如何用css使一个用绝对定位的图片定位在网页一个具体位置,不随网页大小等改变位置!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css使一个用绝对定位的图片定位在网页一个具体位置,不随网页大小等改变位置!相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

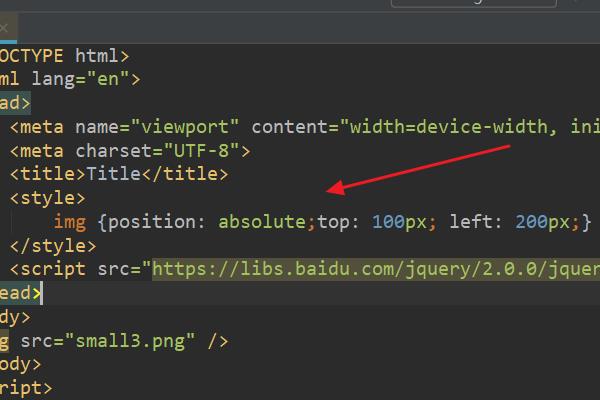
2、在index.html中的<style>标签中,输入css代码:img position: absolute;top: 100px; left: 200px;。

3、浏览器运行index.html页面,此时通过css实现了图片的绝对定位,距离左侧100px,顶部200px,不随网页大小而变化。

position: fixed;
top: 100px;
left: 10px;
width: 100px;
height: 220px;
这样你就可以使一个div或者图片固定在距离浏览左侧10px的地方,不随网页大小等改变位置。追问
这不是绝对定位呀!这是固定定位呀!我的意思是图片固定在一个地方,就算网页大小改变了,图片位置相对于网页依旧不变还是在那个位置!
追答那你的问题就不对了,那你应该是相对定位,把div相对定位到某个地方,一直不变。可以用:
position: absolute;
父级用positiion: relative;
弄好了!谢了!
本回答被提问者采纳 参考技术B position: fixed;top: 5px;
right: 5px;
width: 200px;
height: 200px;
以上是关于如何用css使一个用绝对定位的图片定位在网页一个具体位置,不随网页大小等改变位置!的主要内容,如果未能解决你的问题,请参考以下文章