html页面table中的td的值有逗号 设置大小没用用 页面缩放都没有用 不会自动换行.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面table中的td的值有逗号 设置大小没用用 页面缩放都没有用 不会自动换行.相关的知识,希望对你有一定的参考价值。
使用
word-wrap:break-word;
word-break:break-all;
来解决

直接上代码
<!DOCTYPE html><html>
<head>
<title></title>
<style type="text/css">
table
width: 500px;
border-top:1px solid #ddd;
border-left:1px solid #ddd;
td
word-wrap:break-word;
word-break:break-all;
width: 100px;
border-right:1px solid #ddd;
border-bottom:1px solid #ddd;
</style>
</head>
<body>
<table>
<tr>
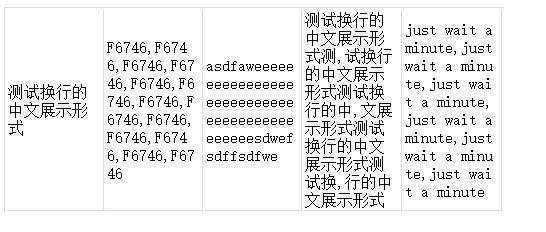
<td>测试换行的中文展示形式</td>
<td>F6746,F6746,F6746,F6746,F6746,F6746,F6746,F6746,F6746,F6746,F6746,F6746,F6746</td>
<td>asdfaweeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeesdwefsdffsdfwe</td>
<td>测试换行的中文展示形式测,试换行的中文展示形式测试换行的中,文展示形式测试换行的中文展示形式测试换,行的中文展示形式</td>
<td>just wait a minute,just wait a minute,just wait a minute,just wait a minute,just wait a minute,just wait a minute</td>
</tr>
</table>
</body>
</html> 参考技术A 使用强制换行
强制换行
1、word-break: break-all; 只对英文起作用,以字母作为换行依据。
2、word-wrap: break-word; 只对英文起作用,以单词作为换行依据。
3、white-space: pre-wrap; 只对中文起作用,强制换行。
禁止换行
white-space:nowrap; overflow:hidden; text-overflow:ellipsis; 参考技术B tdline-height:2em; 参考技术C
css实现强制不换行/自动换行/强制换行
——来自百度
使用JavaScript设置获取父子页面中的值
- 一:获取父页面中的值
有二种方法windows.open()和windows.showModalDialog()
1.windos.open(URL,name,reatures,replace)
再父页面中 fatherPage.aspx
<script type="text/javascript">
function a(){
windows.open("sonPage.aspx")
}
</script>
在子页面(sonPage.aspx)中获取父页面中的对象、值
<script type="text/javascript">
var text=windows.opener.document.getElementById("TextBox1").value;
alert(text)
</script>
2.windows.showModalDialog(URL,name,??,??,??)
在父页面中
<script language="javascript">
function popwindow(){
window.showModalDialog(sonPage.aspx‘,window);
}
</script>
在子页面中获取值
<script language="javascript">
var vwin = window.dialogArguments; //得到window参数
var doc = vwin.document.getElementById("TextBox1").value; //获得TextBox的值
alert(doc);
</script>
- 在父页面中获取子页面回传的值
以上是关于html页面table中的td的值有逗号 设置大小没用用 页面缩放都没有用 不会自动换行.的主要内容,如果未能解决你的问题,请参考以下文章
html中怎么在CSS中设置TABLE的每一个TD的不同宽度