css中的背景图怎么改变大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中的背景图怎么改变大小相关的知识,希望对你有一定的参考价值。
怎么设置啊, 我现在background,比如一个图片原先大小是700*700.jpg中控制图片为200*200:urlpiccss中的背景图怎么改变大小 专业回答 707914799 2015-10-03 10:49 CSS3 background-size 属性background-size 属性规定背景图片的尺寸。在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。调整背景图片的大小:divbackground:url(bg_flower.gif);-moz-background-size:63px 100px; /* 老版本的 Firefox */background-size:63px 100px;background-repeat:no-repeat; 对背景图片进行拉伸,使其完成填充内容区域: div background:url(bg_flower.gif); -moz-background-size:40% 100%; /* 老版本的 Firefox */ background-size:40% 100%; background-repeat:no-repeat;
在css中控制插入背景图片的大小用background-size
background-size使用语法有下面四种情况
background-size: length|percentage|cover|contain
length用法:
background-size:100px; //背景图片显示的宽和高为100像素
background-size:100px 160px;//背景图片显示的宽为100像素,高为600像素
percentage用法:
background-size:60%; //背景图片的显示宽度和高度是图片大小60%;
background-size:60% 80%; // 背景图片的显示宽度是图片大小的60%,高度是80%;
cover用法:
background-size:cover; //把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain用法:
background-size:contain; //把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
扩展资料
background-size属性浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

参考资料
百度百科——background(计算机专业术语)
参考技术A ;#"这得用到CSS3的知识;-o-background-size;img
src=">
height="
-moz-background-size:200px
200px。
background-size。
也可以把背景图片转化为<#"img
src="200"
/:200px
200px;
/200",这样的话就可以<
width=":200px
200px;
或者你可以用photoshop把图片变小一点:200px
200px;
-moz-background-size;>
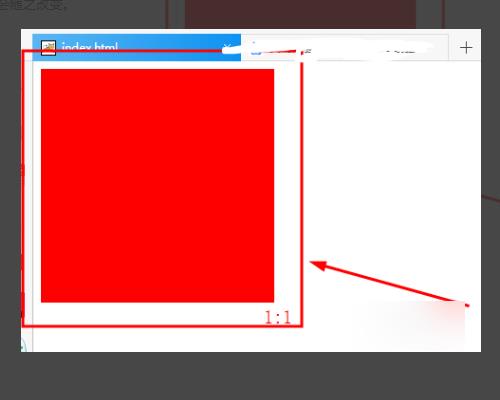
DIV CSS 如何让网页中的某DIV自动适应屏幕高度自己变如下图
中间的DIV自适应 头部 及 底部 高度固定 三者刚好满屏 请问如何在DIV中实现

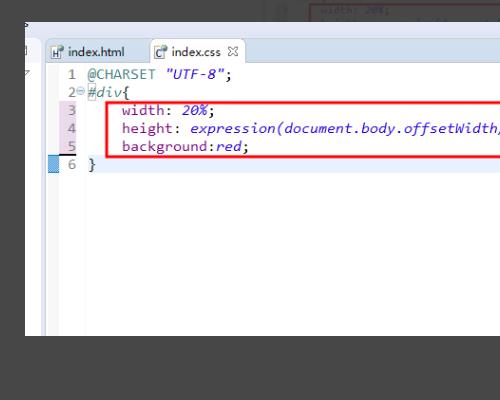
1、首先创建或者打开我们的web项目,新建一个html文件和css文件即可,如图所示。

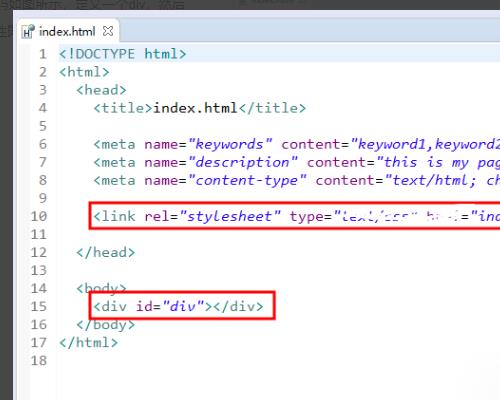
2、html页面代码如图所示,定义一个div,然后给一个id属性即可。

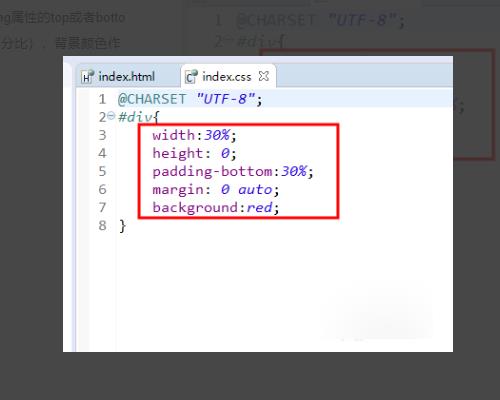
3、这里是使用宽度的百分比之后,设置高度值为零,然后使用padding属性的top或者bottom的值(可以是任意百分比),背景颜色作为测试。

4、然后在浏览器运行之后的效果是这样的哦,放大缩小浏览器,宽高会随之改变。

5、这个方法是使用expression来设置高度即可。

这样设置的div高度才能达到100%。
100%是相对的,想要铺满整个屏幕,一层层嵌套的div也得需要100%才行。 参考技术B 纯css办不到
只能用js获取屏幕高度
并动态赋值中间div的高度
你搜下js(或者jquery)自适应屏幕高度本回答被提问者采纳
以上是关于css中的背景图怎么改变大小的主要内容,如果未能解决你的问题,请参考以下文章
改变ALTIUM DESIGNER原理图在WORD中的背景颜色