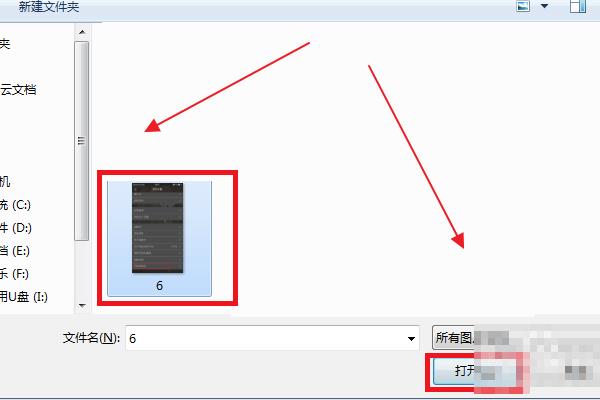
2、点击左上角的按钮--打开--打开需要裁剪的图片。
3、点击选择--矩形选择。
4、画出要裁剪的框子。
5、点击裁剪。 参考技术A
使用画图工具改变图片大小步骤如下:
1、首先通过开始菜单-所有程序-附件-画图进行打开画图工具。

2、通过ctrl+o打开原图片。

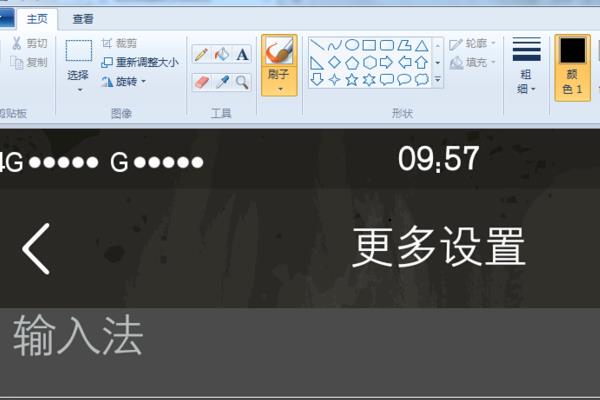
3、打开图片后图片像素超大且当前屏幕未显示完整。

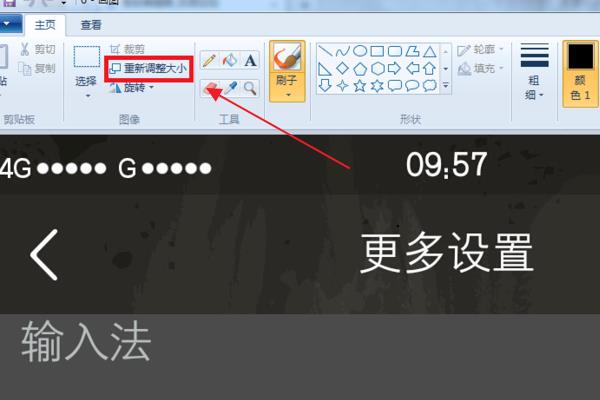
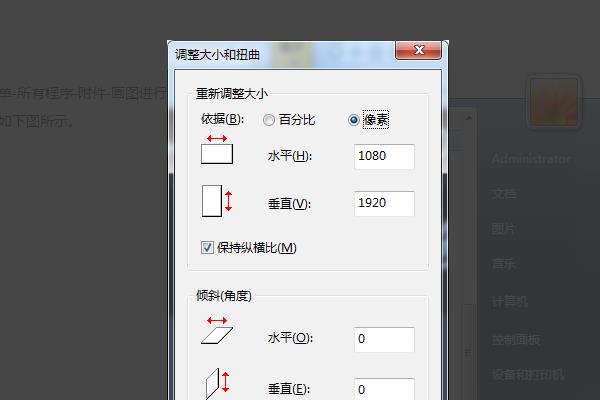
4、这时我们通过在功能区点击重新调整大小按钮。

5、在弹出设置框后通过更改大小的两种形式百分比和像素均可,本次以像素为例,查看当前像素。

6、通过修改水平垂直会自动变化,所以更改水平一项数值即可,通过变小进行修改并确定。

7、最终效果如下图所示,发现图片变小了。

canvas裁剪图片,蒙版选择框
参考技术A 标签: 前端[toc]
经常都会遇到一些上传图片前裁剪的需求,这个时候一般都会找到第三方的插件来完成需求。但有时(很不幸)会遇到一些难以处理的情况,例如找不到满足需求的插件或者插件太大而只用到其中一个功能,这种时候就需要自己动手实现一个裁剪工具了。
因此了解一下如何用canvas来实现裁剪功能(其实可以做到更多)是很有必要的,那么现在就开始吧:
分为以下几个步骤
好像有点太简略。。
下面讲一下自己的例子,功能就是读取图片,左右两个canvas,左边有个半透明蒙版选择裁剪大小,右边输出裁剪后图片。
用 <input type="file"> 读取本地文件,监听 onchange 事件,使用 Image 对象来做个中转方便canvas使用
这个例子是鼠标框选截图,因此先加上鼠标事件
画个镂空的蒙版表示选择框,这里用到 globalCompositeOperation ,图片合并效果来实现蒙版,具体见 MDN
这样就实现了图片蒙版选择框,下面是截图,很简单
很简单,用到 canvas.toBlob 输出二进制数据,然后转 File 就可以
对实现一个功能感到不知所措的时候,很可能就是对基础的api不熟悉,就像这个例子中,如果不知道canvas有 getImageData , putImageData 这两个api,那么就不知道如何实现裁剪了,然后就陷入不停找插件的困境。所以,不知道怎么办时别慌,找找js的api。
以上是关于如何用画图工具来裁剪图片的大小?的主要内容,如果未能解决你的问题,请参考以下文章